introdução
Na atual era digital em rápido desenvolvimento, as necessidades das empresas em termos de aplicações empresariais são cada vez mais complexas e diversificadas. Como uma solução inovadora, a plataforma de desenvolvimento de baixo código quebra as barreiras da programação tradicional com um conceito de design intuitivo e fácil de usar, permitindo que pessoal não técnico crie facilmente aplicações web totalmente funcionais sem codificação aprofundada. Esse recurso simplifica muito o processo de desenvolvimento de aplicativos, acelera a transformação das necessidades de negócios em aplicativos práticos e traz melhorias de eficiência e flexibilidade de negócios sem precedentes para as empresas.
No entanto, o ambiente de negócios atual é repleto de diversidade e singularidade. Diante de determinados cenários de negócios específicos e desafiadores, os módulos funcionais convencionais podem não ser capazes de atender a todas as necessidades de personalização. Portanto, a plataforma de desenvolvimento de baixo código fornece uma interface de programação aberta e poderosa, permitindo que desenvolvedores seniores e pessoal de negócios com uma certa base de programação realizem um desenvolvimento personalizado em profundidade com base nas funções originais para alcançar uma expansão de funções mais complexa e mais que se adapta às características do negócio.
Hoje, o editor usará a plataforma de desenvolvimento de baixo código de nível empresarial da Grape City Company - Movable Type Grid como exemplo para apresentar como fazer referência a CSS e JavaScript na plataforma de baixo código.
Preparação ambiental
Pacote de instalação de baixo código do tipo móvel
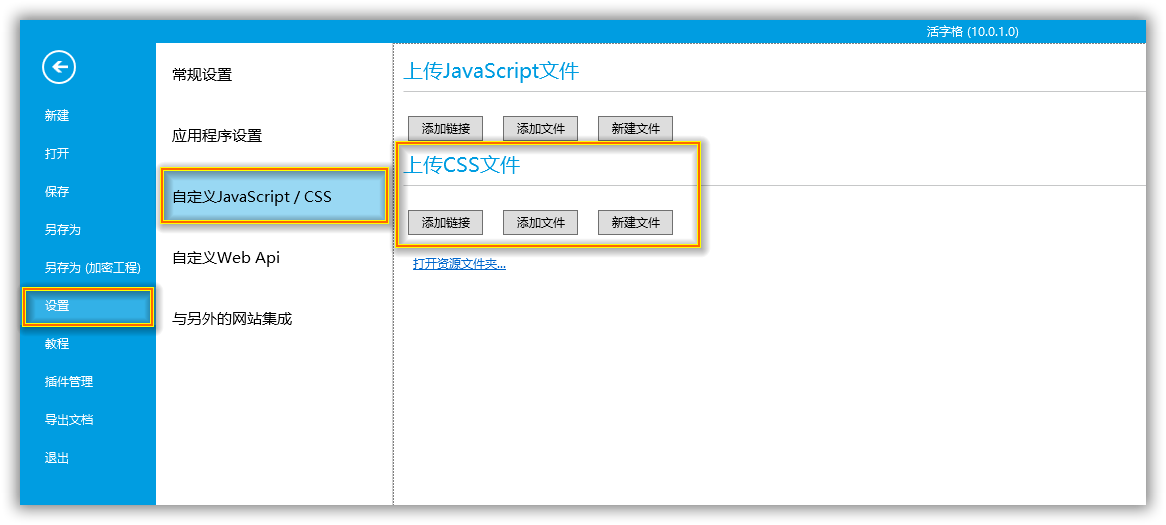
Apresente CSS
CSS (Cascading Style Sheets) é uma linguagem de folha de estilo usada principalmente para definir e controlar o layout, apresentação visual e formatação de conteúdo da web (como elementos HTML). A função do CSS é separar o conteúdo da página web da apresentação, permitindo que os desenvolvedores projetem e alterem de forma independente o estilo de apresentação do documento, incluindo, entre outros, fontes, cores, espaçamento, layout, tamanho, efeitos de animação, etc.

A imagem acima está na grade de tipo móvel, onde você pode fazer upload de arquivos CSS personalizados. A grade de tipo móvel suporta arquivos de link de rede, arquivos locais e suporta edição de arquivos CSS.

Apresentando JavaScript
Movable Type Grid fornece três locais para definir o código JavaScript, conforme mostrado na tabela a seguir:
| tipo de código | Defina localização | Área de ação | Exemplo |
|---|---|---|---|
| JavaScript | Arquivo->Configurações->JavaScript/CSS personalizado | aplicativo inteiro | Desenvolva algumas ferramentas e métodos para serem usados por múltiplas páginas. |
| JavaScript | configurações de página | A página atual | Faça alguma lógica de UI inicial quando a página for carregada. |
| JavaScript | Ordem | comando atual | Por exemplo, uma caixa de aviso aparece quando um comando é clicado. |
Registrar arquivos JavaScript no nível do aplicativo
Existem muitos arquivos JavaScript que são compartilhados por várias páginas ou mesmo por todas as páginas do aplicativo inteiro. Para usar arquivos JavaScript em todo o seu aplicativo, podemos fazer upload do aplicativo inteiro na página de configurações do designer de tipo móvel. Arquivos JavaScript. Suporta upload de arquivos JavaScript locais e também pode carregar arquivos JavaScript diretamente na rede por meio de links de endereços URL.

