머리말
최근 Google EDLA 인증 요청을 받았습니다. Google의 기본 데스크톱 레이아웃 수정을 담당하고 있습니다. 소스 코드를 연구하여 관련된 몇 가지 수정 아이디어를 게시할 예정입니다. 유용한 정보가 있는지 참고하시면 됩니다. 너. 주요 수정 사항은 다음과 같습니다.
1. 검색바 및 하단 네비게이션 바가 중앙에 위치하지 않음
2. 중간에 있는 애플리케이션이 원하는 대로 정렬되지 않음 자세한 내용은 Mocke를 참조하세요
3. Neutral S-write, 화면 미러링 Kshare 및 시작 페이지 애플리케이션이 정렬되지 않음 기본 Google 데스크톱에 추가되었습니다.
그림 상황:
참고 사진:
1. 구글 검색창 수정
수정과 관련된 영역은 다음과 같습니다.
1、Launcher3\res\xml\device_profiles.xml
2、com/android/launcher3/Workspace.java
1. 먼저 device_profiles.xml 코드를 살펴보세요. 일반적으로 대형 화면(태블릿) 장치에서는 6*5 레이아웃이 로드되고, 모바일 장치에서는 휴대폰 레이아웃이 로드됩니다. 이 파일에는 4가지 레이아웃 유형이 정의되어 있습니다. 장치에 어떤 레이아웃이 로드되는지 확인하는 방법은 무엇입니까? 바탕 화면의 애플리케이션 아이콘을 길게 누른 다음 이동할 수 있는 그리드 수를 관찰하고 행과 열 수에 따라 수정할 레이아웃 위치를 찾을 수 있습니다. 예를 들어, 내 장치는 6 * 5 레이아웃을 로드합니다. 여기서 **launcher:numSearchContainerColumns="5"**를 수정하여 Google 검색 상자가 5개의 그리드(가로 화면에서 총 7개의 그리드)를 차지하도록 수정했습니다.
<--这个行数可以根据自己想要的效果修改,比如我就改了7*6布局,6行7列--/>
<grid-option
launcher:name="6_by_5"
launcher:numRows="6"
launcher:numColumns="7"
launcher:numSearchContainerColumns="5"
launcher:numFolderRows="3"
launcher:numFolderColumns="4"
launcher:numHotseatIcons="0"
launcher:hotseatColumnSpanLandscape="2"
launcher:numAllAppsColumns="6"
launcher:isScalable="true"
launcher:inlineNavButtonsEndSpacing="@dimen/taskbar_button_margin_6_5"
launcher:devicePaddingId="@xml/paddings_6x5"
launcher:dbFile="launcher_6_by_5.db"
launcher:defaultLayoutId="@xml/default_workspace_6x5"
launcher:deviceCategory="tablet" >
<display-option
launcher:name="Tablet"
launcher:minWidthDps="900"
launcher:minHeightDps="820"
launcher:minCellHeight="120"
launcher:minCellWidth="102"
launcher:minCellHeightLandscape="104"
launcher:minCellWidthLandscape="120"
launcher:iconImageSize="60"
launcher:iconTextSize="14"
launcher:borderSpaceHorizontal="16"
launcher:borderSpaceVertical="64"
launcher:borderSpaceLandscapeHorizontal="64"
launcher:borderSpaceLandscapeVertical="16"
launcher:horizontalMargin="54"
launcher:horizontalMarginLandscape="120"
launcher:allAppsCellWidth="96"
launcher:allAppsCellHeight="142"
launcher:allAppsCellWidthLandscape="126"
launcher:allAppsCellHeightLandscape="126"
launcher:allAppsIconSize="60"
launcher:allAppsIconTextSize="14"
launcher:allAppsBorderSpaceHorizontal="8"
launcher:allAppsBorderSpaceVertical="16"
launcher:allAppsBorderSpaceLandscape="16"
launcher:hotseatBarBottomSpace="30"
launcher:hotseatBarBottomSpaceLandscape="40"
launcher:canBeDefault="true" />
</grid-option>
</profiles>
2. 작업 공간.java에서 Google 검색 상자의 위치를 수정합니다. 클래스 bindAndInitFirstWorkspaceScreen에서 이 메소드를 찾아 여기에서 찾습니다.
public void bindAndInitFirstWorkspaceScreen() {
if (!FeatureFlags.QSB_ON_FIRST_SCREEN) {
return;
}
// Add the first page
CellLayout firstPage = insertNewWorkspaceScreen(Workspace.FIRST_SCREEN_ID, getChildCount());
// Always add a first page pinned widget on the first screen.
if (mFirstPagePinnedItem == null) {
// In transposed layout, we add the first page pinned widget in the Grid.
