
행복하시길 바랍니다, 건강하시길 바랍니다, 행복하시길 바랍니다, 마음에 드셨으면 좋겠습니다!
마지막으로 야옹팔로우, 야옹팔로우, 야옹팔로우를 하시면 더 재미있는 블로그를 보실 수 있습니다! ! !
야옹야옹야옹, 당신은 나에게 정말 중요해요!
목차
머리말
이전 장의 연습문제를 지원합니다~
수업 후 테이블 연습
페이지 제목: 도메인 태그 사용
- 인라인 또는 내부 스타일 시트를 사용하여 <form> 양식의 너비를 280px로 설정하세요.
- 휴대폰 입력 텍스트 상자는 숫자형(숫자만 입력 가능)으로 설정되어 있고, 이메일 입력 텍스트 상자는 이메일 유형(이 유형은 이메일 형식이 맞는지 확인할 수 있음)으로 설정되어 있습니다.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>域标签的使用</title>
<style type="text/css">
input{
font-family:"MS Serif", "New York", serif;
}
</style>
</head>
<body>
<h1>域标签fieldset的应用</h1>
<hr>
<form name="field" method="post" style="width:280px">
<fieldset>
<legend>账户信息</legend>
用户名:<input type="text" name="username"><br/>
密 码:<input type="password1" name="password"><br/>
确 认:<input type="password" name="password2">
</fieldset>
<br>
<fieldset>
<legend>个人信息</legend>
姓 名:<input type="text" name="name"><br/>
单 位:<input type="text" name="company"><br/>
职 位:<input type="text" name="position"><br/>
职 称:<input type="text" name="title"><br/>
手 机:<input type="number" name="phone"><br/>
邮 箱:<input type="email" name="email"><br/>
</fieldset>
<p style="width:280px" align="center"><input type="submit" value="提交"> <input type="reset" value="重置"></p>
</form>
</body>
</html>
웹페이지 제목: 메이지아 장식 연락처
- 주요 부분의 프레임워크는 다음 코드를 참조할 수 있습니다.
<div id="컨테이너">
<h2></h2>
<p></p>
<양식>
<테이블></테이블>
</form>
</div>
- CSS+양식+테이블을 사용하여 이 웹페이지 제작을 완료하세요.
- CSS를 사용하여 웹 페이지의 외부 상자 너비를 600픽셀(페이지 기준으로 중앙에 배치), 1픽셀 점선 검정색 테두리 및 5픽셀 내부 여백으로 설정합니다.
- 양식 이름은 connect, 양식 제출 방법은 post, 양식 제출 URL은 http://localhost/testform으로 설정됩니다.
- * 규격을 갖고 있는 분은 필수입니다.
- 컨설팅 제품 목록에는 가정용 가구, 사무용 가구, 호텔 가구가 포함됩니다.
- 상담유형은 기본적으로 "수급조회"로 선택되어 있습니다.
- 보내기 버튼은 submit.gif 이미지를 이미지 제출 버튼으로 사용합니다.
- 나머지 효과는 렌더링을 참조하여 직접 설정할 수 있습니다.
- 테이블 형식은 아래 그림에서 볼 수 있습니다. (빨간색 점선은 폼의 범위를 나타내고, 안쪽 검은 점선은 테이블과 셀 경계선을 나타냅니다.)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美家装饰联系我们</title>
<style>
#container{
width:600px;
margin:5px auto;
padding:5px;
border:1px dashed #000;
}
.tex{
width:200px;
}
</style>
</head>
<body>
<div id="container">
<h2>联系我们</h2>
<p>  美家装饰客户支持中心服务于全国的最终客户和授权服务商,他们提供在线技术支持,供求查询,投诉受理,信息咨询等全方位的一站式服务,请发送邮件联系我们。</p>
<form name="connect" method="post" action="http://localhost/testform">
<table>
<tr>
<th>发送邮件</th>
<th colspan="2"> </th>
</tr>
<tr>
<td> </td>
<td>姓名:</td>
<td><input type="text" name="name" class="tex">*</td>
</tr>
<tr>
<td> </td>
<td>邮箱:</td>
<td><input type="text" name="name" class="tex">*</td>
</tr>
<tr>
<td> </td>
<td>网址:</td>
<td><input type="text" name="name" value="http://" class="tex"></td>
</tr>
<tr>
<td> </td>
<td>咨询产品:</td>
<td>
<select>
<option value="jiating">家庭家具</option>
<option value="bangong">办公家具</option>
<option value="jiudian">酒店家具</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td>咨询类型:</td>
<td><input type="radio" value="tousu" name="leixing">投诉 <input type="radio" value="gx" name="leixing" checked>供求查询 <input type="radio" value="js" name="leixing">技术咨询 <input type="radio" value="other" name="leixing">其他</td>
</tr>
<tr>
<td> </td>
<td>咨询内容:</td>
<td>
<textarea cols="30" rows="3">请输入您咨询的问题……</textarea>
</td>
</tr>
<tr>
<td> </td>
<td><input type="image" src="images/submit.gif"></td>
<td> </td>
</tr>
</table>
</form>
</body>
<div>
</html>
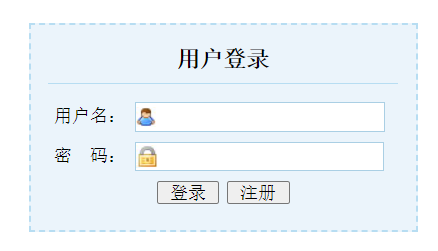
웹페이지 제목: 로그인 인터페이스
- 로그인 양식 인터페이스를 레이아웃하려면 CSS를 사용해야 하며 테이블은 사용할 수 없습니다.