-
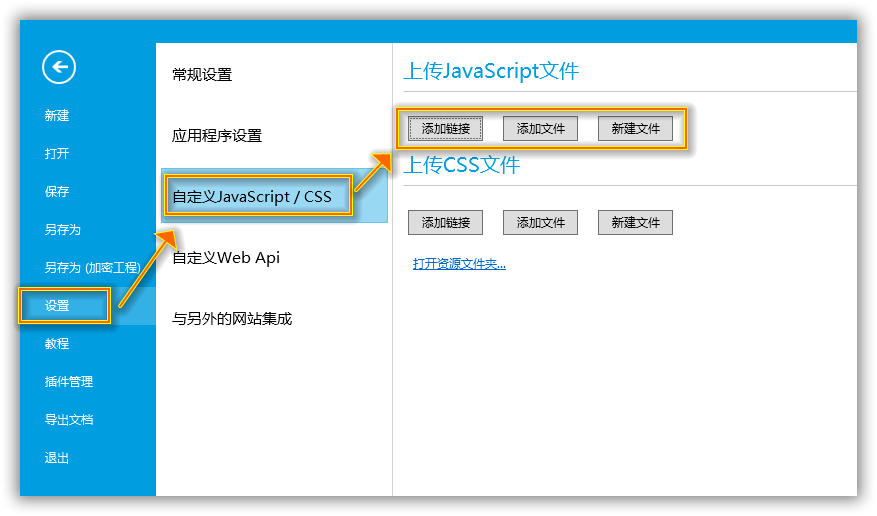
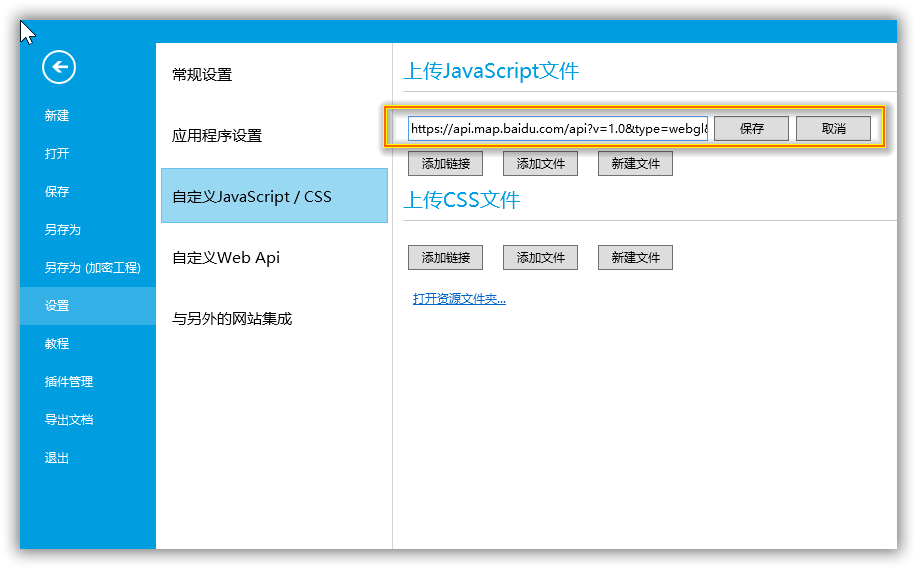
Adicionar link da web
-
Especifique o link do endereço JavaScript na Internet e clique em "Salvar". O arquivo JavaScript será exibido na forma de um URL.
