소개
오늘날 빠르게 발전하는 디지털 시대에 비즈니스 애플리케이션에 대한 기업의 요구 사항은 점점 더 복잡해지고 다양해지고 있습니다. 혁신적인 솔루션인 로우 코드 개발 플랫폼은 직관적이고 사용하기 쉬운 디자인 컨셉으로 기존 프로그래밍 장벽을 무너뜨려 기술 지식이 없는 사람도 심층적인 코딩 없이 완전한 기능을 갖춘 웹 애플리케이션을 쉽게 구축할 수 있도록 해줍니다. 이 기능은 애플리케이션 개발 프로세스를 크게 단순화하고, 비즈니스 요구 사항을 실용적인 애플리케이션으로 전환하는 속도를 높이며, 기업에 전례 없는 효율성 향상과 비즈니스 유연성을 제공합니다.
그러나 실제 비즈니스 환경은 다양성과 독특함으로 가득 차 있습니다. 구체적이고 어려운 특정 비즈니스 시나리오에 직면하면 기존 기능 모듈로는 모든 사용자 정의 요구 사항을 충족하지 못할 수 있습니다. 따라서 로우 코드 개발 플랫폼은 개방적이고 강력한 프로그래밍 인터페이스를 제공하여 특정 프로그래밍 기반을 갖춘 수석 개발자와 비즈니스 인력 모두가 원래 기능을 기반으로 심층적인 맞춤형 개발을 수행하여 더 복잡하고 더 많은 기능 확장을 달성할 수 있도록 합니다. 비즈니스 특성에 적합합니다.
오늘 편집자는 Grape City Company의 엔터프라이즈급 로우코드 개발 플랫폼인 Movable Type Grid를 예로 들어 로우코드 플랫폼에서 CSS와 JavaScript를 참조하는 방법을 소개합니다.
환경 준비
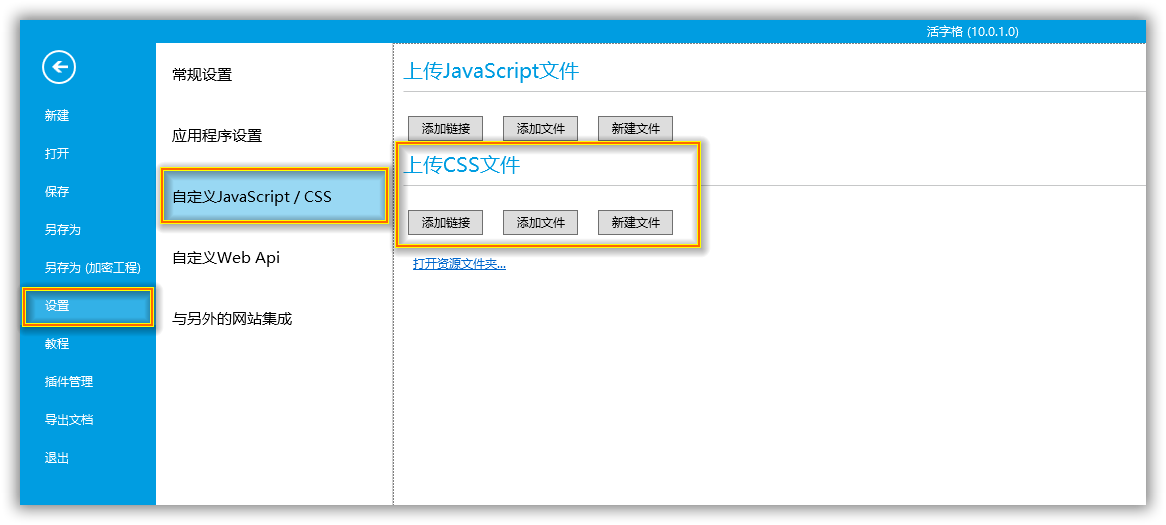
CSS를 소개합니다
CSS(Cascading Style Sheets)는 웹 콘텐츠(예: HTML 요소)의 레이아웃, 시각적 표현 및 형식을 정의하고 제어하는 데 주로 사용되는 스타일 시트 언어입니다. CSS의 역할은 웹 페이지 콘텐츠를 프레젠테이션에서 분리하여 개발자가 글꼴, 색상, 간격, 레이아웃, 크기, 애니메이션 효과 등을 포함하되 이에 국한되지 않는 문서의 프레젠테이션 스타일을 독립적으로 디자인하고 변경할 수 있도록 하는 것입니다.

위 그림은 이동형 그리드로, 사용자 정의 CSS 파일을 업로드할 수 있는 곳입니다. 이동형 그리드는 네트워크 링크 파일, 로컬 파일을 지원하고 CSS 파일 편집을 지원합니다.

자바스크립트 소개
Movable Type Grid는 다음 표에 표시된 대로 JavaScript 코드를 설정할 수 있는 세 가지 위치를 제공합니다.
| 코드 유형 | 위치 설정 | 행동 영역 | 예 |
|---|---|---|---|
| 자바스크립트 | 파일->설정->사용자 정의 JavaScript/CSS | 전체 신청서 | 여러 페이지에서 사용할 수 있는 도구와 방법을 개발하세요. |
| 자바스크립트 | 페이지 설정 | 현재 페이지 | 페이지가 로드될 때 몇 가지 초기 UI 로직을 수행합니다. |
| 자바스크립트 | 주문하다 | 현재 명령 | 예를 들어, 명령을 클릭하면 경고 상자가 나타납니다. |
애플리케이션 수준 JavaScript 파일 등록
여러 페이지 또는 전체 애플리케이션의 모든 페이지에서 공유되는 많은 JavaScript 파일이 있습니다. 전체 애플리케이션에서 JavaScript 파일을 사용하려면 프로그램 수준의 설정 페이지에서 전체 애플리케이션을 업로드할 수 있습니다. 자바스크립트 파일. 로컬 JavaScript 파일 업로드를 지원하며, URL 주소 링크를 통해 네트워크에서 JavaScript 파일을 직접 로드할 수도 있습니다.