// As workspace does not touch the edges, we do not need a full
// width first page pinned widget.
mFirstPagePinnedItem = LayoutInflater.from(getContext())
.inflate(R.layout.search_container_workspace, firstPage, false);
}
int cellHSpan = mLauncher.getDeviceProfile().inv.numSearchContainerColumns;
//格子数从0开始算,这里表示搜索框位置从X轴第2格子,y轴第3个格子算起,x轴占据5(cellHSpan)个格子,y轴占据1个格子
CellLayoutLayoutParams lp = new CellLayoutLayoutParams(1, 2, cellHSpan, 1, FIRST_SCREEN_ID);
lp.canReorder = false;
if (!firstPage.addViewToCellLayout(
mFirstPagePinnedItem, 0, R.id.search_container_workspace, lp, true)) {
Log.e(TAG, "Failed to add to item at (0, 0) to CellLayout");
mFirstPagePinnedItem = null;
}
}
Tip: 처음에 바탕화면에 구글 검색창이 없을 경우 위젯 형태로 추가할 수 있습니다. 위젯을 추가하는 경우에는 두 가지 상황이 있습니다. 구체적인 사용 방법은 시스템이 구성을 읽었는지 여부에 따라 다릅니다. 그렇지 않은 경우 사용하십시오. 첫 번째는 res/xml/default_workspace_6x5.xml과 같은 레이아웃 파일에 직접 추가하는 것입니다.
<appwidget
container="-100"
screen="0"
x="1"
y="2"
spanX="5"
spanY="1"
packageName="com.google.android.googlequicksearchbox"
className="com.google.android.googlequicksearchbox.SearchWidgetProvider"/>
또 다른 방법은 release\vendor\partner_gms\apps\GmsSampleIntegration\res_dhs_full\xml\partner_default_layout.xml을 google_gms 패키지 아래의 구성 파일에 추가하는 것입니다. 예를 들어
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2017 Google Inc. All Rights Reserved. -->
<favorites>
<!-- Hotseat (We use the screen as the position of the item in the hotseat) -->
<!-- Dialer Messaging Calendar Contacts Camera -->
<!--<favorite container="-101" screen="0" x="0" y="0" packageName="com.google.android.dialer" className="com.google.android.dialer.extensions.GoogleDialtactsActivity"/>-->
<!--<favorite container="-101" screen="1" x="1" y="0" packageName="com.google.android.apps.messaging" className="com.google.android.apps.messaging.ui.ConversationListActivity"/>-->
<!-- <favorite container="-101" screen="0" x="0" y="0" packageName="com.android.settings" className="com.android.settings.Settings"/> -->
<!-- <favorite container="-101" screen="1" x="1" y="0" packageName="com.android.deskclock" className="com.android.deskclock.DeskClock"/> -->