-
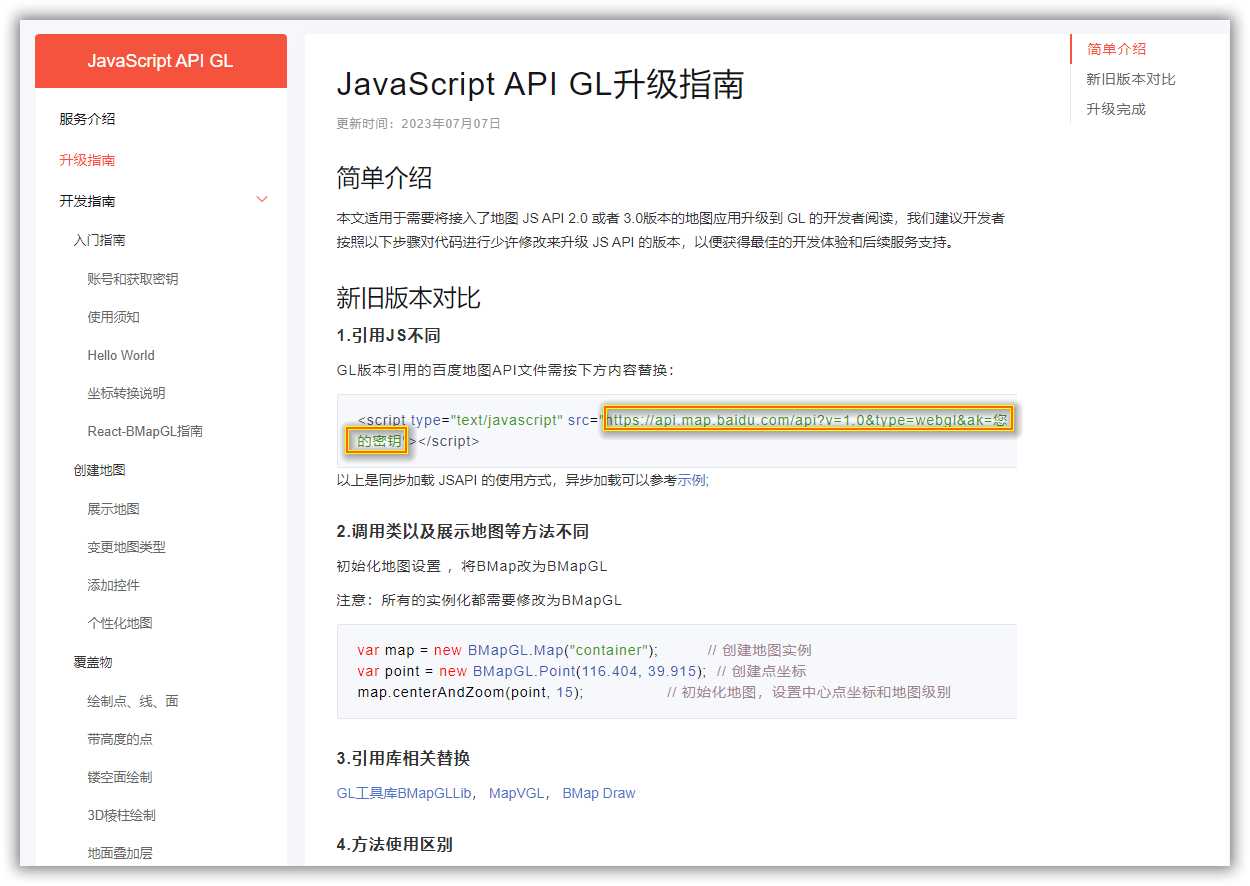
Por exemplo, podemos usar a API JavaScript do Baidu Map:


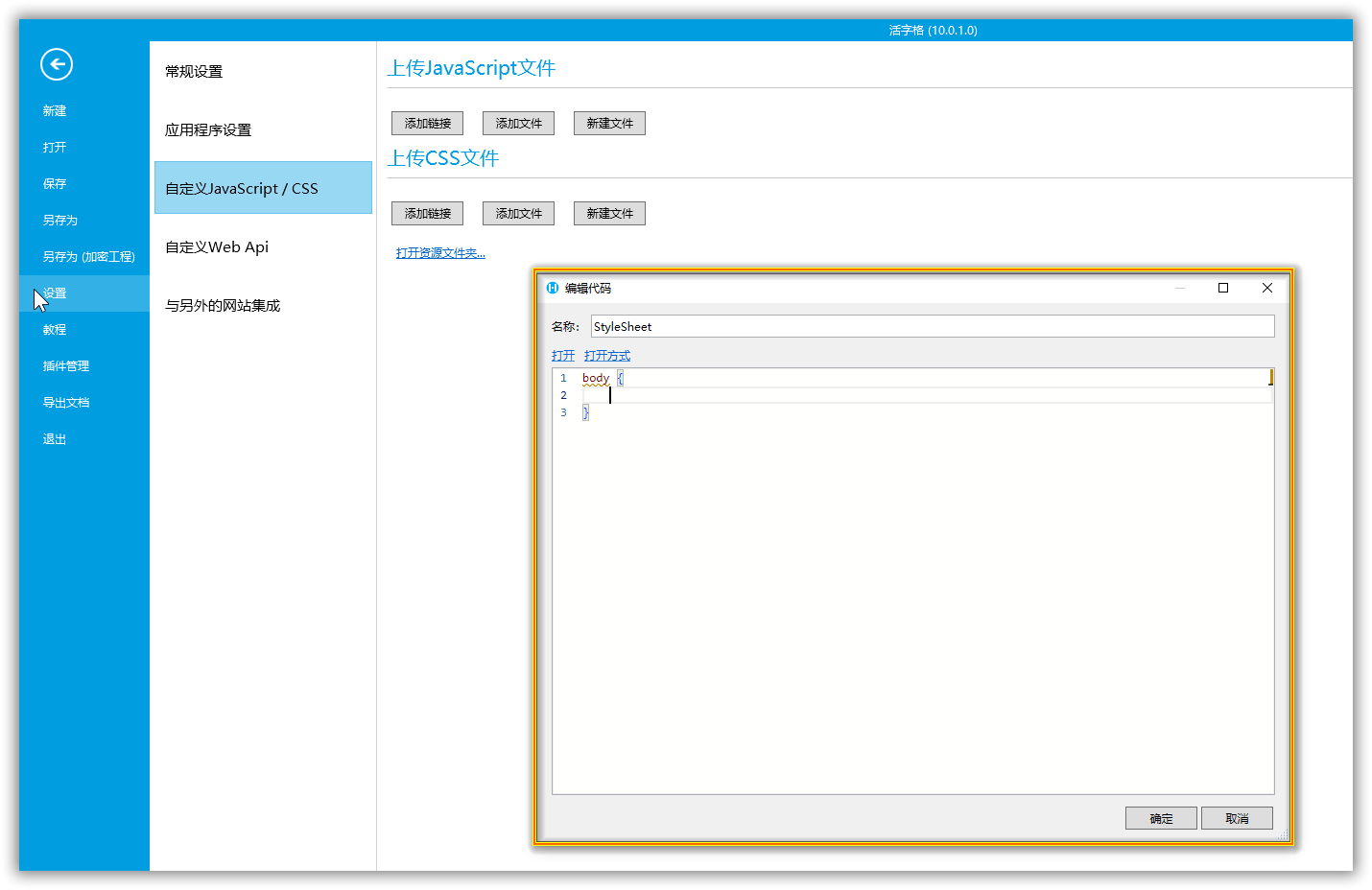