-
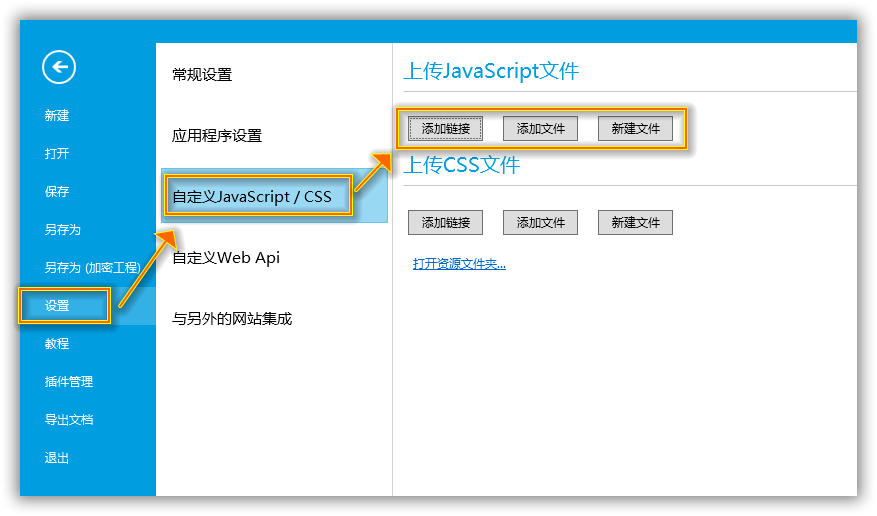
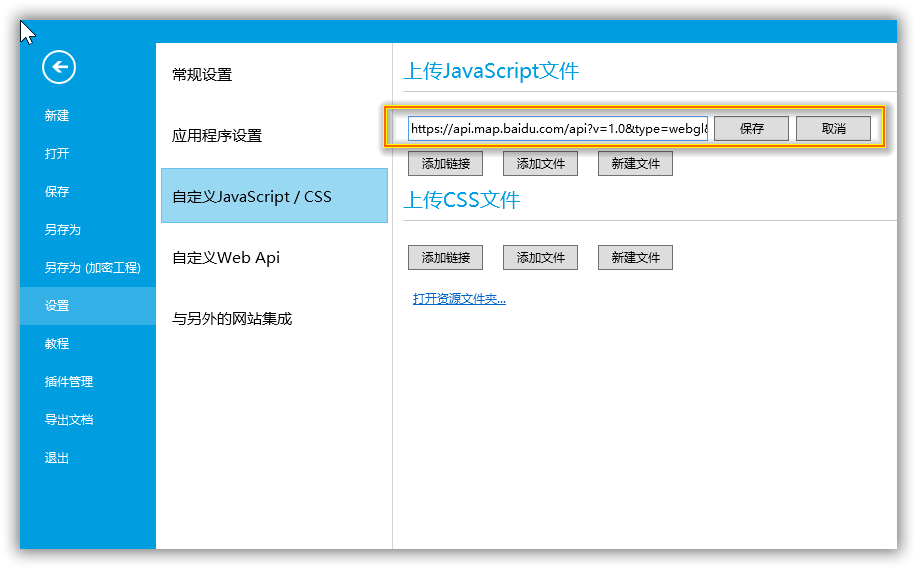
웹 링크 추가
-
인터넷에서 JavaScript 주소 링크를 지정하고 "저장"을 클릭하면 JavaScript 파일이 URL 형식으로 표시됩니다.
-
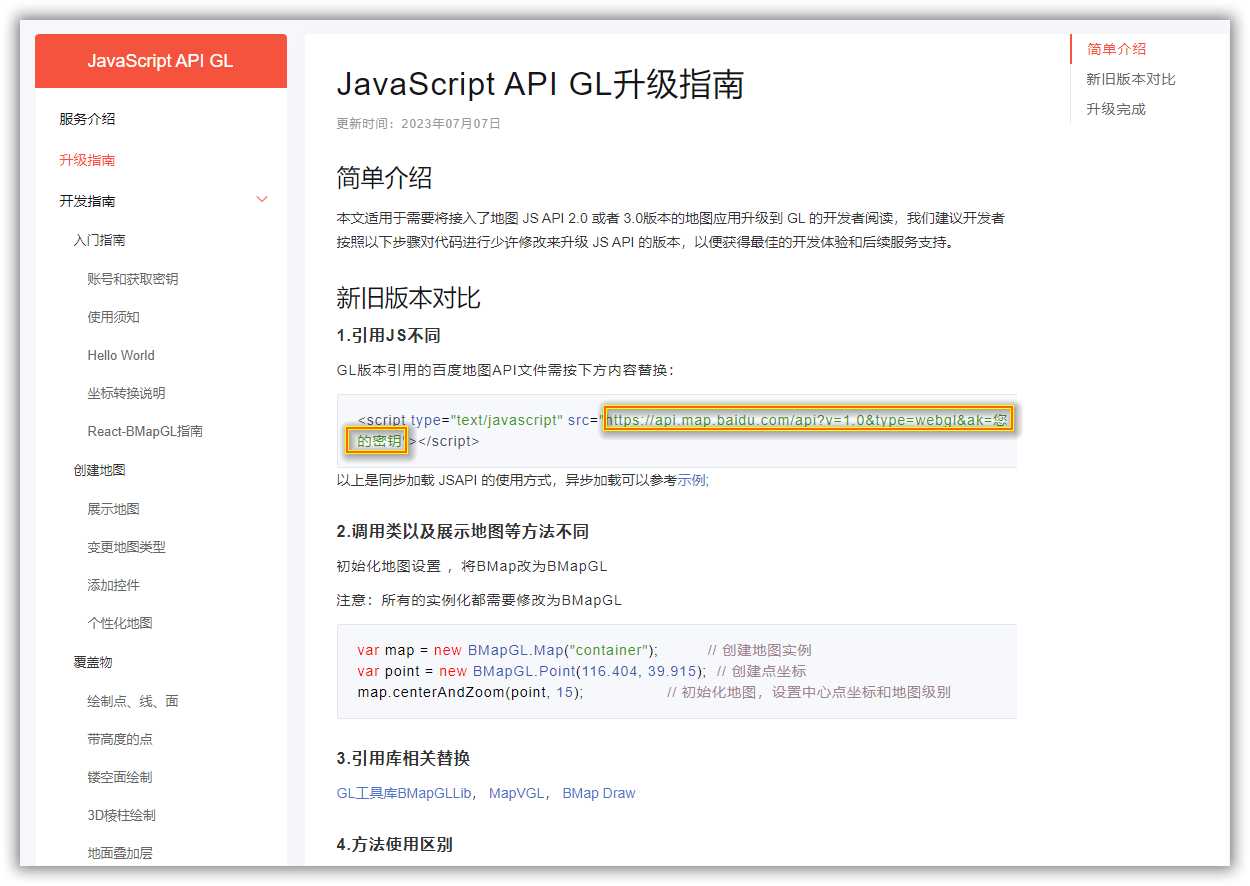
예를 들어 Baidu Map의 JavaScript API를 사용할 수 있습니다.