<!-- <favorite container="-101" screen="2" x="2" y="0" packageName="com.google.android.calendar" className="com.android.calendar.event.LaunchInfoActivity"/> -->
<!-- <favorite container="-101" screen="3" x="3" y="0" packageName="com.google.android.contacts" className="com.android.contacts.activities.PeopleActivity"/> -->
<!-- <favorite container="-101" screen="4" x="4" y="0" packageName="com.android.camera2" className="com.android.camera.CameraLauncher"/> -->
<!-- In Launcher3, workspaces extend infinitely to the right, incrementing from zero -->
<!-- Google folder -->
<!-- Google, Chrome, Gmail, Maps, YouTube, (Drive), (Music), (Movies), Duo, Photos -->
<folder title="@string/google_folder_title" screen="0" x="1" y="3">
<favorite packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchActivity"/>
<favorite packageName="com.android.chrome" className="com.google.android.apps.chrome.Main"/>
<favorite packageName="com.google.android.gm" className="com.google.android.gm.ConversationListActivityGmail"/>
<favorite packageName="com.google.android.apps.maps" className="com.google.android.maps.MapsActivity"/>
<favorite packageName="com.google.android.youtube" className="com.google.android.youtube.app.honeycomb.Shell$HomeActivity"/>
<favorite packageName="com.google.android.apps.docs" className="com.google.android.apps.docs.app.NewMainProxyActivity"/>
<favorite packageName="com.google.android.apps.youtube.music" className="com.google.android.apps.youtube.music.activities.MusicActivity"/>
<favorite packageName="com.google.android.videos" className="com.google.android.videos.GoogleTvEntryPoint"/>
<favorite packageName="com.google.android.apps.tachyon" className="com.google.android.apps.tachyon.MainActivity"/>
<favorite packageName="com.google.android.apps.photos" className="com.google.android.apps.photos.home.HomeActivity"/>
</folder>
<favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>
<appwidget screen="0" x="2" y="0" packageName="com.android.deskclock" className="com.android.alarmclock.DigitalAppWidgetProvider" spanX="3" spanY="2" />