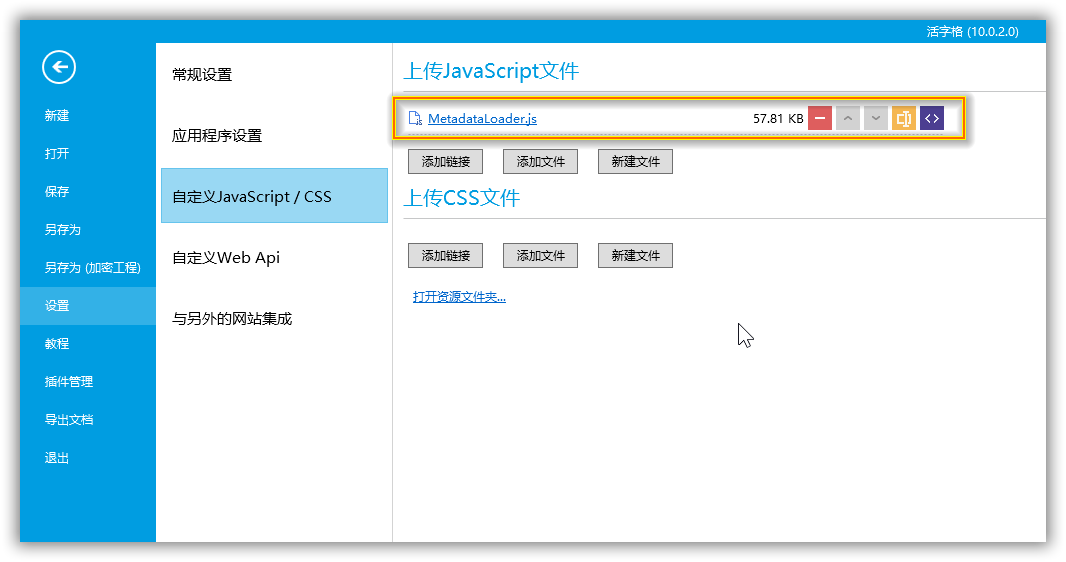
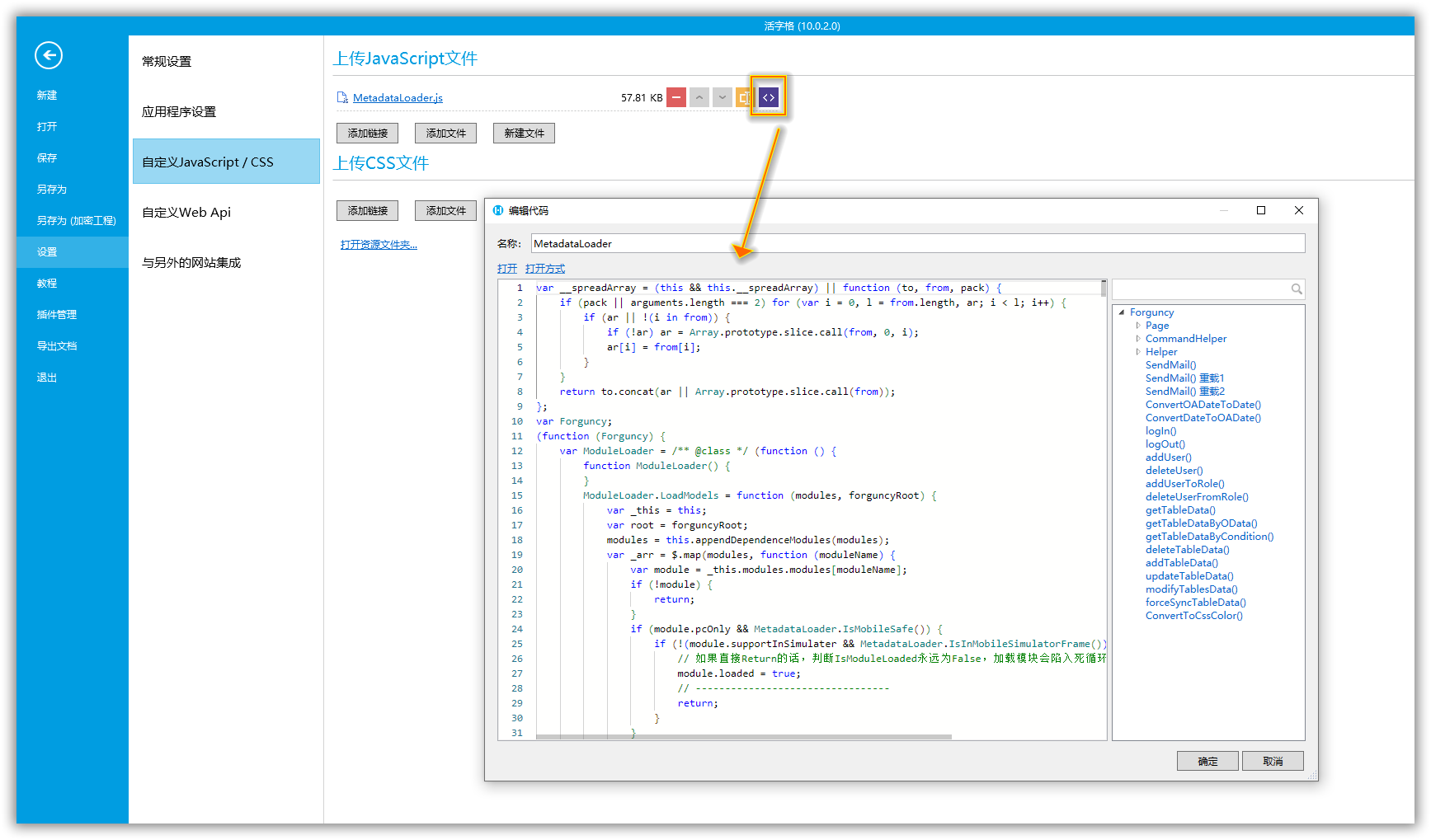
- Adicionar arquivo local
- Arquivos JavaScript locais