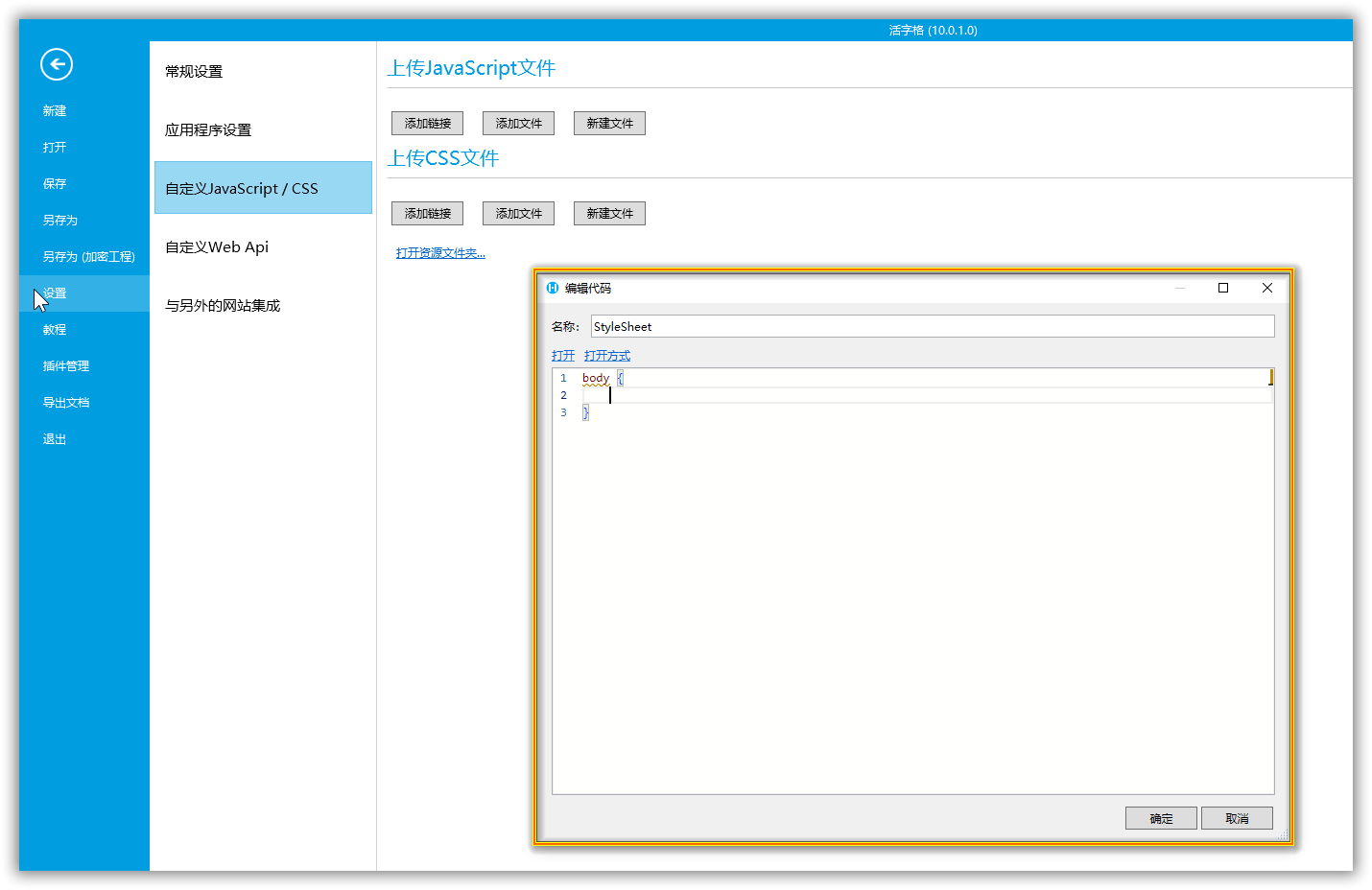
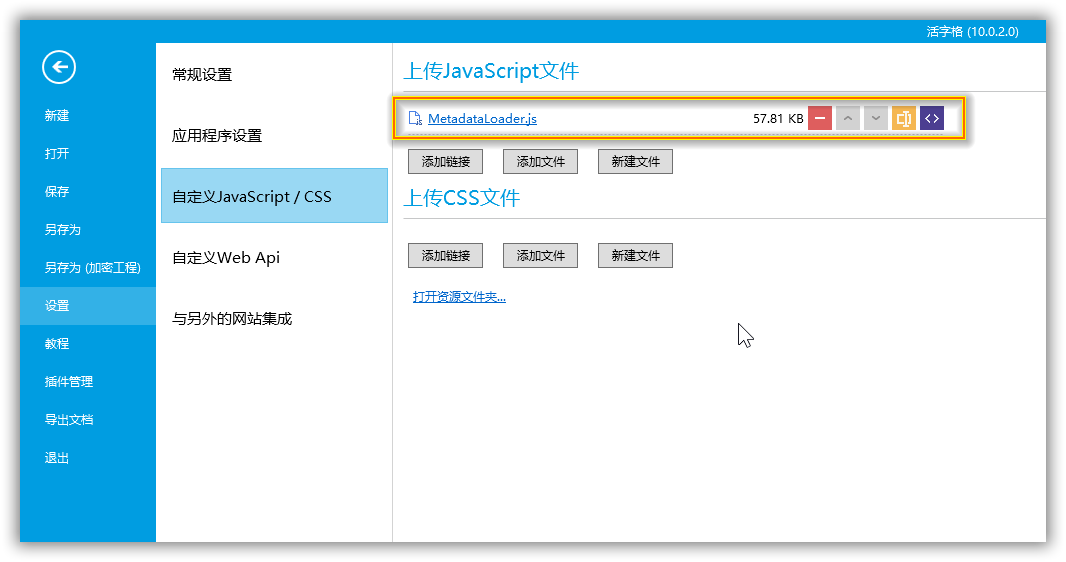
- 로컬 파일 추가
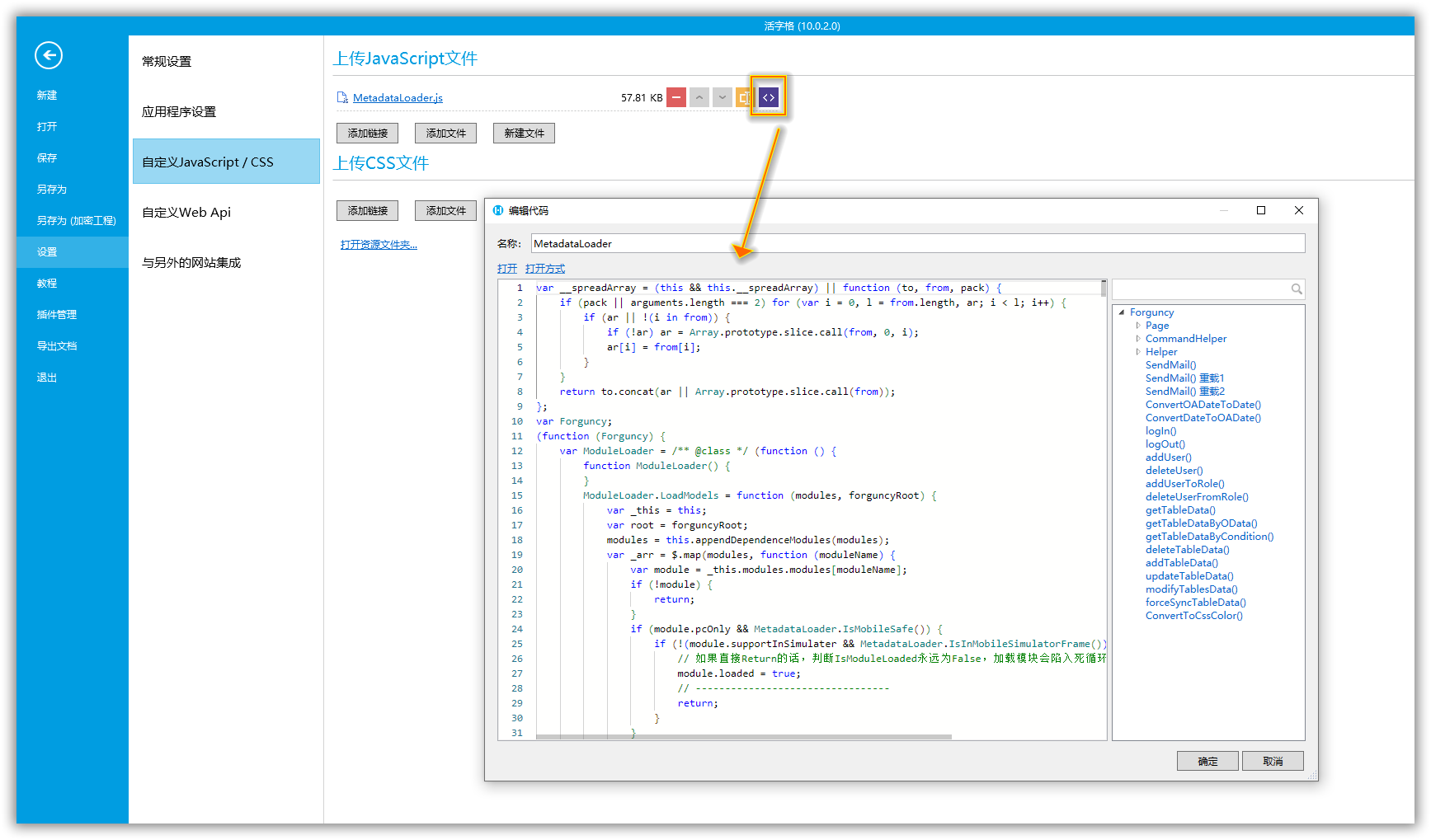
- 로컬 JavaScript 파일을 추가할 수 있으며, 업로드된 JavaScript 파일도 편집할 수 있습니다.