<appwidget screen="0" x="1" y="2" packageName="com.google.android.googlequicksearchbox" className="com.google.android.googlequicksearchbox.SearchWidgetProvider" spanX="5" spanY="1" />
</favorites>
주석 처리된 내용은 데스크탑의 hotSeat 디스플레이를 정의하는 애플리케이션입니다. appwidget 태그는 위젯을 추가하는 데 사용됩니다. 데스크탑 시계는 이렇게 추가할 수 있습니다. 폴더 태그는 저장될 애플리케이션을 정의할 수 있는 데스크탑 폴더를 정의합니다. 폴더에..
2. 첫 화면 적용 위치 수정
Google 검색창과 마찬가지로 device_profiles.xml 파일에 데스크톱의 행과 열 개수를 정의한 후,partner_default_layout.xml 레이아웃 파일을 시스템이 읽는지 여부에 따라 수정되는 위치가 결정됩니다. 읽어보면 Partner_default_layout.xml에 있습니다. 애플리케이션의 패키지명, 종류, 위치정보를 정의합니다. 예를 들어 <favorite screen="0" x="5" y="3" packageName="com.android.vending" className="com.android.vending.AssetBrowserActivity"/>screen="0"(첫 번째 화면)의 6번째 열과 그리드의 4번째 행에 Google Store 앱을 추가합니다. . (2) Partner_default_layout.xml 레이아웃 파일을 읽지 못한 경우 해당 X×X.xml에서 애플리케이션 위치를 수정합니다.

3. 하단 작업 표시줄 및 네비게이션 바 수정
1. hotSeat 애플리케이션이 하단, 즉 Partner_default_layout.xml에 정의된 컨테이너="-101" 태그(파일에서 주석 처리된 코드의 일부)로 설정되면 하단에 고정된 애플리케이션이 바탕 화면에 표시됩니다. 최근 작업 표시줄을 표시합니다. hotSeat 고정된 응용 프로그램이 차단된 경우 고정된 응용 프로그램을 대체하기 위해 기본적으로 최근 작업 표시줄이 표시됩니다. 최근 작업 표시줄에 표시되는 아이콘 수는 실행 프로그램과 관련됩니다:numHotseatIcons=" 0" 속성을 device_profiles.xml 파일에 표시합니다. isTablet를 설정 하여 작업 표시줄을 제거하는 다른 블로그도 있습니다. 속성을 false로 설정하면 장치를 휴대폰 화면에 최근 작업 표시줄이 표시되지 않고 기본적으로 탐색 표시줄이 중앙에 위치하도록 설정한다는 의미입니다. -화면 장치가 원하는 효과를 얻을 수 없습니다. 그가 쓴 내용을 읽을 수 있습니다: 대형 화면 장치 탐색 표시줄 오른쪽
2. 내 방법을 사용할 경우 hotSeat에서 표시되는 아이콘 수를 0으로 설정: launcher:numHotseatIcons="0"
직접 컴파일하면 런타임 중에 런타임 예외가 발생합니다.로그를 잡아보면 소스 코드에 여러 곳이 있음을 알 수 있습니다. 레이아웃을 계산할 때 제거됩니다.numHotseatIcons를 가져오면 제수가 0이 될 수 없으므로 데스크탑이 오류와 함께 충돌한다는 것을 알 수 있습니다. 이때 Exception이 발생한 위치를 수정해야 합니다.( numHotseatIcons에 -1 연산이 있으므로 numHotseatIcons를 1, 0으로 설정하면 예외가 발생하므로 주의하세요 .) 수정된 위치는 다음과 같습니다:
com/android /launcher3/DeviceProfile.java
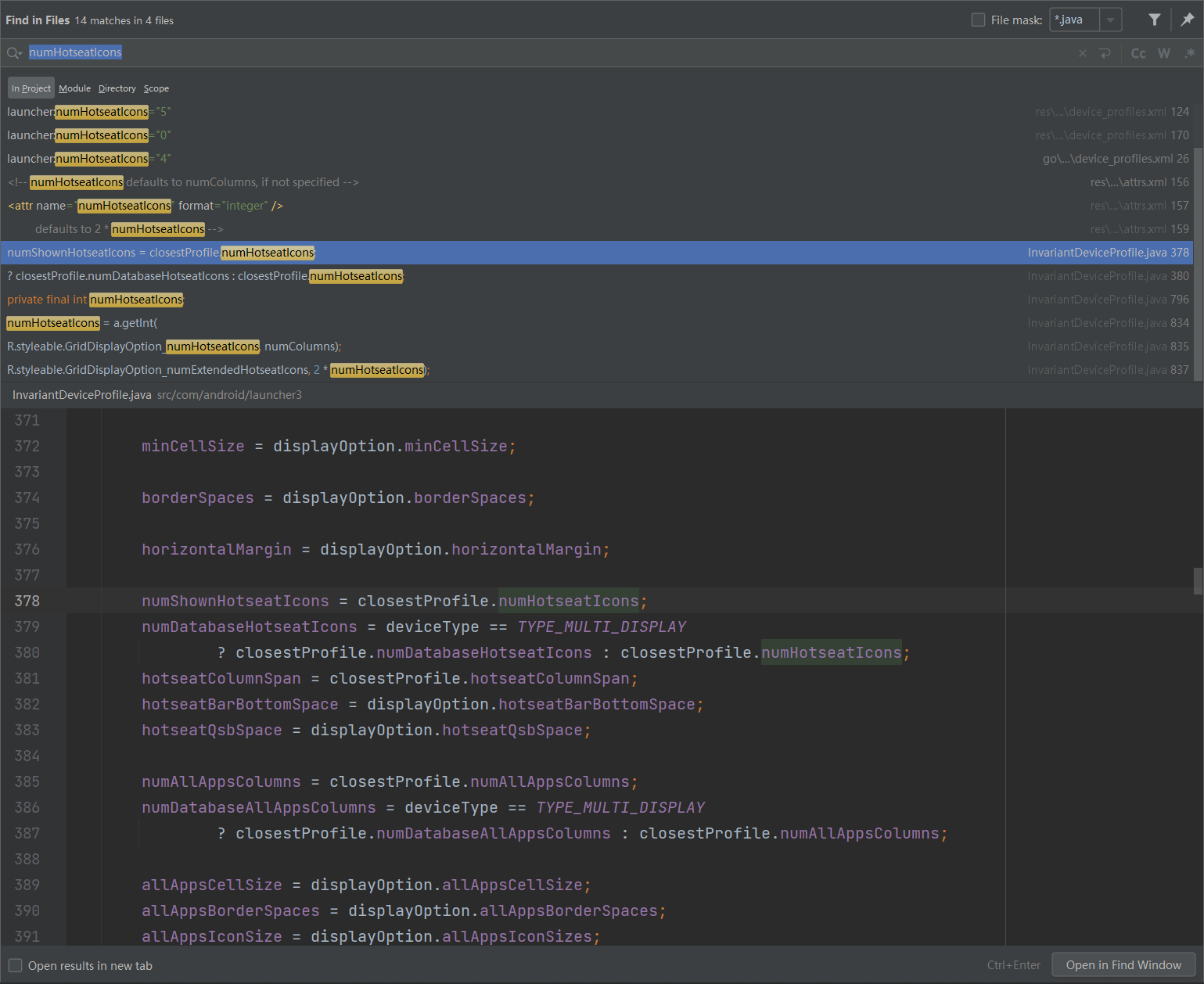
이 항목에서는 ctrl+F를 눌러 numShownHotseatIcons를 검색합니다. numShownHotseatIcons에 관련된 모든 계산이 판정됩니다. 0인 경우 알고리즘을 다른 것으로 변경할 수 있습니다. 또한 변수를 검색

하고 추적할 수도 있습니다. 먼저 device_profiles.xml에서 전역적으로 numHotseatIcons를 추적하고 단계별로 추적합니다. DeviceProfile.java 클래스로 이동하면 전체 프로세스가 더욱 명확해집니다.