podem ser adicionados e arquivos JavaScript carregados também podem ser editados.


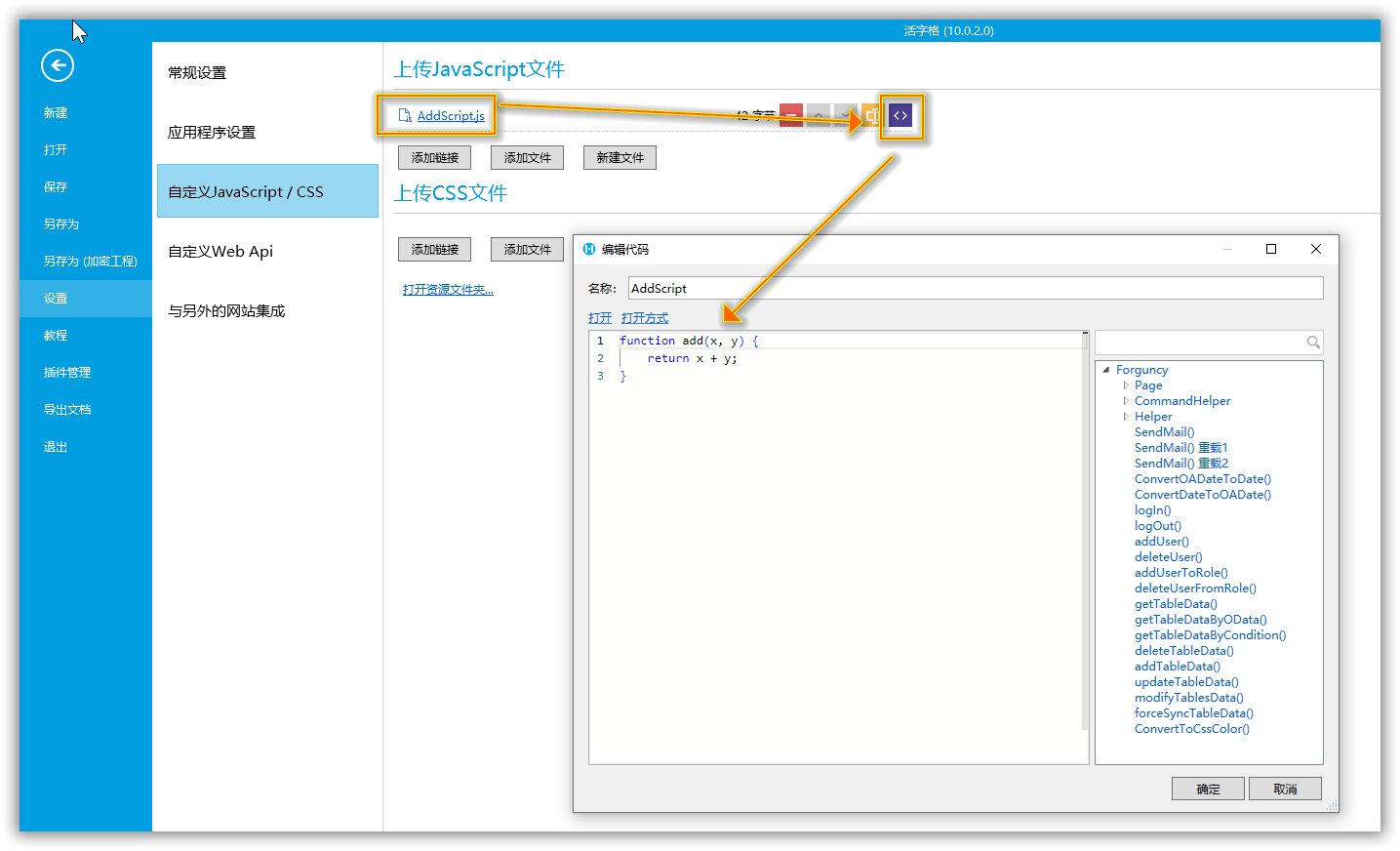