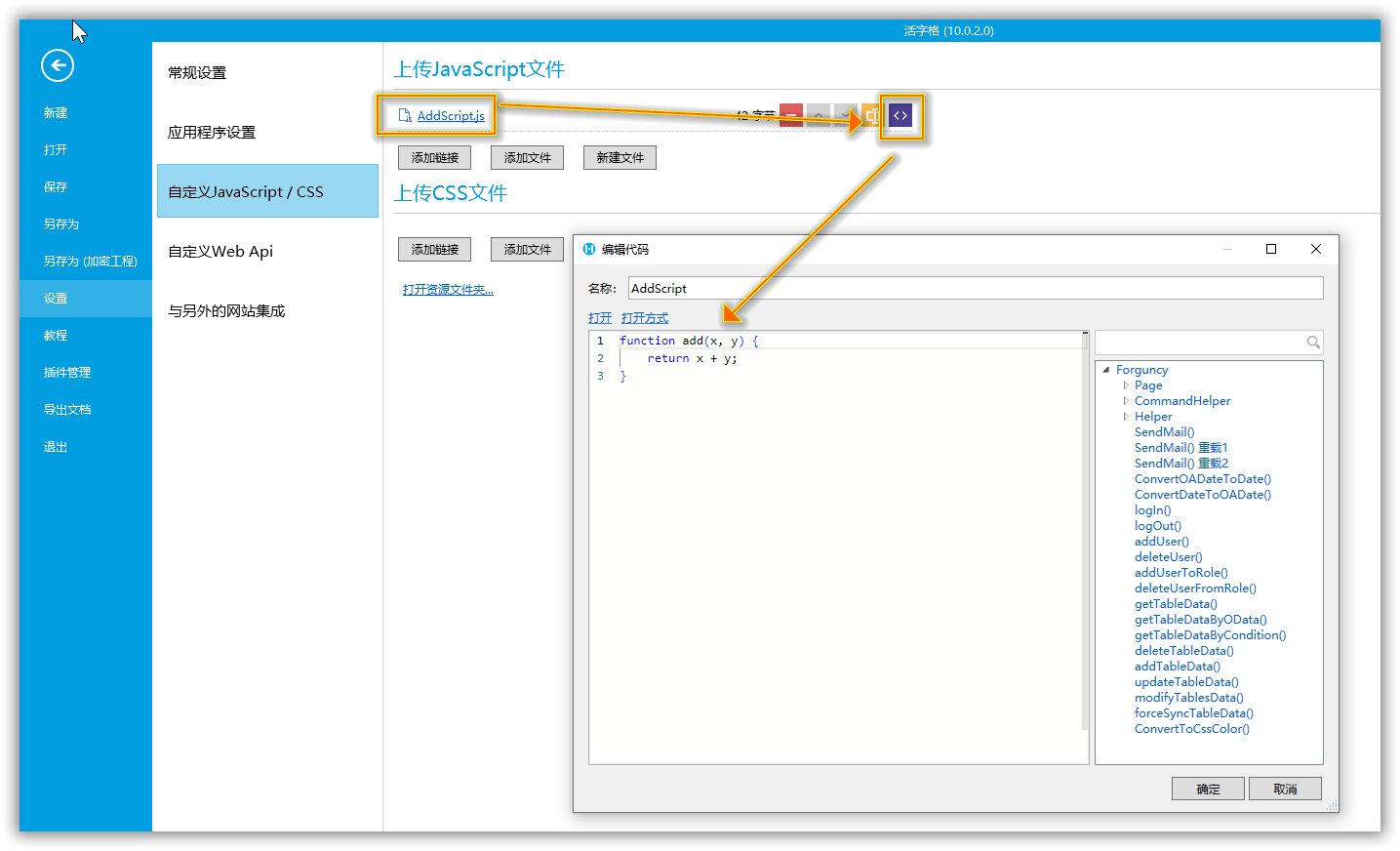
간단한 예를 들어 JavaScript 파일을 추가하고 파일에 간단한 추가 메소드를 작성해 보겠습니다.

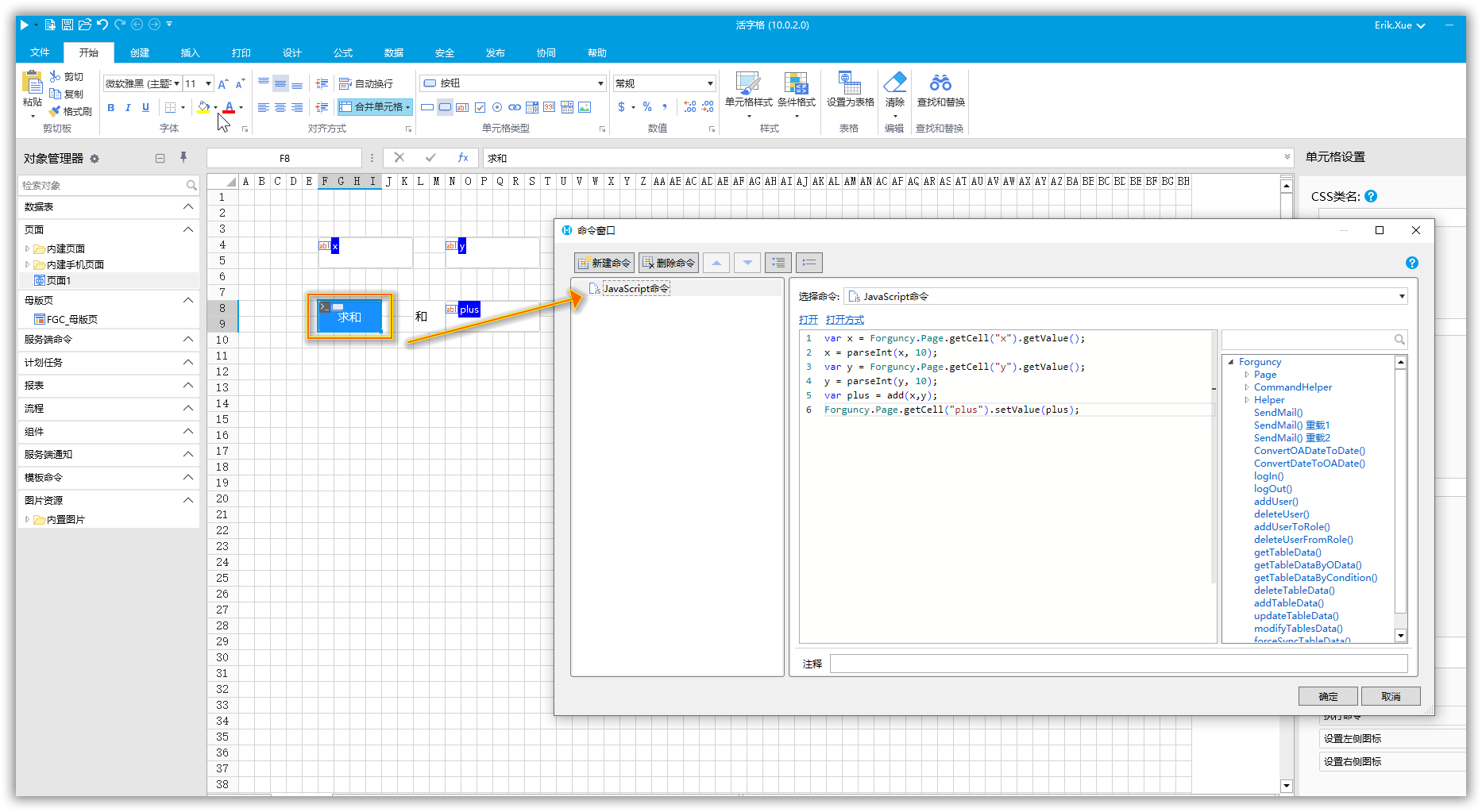
다음으로 페이지에서 add 메소드를 호출할 수 있습니다.

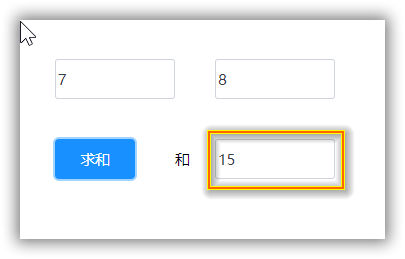
위 페이지에 표시된 내용의 일반적인 논리는 x, y, plus 세 개의 셀에 명령이 주어지는 것입니다. x, y 셀에 숫자 값을 입력한 후 버튼을 클릭하여 실행합니다. add 메소드를 호출하는 JavaScript 명령으로 해당 합계를 계산할 수 있습니다.
구체적인 코드는 다음과 같습니다.
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