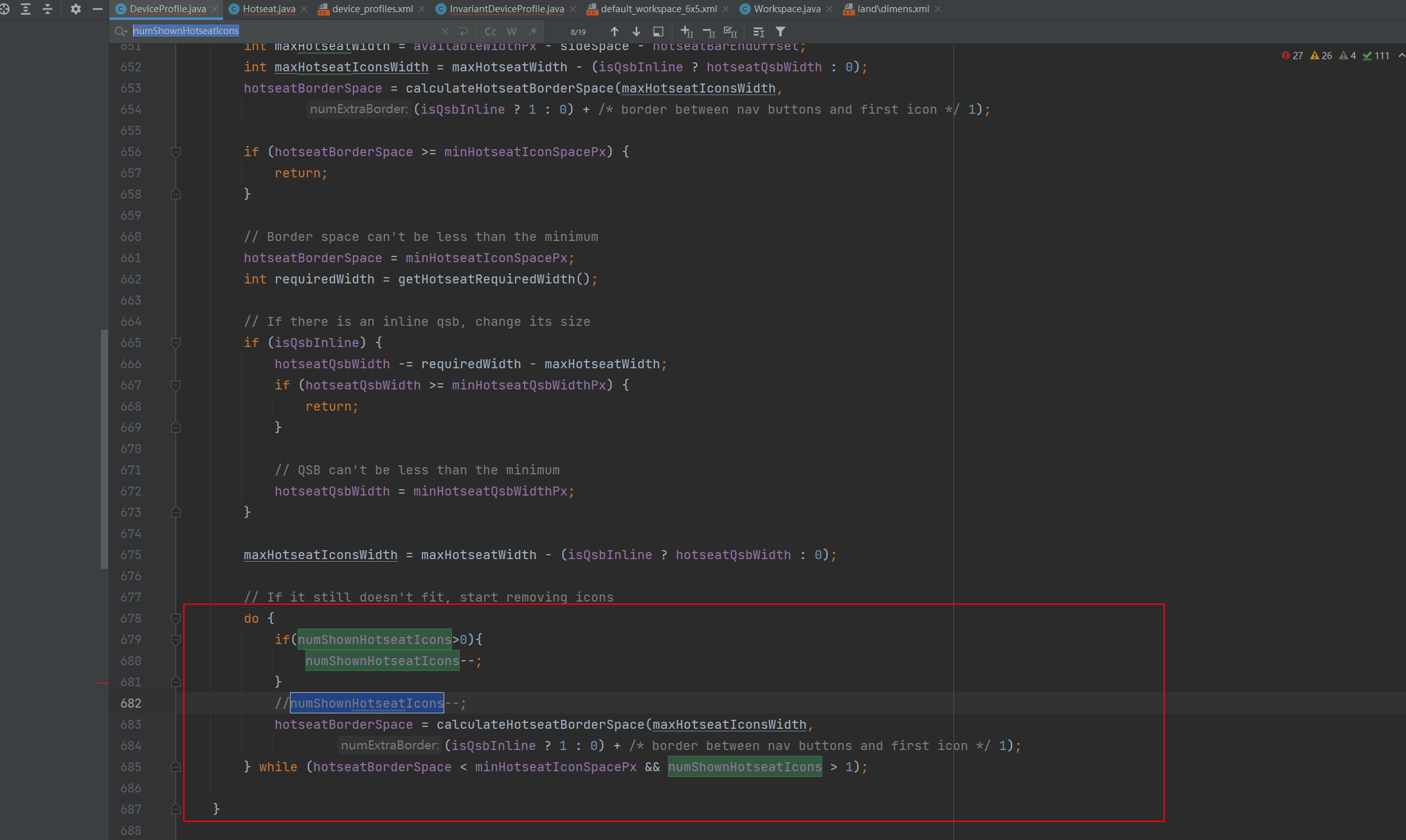
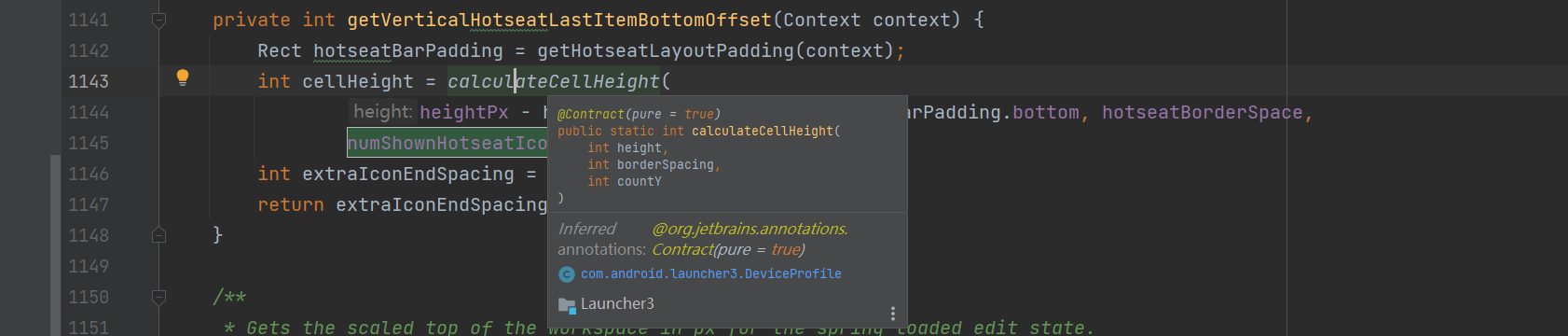