- 전역 형식은 다음과 같이 설정할 수 있습니다: 내부 및 외부 여백은 0, 노래 글꼴 12px, 줄 높이 1.5em입니다.
- 외부 상자: 페이지를 기준으로 중앙에 위치, 너비 280px, 내부 여백 14px, 테두리선 2px, 점선 #b7ddf2, 배경색 #ebf4fb.
- 텍스트 상자와 비밀번호의 이미지를 배경 이미지로 설정하여 타일 없이 왼쪽 중앙에 표시할 수 있습니다. 텍스트 상자의 왼쪽 여백과 비밀번호를 이미지 너비와 동일하게 설정할 수 있습니다.
- 등록버튼은 일반버튼 형태를 사용합니다.


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
* {
margin:0;
padding:0;
font-family:"宋体";
font-size:12px;
line-height:1.5em;
}
.login {
margin:0 auto;
width:280px;
padding:14px;
border: dashed 2px #b7ddf2;
background:#ebf4fb;
}
.login h2 {
text-align:center;
font-size:18px;
font-weight:bold;
margin-bottom:10px;
padding-bottom:5px;
border-bottom:solid 1px #b7ddf2;
}
.login .content {
padding:5px;
}
.login .frm_cont {
margin-bottom:8px;
font-size:14px;
}
.login .username input, .login .password input {
width:180px;
height:18px;
padding:2px 0px 2px 18px;
border:solid 1px #aacfe4;
}
.login .username input {
background:#FFF url(images/username_bg.jpg) no-repeat left center;
}
.login .password input {
background:#FFF url(images/password_bg.jpg) no-repeat left center;
}
.login .btns {
text-align:center;
}
#button1,#button2{
font-size:14px;
width:50px;
}
</style>
</head>
<body>
<div class="login">
<h2>用户登录</h2>
<div class="content">
<form action="" method="post">
<div class="frm_cont username">用户名:
<label for="username"></label>
<input type="text" name="username" id="username" />
</div>
<div class="frm_cont password">密 码:
<label for="password"></label>
<input type="password" name="password" id="password" />
</div>
<div class="btns">
<input type="submit" name="button1" id="button1" value="登录" />
<input type="button" name="button2"id="button2" value="注册" />
</div>
</form>
</div>
</div>
</body>
</html>
웹페이지 제목: 설문지
- 기능 요구 사항 :
1. 사용자는 설문조사 질문을 기준으로 단일 또는 다중 선택이 가능하며 마지막에는 이름, 직위, 연락처 등의 정보를 입력합니다.
2. 정보제출 버튼을 클릭하면 이름, 직업, 연락처가 필요한지 확인할 수 있습니다 .
- 인터페이스 디자인
- <div>를 사용하여 영역 나누기
- CSS 외부 스타일시트를 사용하여 질문.css 스타일 정의
- 그림자의 주요 속성을 설정합니다 . box-shadow ( P249 ) : 10px 10px 15px black;
- 이름, 직업, 직장 전화번호 뒤의 가로선이 텍스트 상자이며, 텍스트 상자의 아래쪽 테두리선만 있고 다른 프레임선의 너비는 모두 0으로 설정됩니다.