지정된 페이지의 JavaScript 파일을 등록합니다.
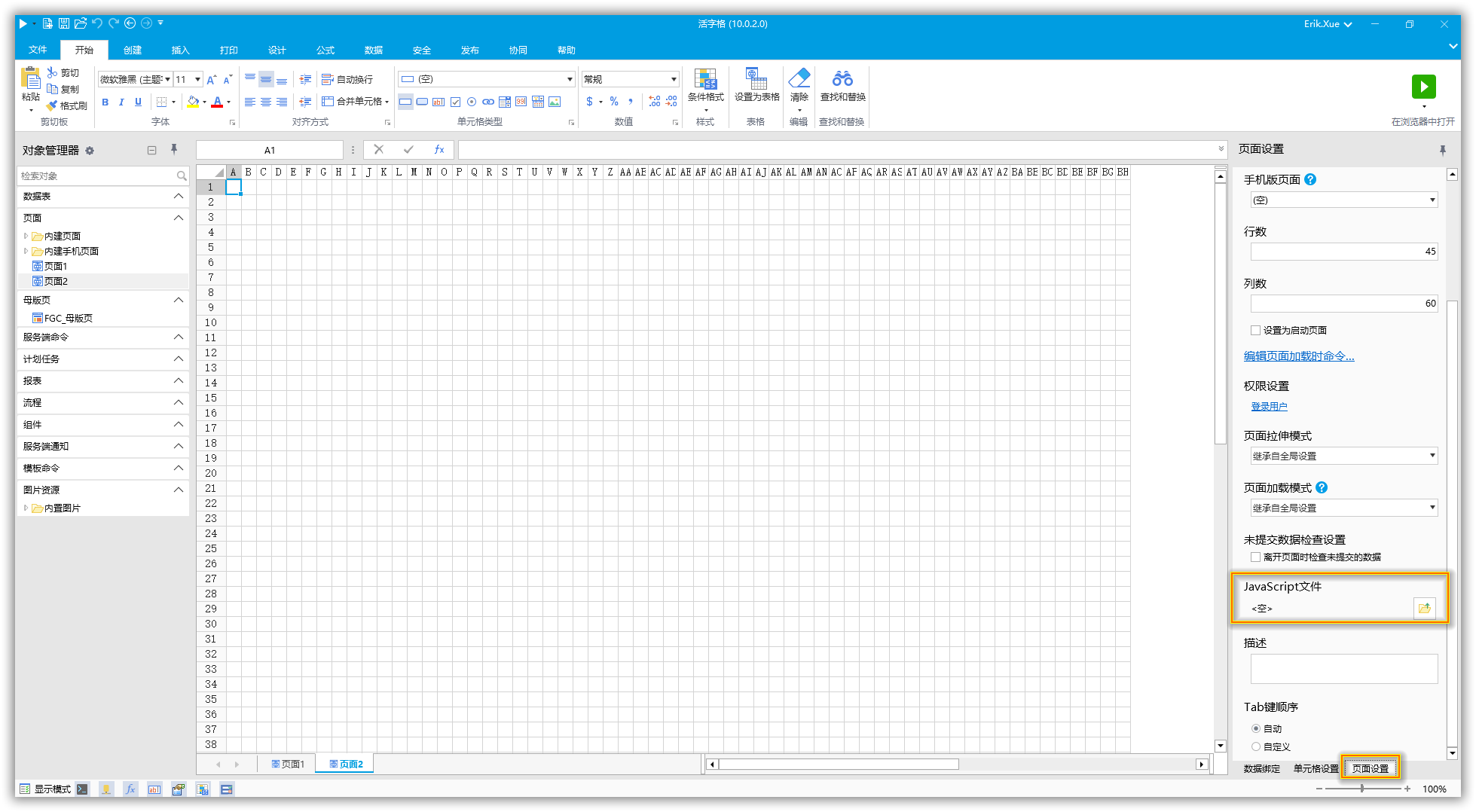
애플리케이션에서 전역적으로 JavaScript 파일을 설정하는 것 외에도 특정 페이지에 대한 페이지 수준 JavaScript 파일을 설정하여 현재 페이지의 특수 논리를 처리할 수도 있습니다.
설명하다:
- 파일에 중국어 문자가 포함된 경우 파일이 유니코드 인코딩을 사용하는지 확인하세요.
- Movable Type Grid에는 JQuery3.6.0 라이브러리(Movable Type Grid V10.0 버전)가 내장되어 있으며, JQuery 함수를 스크립트에서 직접 사용할 수 있습니다.
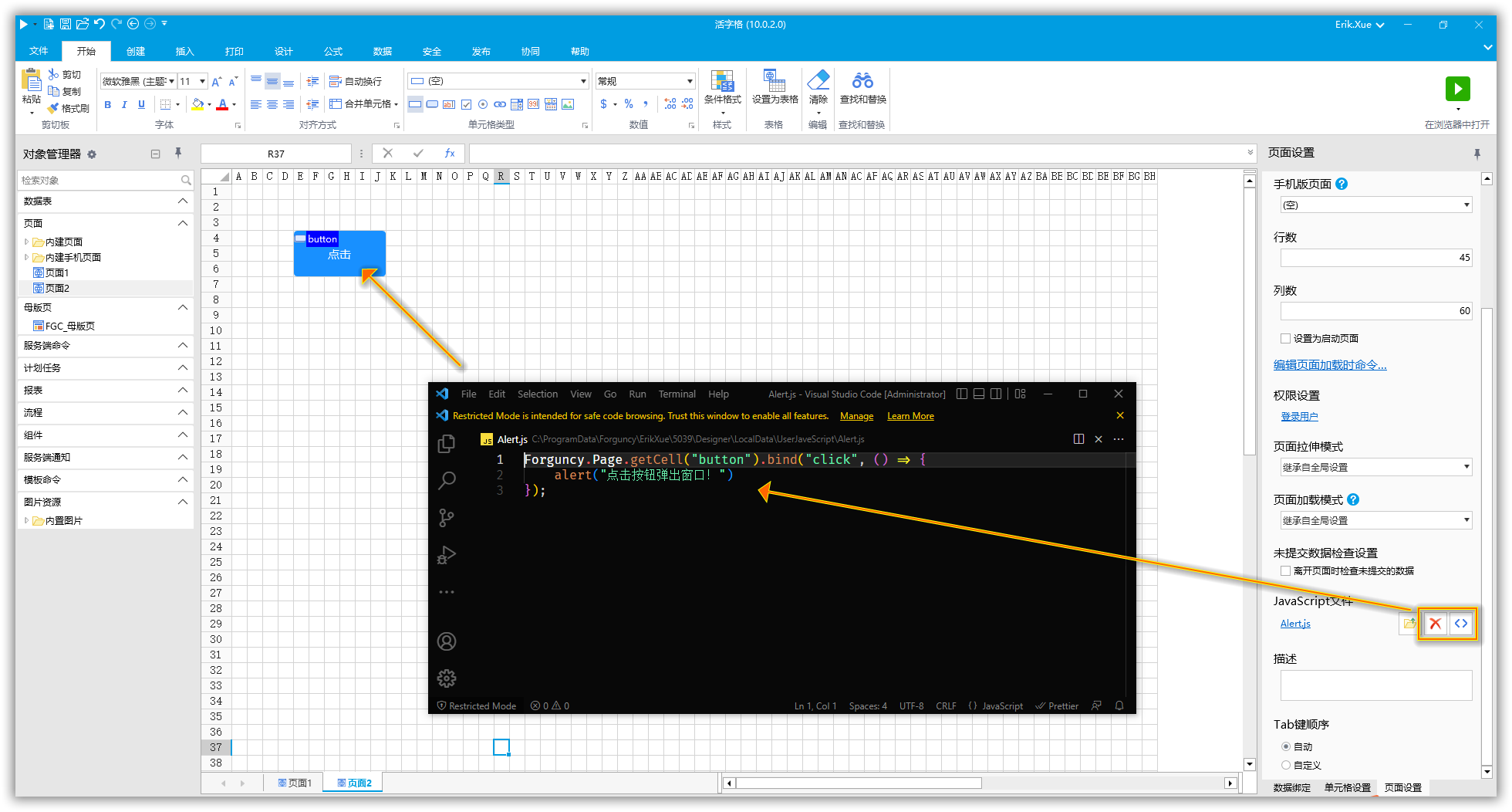
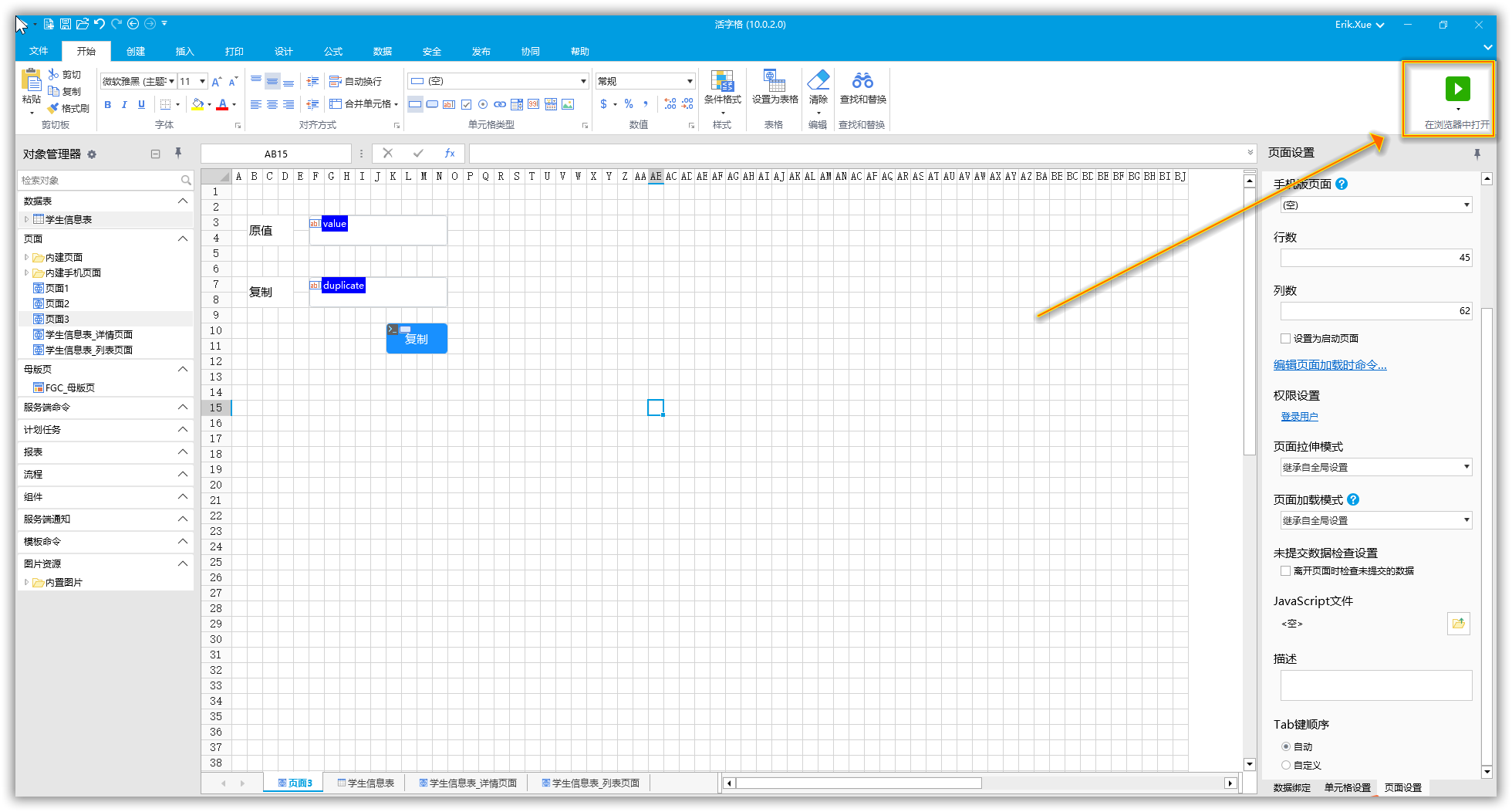
Movable Type Designer에서 페이지를 열고 페이지 오른쪽에 있는 도구 모음에서 속성 설정 영역의 "페이지 설정" 탭을 선택한 후 "JavaScript 파일"을 클릭하여 JavaScript 파일을 업로드할 수 있습니다. 업로드가 완료되면 JavaScript 파일을 편집하거나 삭제 작업을 수행할 수 있습니다.