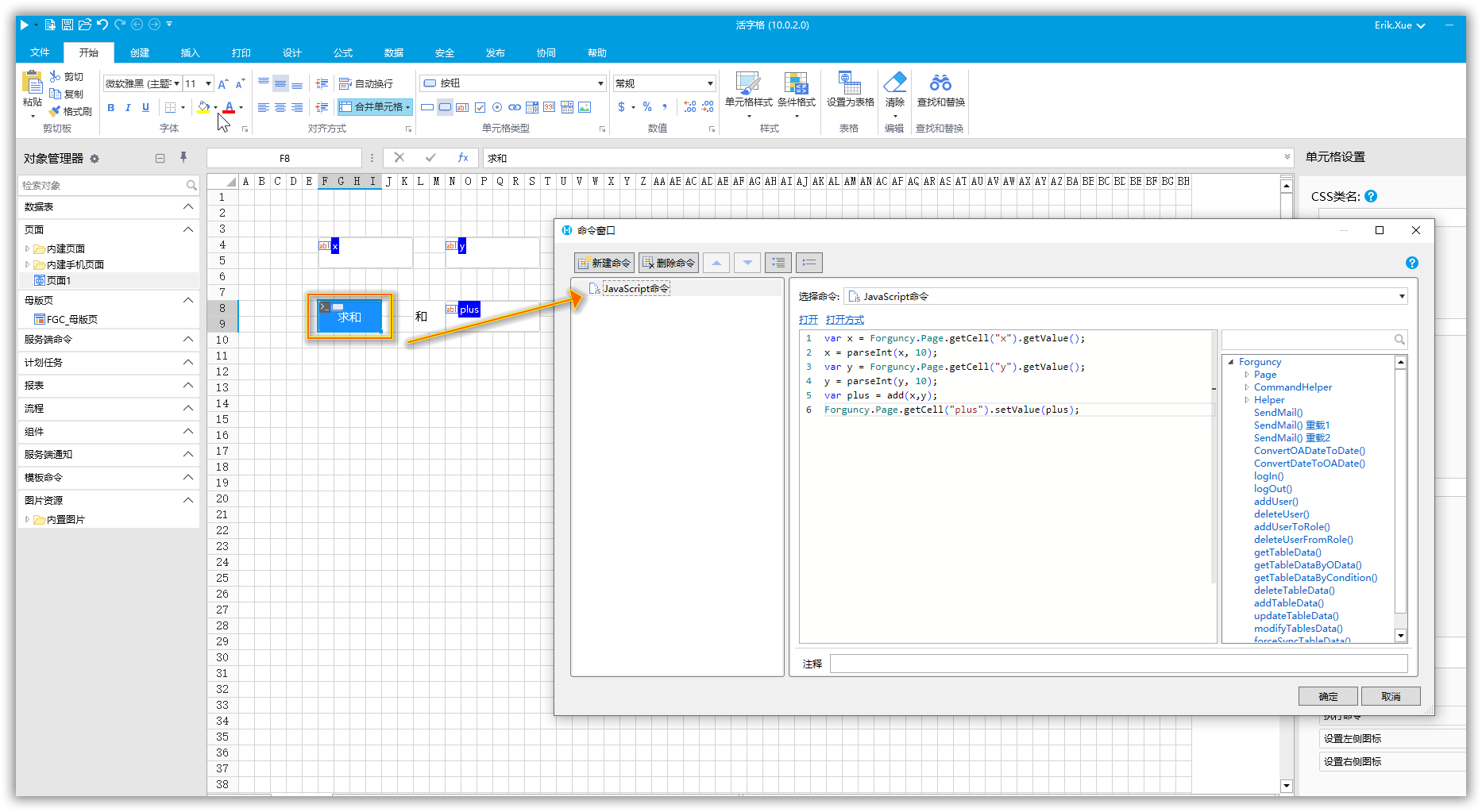
Vamos dar um exemplo simples, adicionar um arquivo JavaScript e escrever um método de adição simples no arquivo.