- 형태 디자인
- <form>을 사용하여 양식 영역을 형성하세요.
- 질문의 스타일을 지정하려면 순서가 지정된 목록 태그 <ol>을 사용하세요.
- 라디오 버튼의 비어 있지 않은 확인을 구현하려면 <input> 태그의 필수 속성을 사용하십시오 .

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>问卷调查</title>
<link rel="stylesheet" href="CSS/question.css">
</head>
<body>
<div id="container">
<h1>手机移动支付业务问卷调查</h1>
<hr/>
<form method="post" action="#">
<ol>
<li>您的教育程度是?</li>
<input type="radio" id="gz" name="education" value="gz"><label for="gz">高中</label>
<input type="radio" id="dz" name="education" value="dz"><label for="dz">大专</label>
<input type="radio" id="bk" name="education" value="bk"><label for="bk">本科</label>
<input type="radio" id="sy" name="education" value="sy"><label for="sy">硕士研究生</label>
<input type="radio" id="bs" name="education" value="bs"><label for="bs">博士及以上</label>
<li>您的年龄段是?</li>
<input type="radio" id="18" name="age" value="18"><label for="18">18岁以下</label>
<input type="radio" id="25" name="age" value="25"><label for="25">18-25岁</label>
<input type="radio" id="30" name="age" value="30"><label for="30">26-30岁</label>
<input type="radio" id="35" name="age" value="35"><label for="35">31-35岁</label>
<input type="radio" id="36" name="age" value="36"><label for="36">35岁以上</label>
<li>您是否使用过手机移动支付业务?</li>
<input type="radio" id="no" name="use" value="no"><label for="no">从未听说过</label>
<input type="radio" id="no1" name="use" value="no1"><label for="no1">听说过,但未使用过</label>
<input type="radio" id="st" name="use" value="st"><label for="st">偶尔使用</label>
<input type="radio" id="jc" name="use" value="jc"><label for="jc">经常使用</label>
<li>您了解以下哪些手机移动支付业务?(可多选)</li>
<input type="checkbox" name="zfb" id="zfb" value="zfb"><label for="zfb">支付宝</label>
<input type="checkbox" name="wx" id="wx" value="wx"><label for="wx">微信支付</label>
<input type="checkbox" name="dx" id="dx" value="dx"><label for="dx">电信翼支付</label>
<input type="checkbox" name="app" id="app" value="app"><label for="app">Apple Pay</label>
<input type="checkbox" name="ne" id="ne" value="ne"><label for="ne">以上均不是</label>
<li>您看中以下哪些支付功能?(可多选)</li>
<p>
<input type="checkbox" name="hf" id="hf" value="hf">
<label for="hf">话费/游戏币充值</label>
<br>
<input type="checkbox" name="sj" id="sj" value="sj">
<label for="sj">刷手机加油</label>
<br>
<input type="checkbox" name="gw" id="gw" value="gw">
<label for="gw">刷手机购物</label>
<br>
<input type="checkbox" name="gj" id="gj" value="gj">
<label for="gj">刷手机乘坐公交/轻轨/地铁</label>
<br>
<input type="checkbox" name="sd" id="sd" value="ne">
<label for="sd">水电煤/有线电视/宽带远程缴费</label>
<br>
<input type="checkbox" name="yh" id="yh" value="sd">
<label for="yh">享受联盟商户的优惠折扣</label>
<br>
<input type="checkbox" name="ns" id="ns" value="ns">
<label for="ns">以上均不感兴趣</label>
</p>
</ol>
<label for="name">您的姓名</label>
<input type="text" name="name" id="name" class="text" required>
<label for="zy">您的职业</label>
<input type="text" name="zy" id="zy" class="text" required>
<label for="tel">联系电话</label>
<input type="text" name="tel" id="tel" class="text" required>
<div id="btn">
<input type="submit" value="提交问卷" name="sub" class="subt">
</div>
</form>
</div>
</body>
</html>
요약하다
그렇죠, 자신감을 키우는 가장 좋은 방법은 연습을 더 많이 하는 것입니다~
행복하시길 바랍니다, 건강하시길 바랍니다, 행복하시길 바랍니다, 마음에 드셨으면 좋겠습니다!
마지막으로 야옹팔로우, 야옹팔로우, 야옹팔로우를 하시면 더 재미있는 블로그를 보실 수 있습니다! ! !
야옹야옹야옹, 당신은 나에게 정말 중요해요!