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
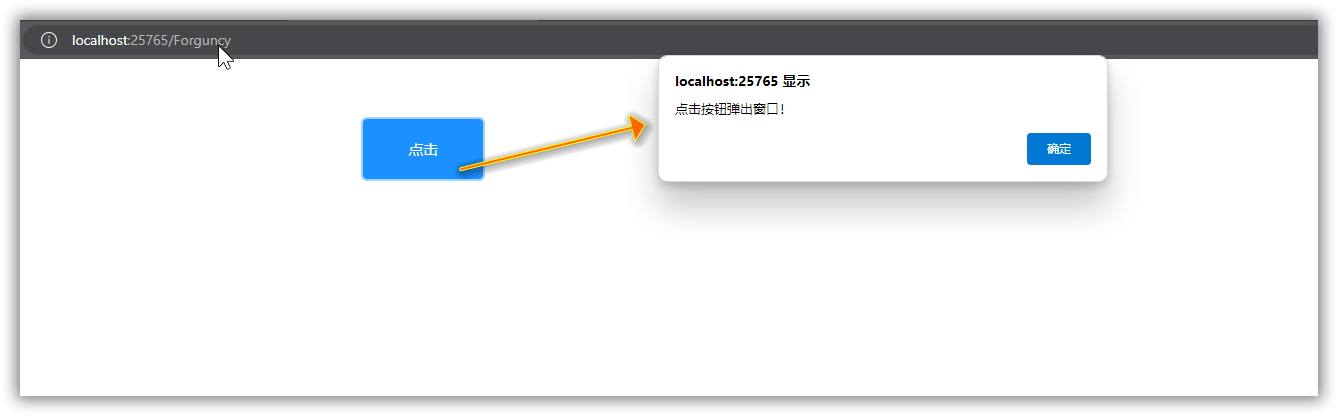
위에서는 간단한 JavaScript 파일을 업로드했습니다. 페이지에서 버튼을 클릭하면 다음과 같은 경고 팝업이 실행됩니다.

지정된 요소에 대한 맞춤 JavaScript
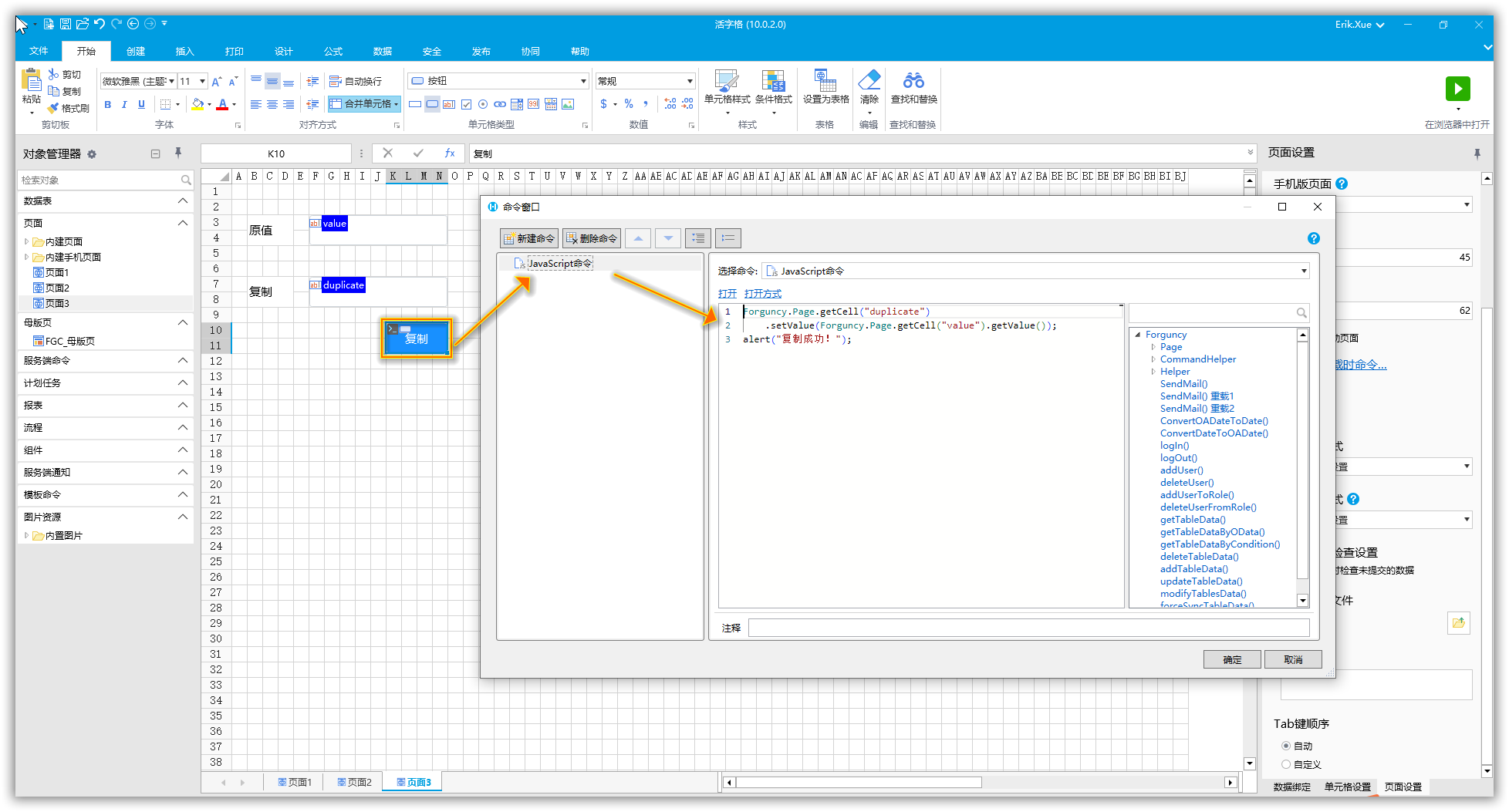
이전에 편집기에서는 애플리케이션 수준 JavaScript 파일 등록 및 지정된 페이지에 대한 JavaScript 파일 등록을 소개했습니다. 또한 이동 가능 유형 그리드는 셀에 대한 JavaScript 명령 설정과 같이 지정된 요소에 대해 JavaScript를 사용자 정의할 수도 있습니다.
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

구현 효과는 다음과 같습니다.