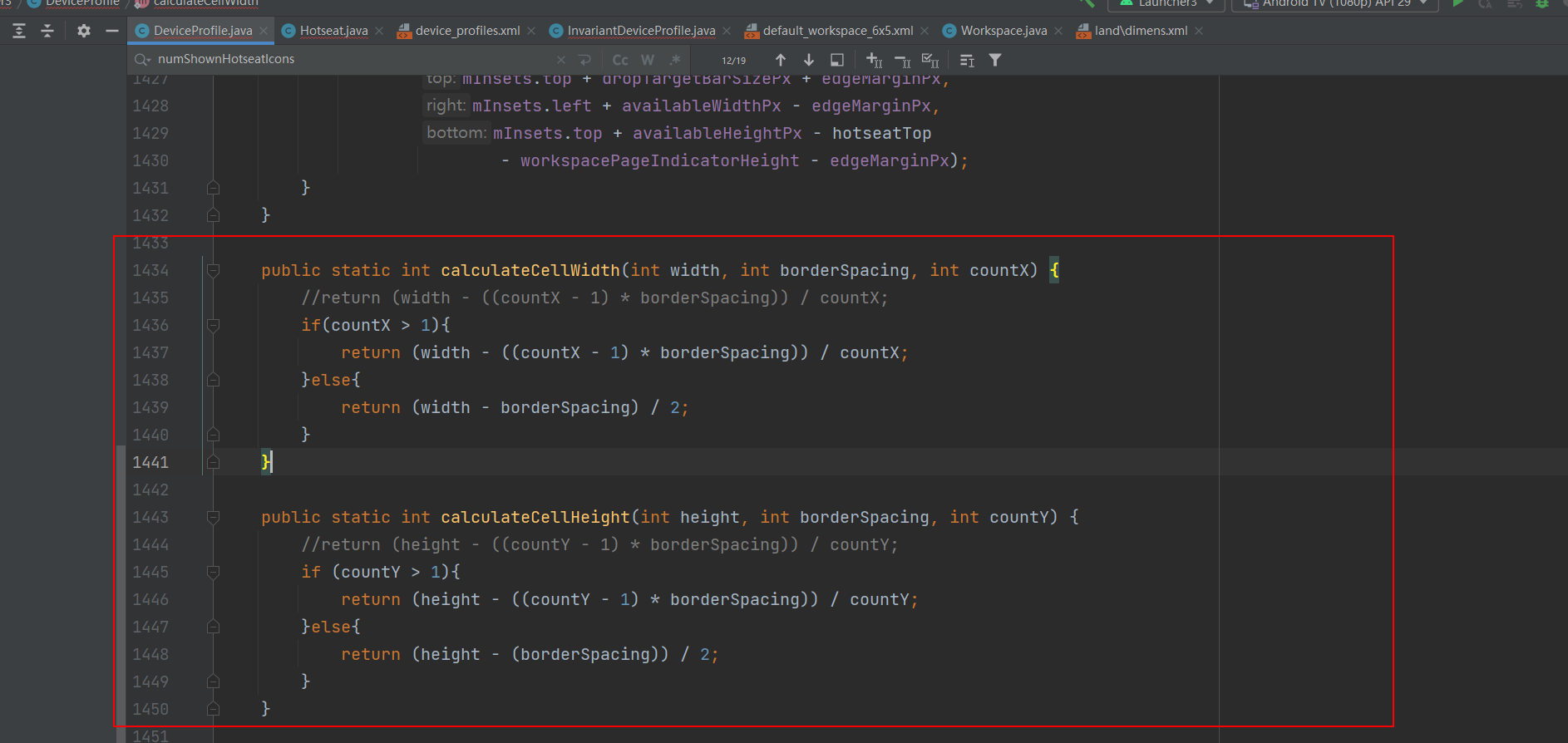
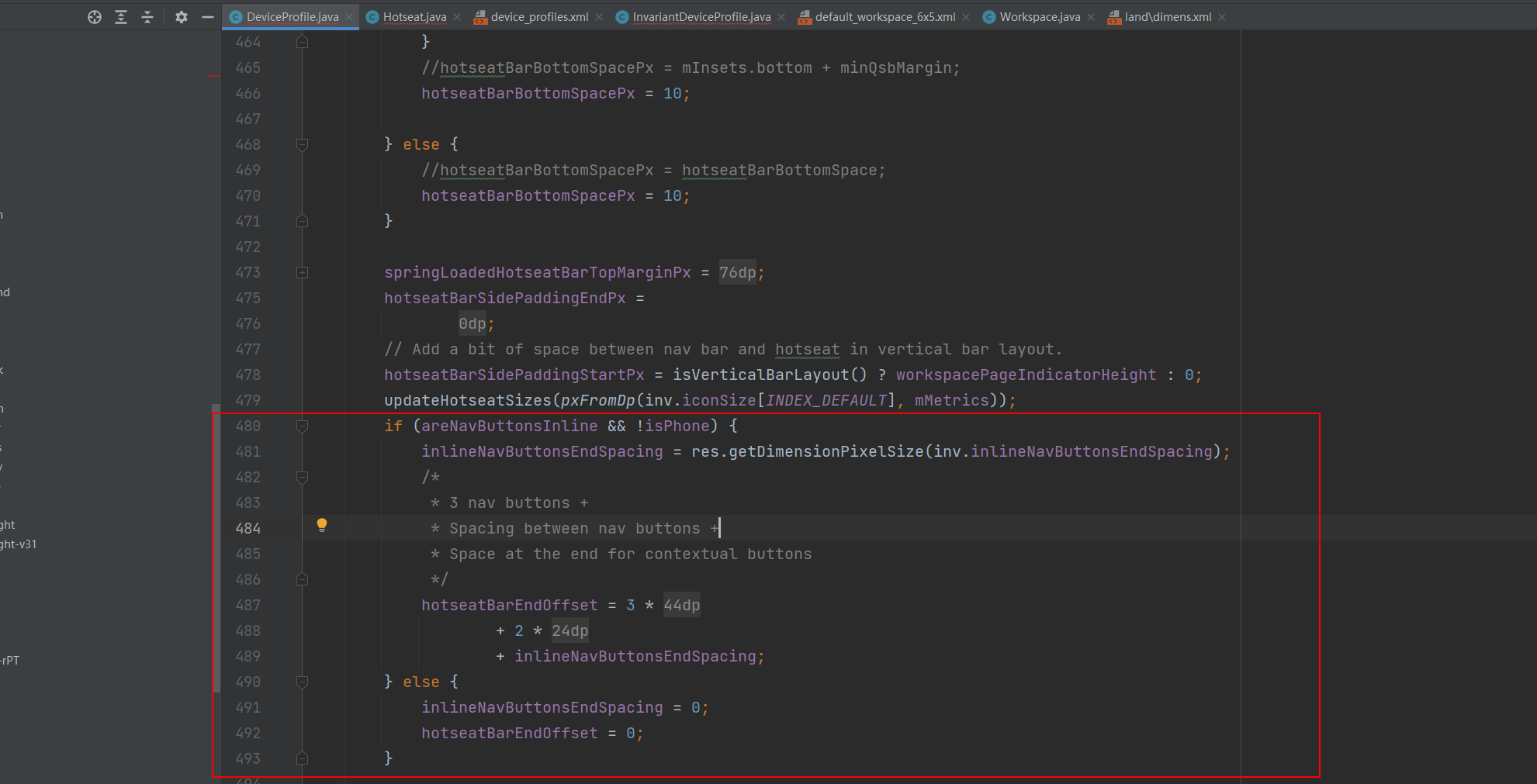
수정 사항의 구체적인 위치는 다음과 같습니다. 스크린샷에는 참조용 줄 번호가 있습니다

. 이

두 가지 계산 방법을 수정하고

여기에서 수정하세요. 최근 작업 표시줄을 제거했습니다! !