자바스크립트 API 소개
위의 데모를 통해 이동형 그리드에서는 자바스크립트를 통해 페이지와 셀을 조작할 수 있음을 알 수 있습니다. 또한 페이지에서 테이블도 조작할 수 있습니다. 다음으로 테이블을 조작하는 방법을 예시를 통해 보여드리겠습니다. .
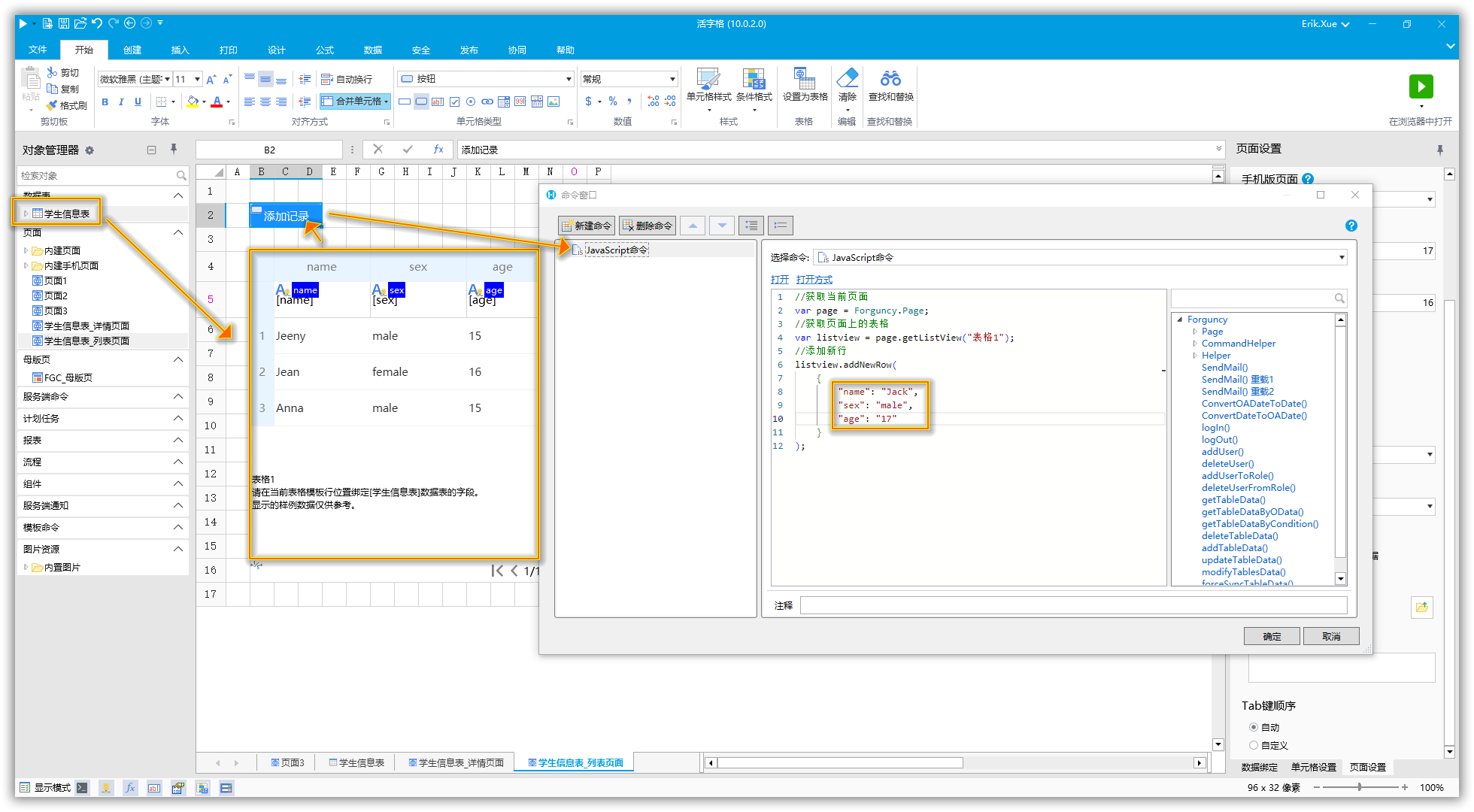
먼저 새 데이터 테이블을 생성한 다음 데이터 테이블을 페이지에 바인딩하고 테이블 열의 열 이름을 설정합니다. 마지막으로 [레코드 추가] 버튼에 대한 JavaScript 명령을 설정하여 데이터에 새 데이터 행을 추가합니다. 테이블.
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


보시다시피, 버튼 명령을 실행하면 지금은 JavaScript 명령을 통해 테이블에 새 데이터 행을 추가할 수 있습니다.
위의 예를 통해 이동형 그리드는 이동형 그리드 페이지, 셀, 테이블 등에 대해 다양한 작업을 수행할 수 있는 매우 풍부한 JavaScript 인터페이스 API를 제공한다는 것을 알 수 있습니다. 이러한 인터페이스에 대해 더 깊이 이해하고 싶다면 API에 대해서는 Movable Type Grid의 JavaScript 인터페이스 문서를 참조할 수 있습니다 .
JavaScript 및 CSS 코드 디버깅
순수 코드 디버깅과 마찬가지로 JavaScript 또는 CSS 코드를 페이지에 적용한 후 브라우저에서 코드를 디버깅할 수도 있습니다. 다음 편집기는 최신 버전의 Mircorsoft Edge 브라우저를 예로 사용하여 JavaScript 및 CSS 코드를 디버깅하는 방법을 소개합니다.
단계
1. 디자이너 실행: 디자이너에서 애플리케이션을 실행합니다.

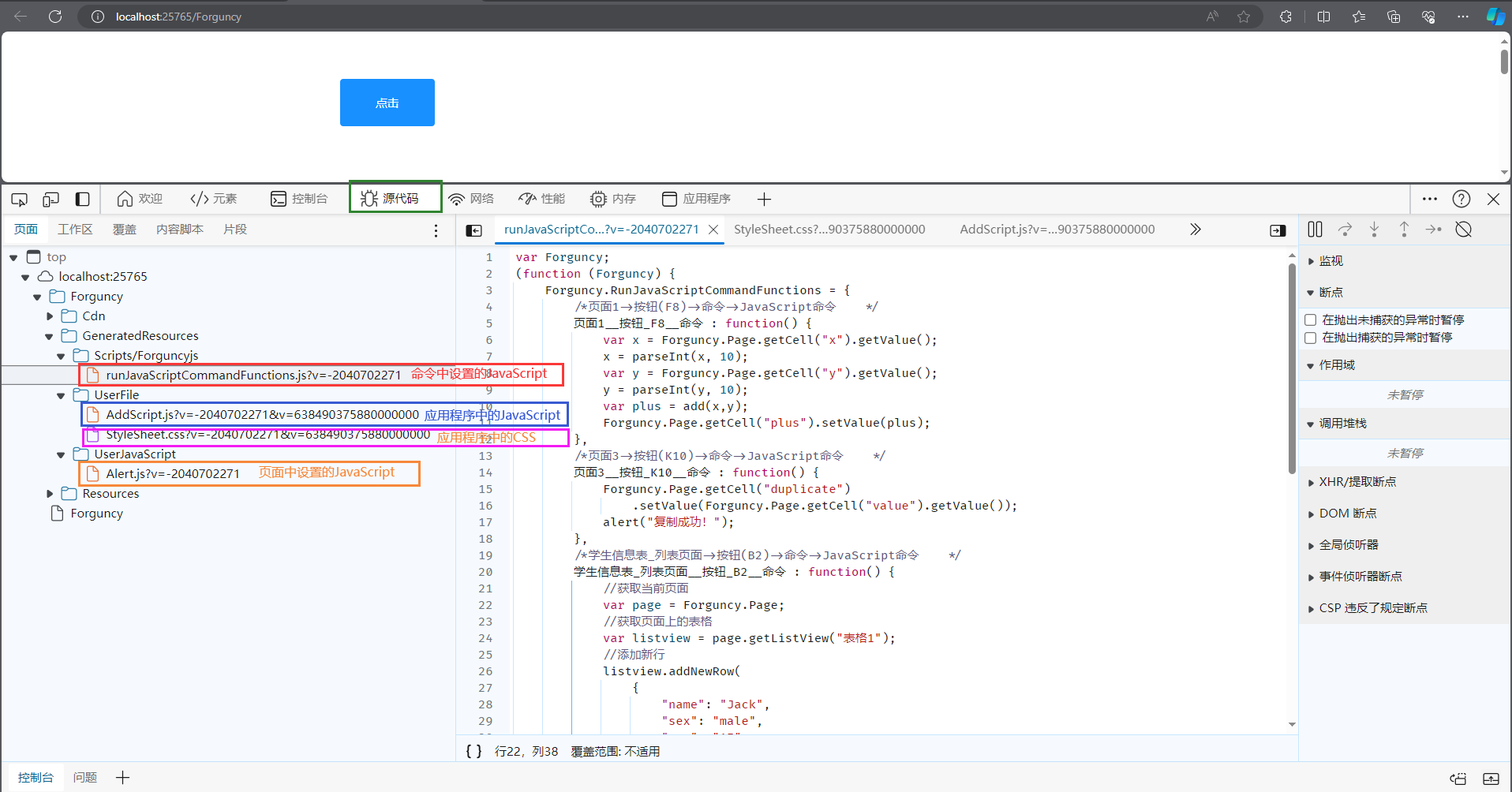
2. 브라우저에서 F12를 눌러 개발자 도구를 열고 "소스"를 선택합니다.

위 그림의 표시와 같이 우리가 추가한 JavaScript 및 CSS 코드가 생성된 리소스 아래에 있음을 확인할 수 있습니다.
안에:
- 명령의 JavaScript는 JavaScript 명령의 코드를 나타냅니다.
- 애플리케이션의 JavaScript는 "설정->사용자 정의 JavaScript/CSS 코드"에 있는 JavaScript 파일을 참조합니다.
- 응용 프로그램의 CSS는 "설정->사용자 정의 JavaScript/CSS 코드"에 있는 CSS 파일을 참조합니다.
- 페이지 설정의 JavaScript는 페이지 설정에 업로드된 JavaScript 파일을 나타냅니다.
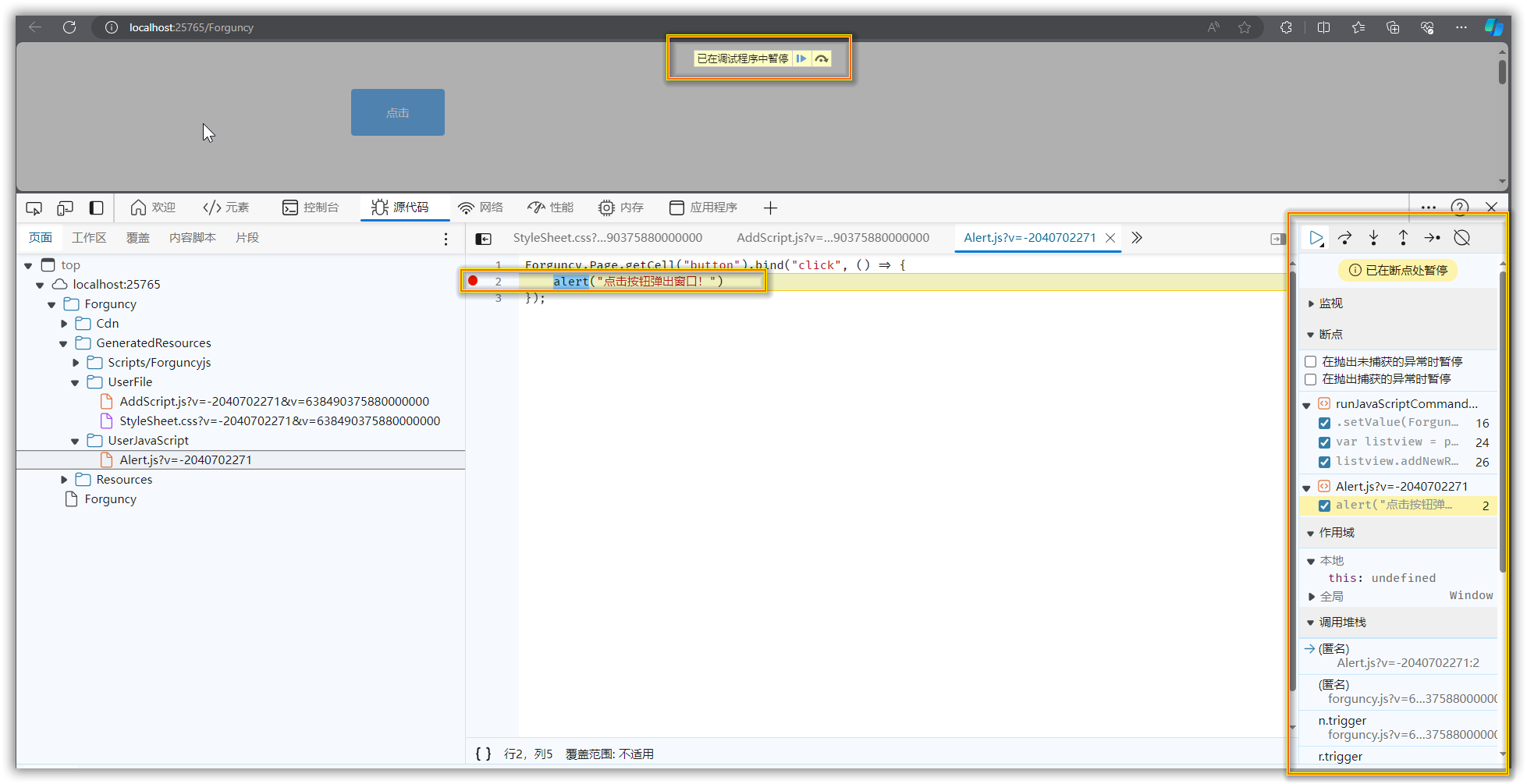
3. 해당 코드를 찾은 후 브라우저 콘솔의 코드에 중단점을 추가하여 실행하고 디버깅합니다.

마지막으로 이동식 유형 그리드를 사용하여 전체 파일 프로젝트 링크를 첨부합니다: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
요약하다
위 내용은 로우코드 플랫폼에서 JavaScript를 참조하는 방법에 대한 전체 과정입니다. 더 많은 정보를 알고 싶으시면 여기를 클릭하여 확인하세요.
확장 링크:
양식 중심에서 모델 중심으로 로우코드 개발 플랫폼의 개발 동향을 해석합니다.
브랜치 기반 버전 관리는 로우 코드가 프로젝트 납품에서 맞춤형 제품 개발로 이동하는 데 도움이 됩니다.
1990년대에 태어난 프로그래머가 비디오 포팅 소프트웨어를 개발하여 1년도 안 되어 700만 개 이상의 수익을 올렸습니다. 결말은 매우 처참했습니다! 고등학생들이 성인식으로 자신만의 오픈소스 프로그래밍 언어 만든다 - 네티즌 날카로운 지적: 만연한 사기로 러스트데스크 의존, 가사 서비스 타오바오(taobao.com)가 가사 서비스를 중단하고 웹 버전 최적화 작업 재개 자바 17은 가장 일반적으로 사용되는 Java LTS 버전입니다. Windows 10 시장 점유율 70%에 도달, Windows 11은 계속해서 Open Source Daily를 지원합니다. Google은 Docker가 지원하는 오픈 소스 Rabbit R1을 지원합니다. Electric, 개방형 플랫폼 종료 Apple, M4 칩 출시 Google, Android 범용 커널(ACK) 삭제 RISC-V 아키텍처 지원 Yunfeng은 Alibaba에서 사임하고 향후 Windows 플랫폼에서 독립 게임을 제작할 계획