4. 다음 단계는 탐색 모음을 중앙에 배치하는 것입니다.
먼저 device_profiles.xml 파일을 관찰해 보면 이 변수가 있다는 것을 알 수 있는데

, 이 변수를 찾아 코드를 추적해 보면 이 변수가 오른쪽 테두리부터 하단 네비게이션 바의 dp 값을 제어한다는 것을 알 수 있습니다. 중앙에 가까울수록 내비게이션 바를 중앙에 위치시키는 것은 어렵지 않습니다. 우선 시스템에서 대형 화면 기기라고 판단하므로 네비게이션 바가 오른쪽 중앙에 위치한다는 것을 알 수 있습니다. 태블릿.태블릿 속성을 유지하려고 하기 때문에 기기를 모바일 모드로 변경해도 탐색바가 중앙에 위치하도록 제어할 수 없으므로 오른쪽 여백을 제어하면 됩니다!

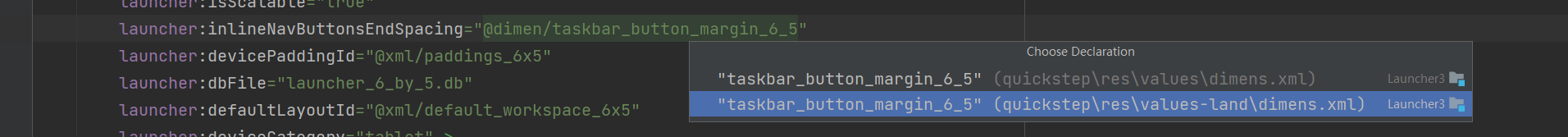
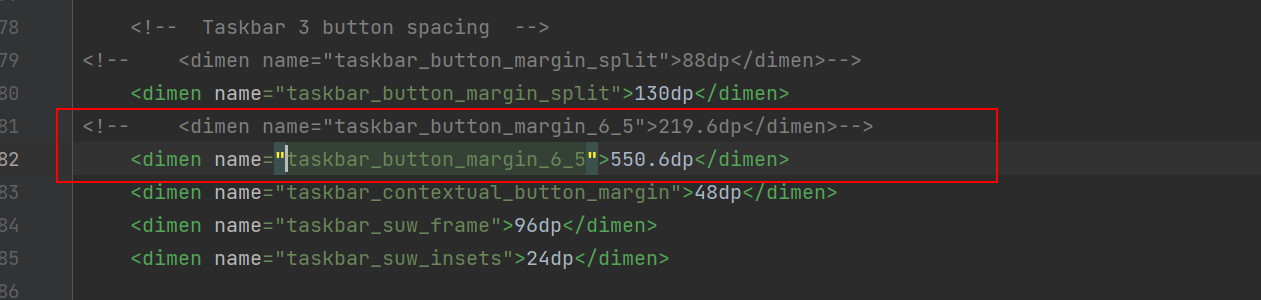
이 값을 변경하는 것은 매우 간단합니다. 참조된 리소스 값만 변경하면 됩니다.

파일을 입력하고 오른쪽 여백을 변경합니다.

이 값을 천천히 디버깅할 수 있습니다. 여기 중앙에 있습니다.
5. 요약
요약 작성: 먼저 시스템이partner_gms에 레이아웃 파일을 로드하는지 확인한 후 레이아웃 코드를 수정합니다.이 소스 코드를 일주일 이상 연구했습니다.인터넷에는 Android 13의 launcher3에 대한 정보가 부족합니다. 결국 소스코드 추적 코드를 직접 연구하고, 그 기간 동안 컴파일과 디버깅을 수십번 해야 합니다! !
최종 효과