A seguir, podemos chamar o método add aqui na página.

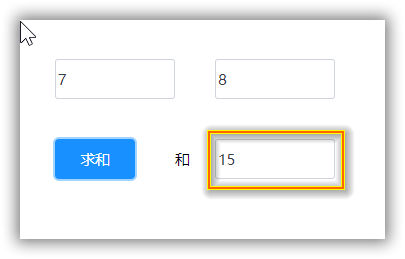
A lógica geral do conteúdo exibido na página acima é que os comandos são dados a três células, ou seja, x, y e mais. Depois de inserirmos valores numéricos nas células x e y, clique no botão para executar o. Comando JavaScript para chamar nosso método add. A soma correspondente pode ser calculada.
O código específico é o seguinte:
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

Registre o arquivo JavaScript da página especificada
Além de definir arquivos JavaScript globalmente no aplicativo, também podemos definir arquivos JavaScript no nível da página para uma determinada página para lidar com a lógica especial da página atual.
ilustrar:
- Se o arquivo contiver caracteres chineses, confirme se o arquivo usa codificação Unicode.
- Movable Type Grid possui uma biblioteca JQuery3.6.0 integrada (versão Movable Type Grid V10.0) e você pode usar funções JQuery diretamente em scripts.
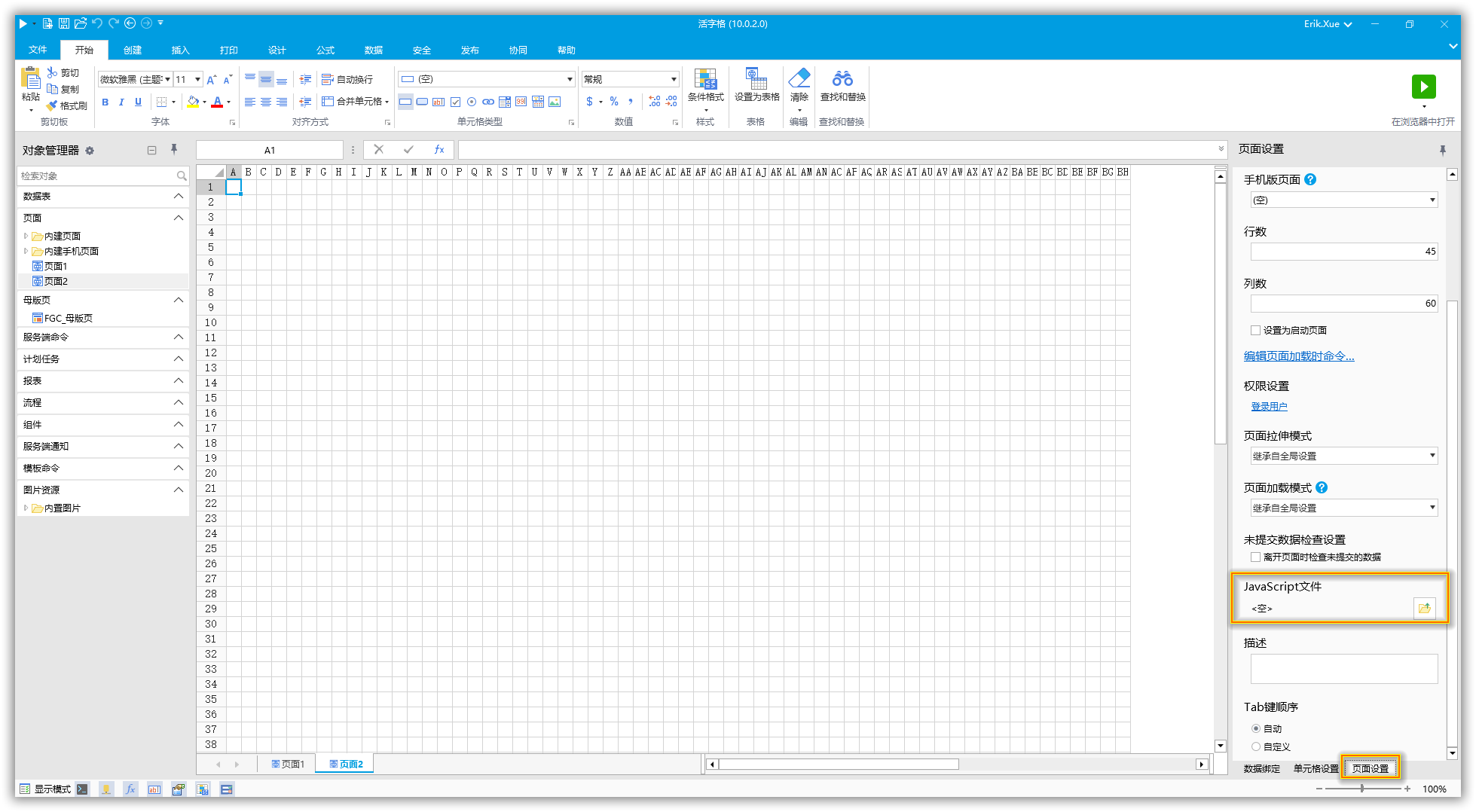
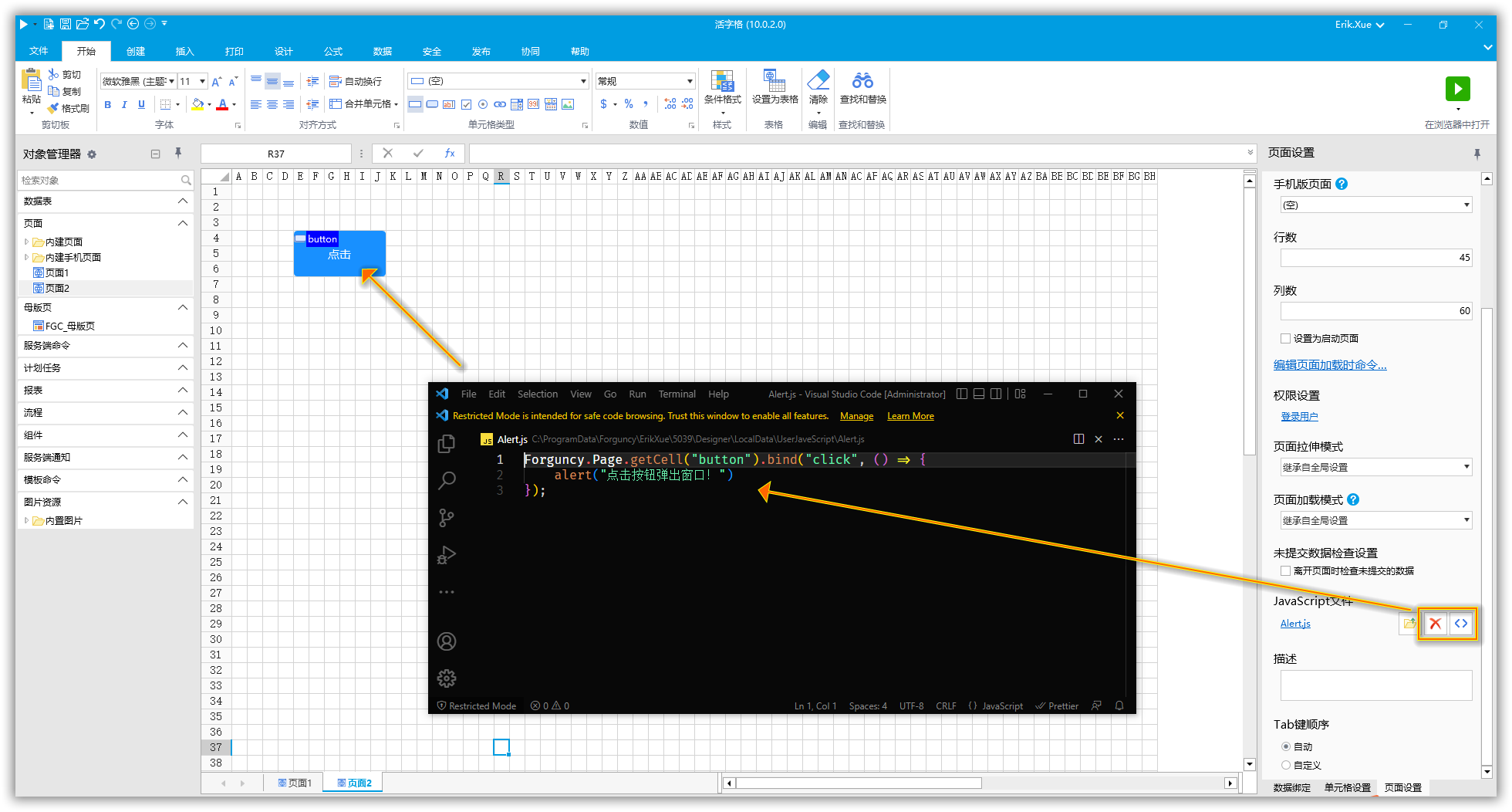
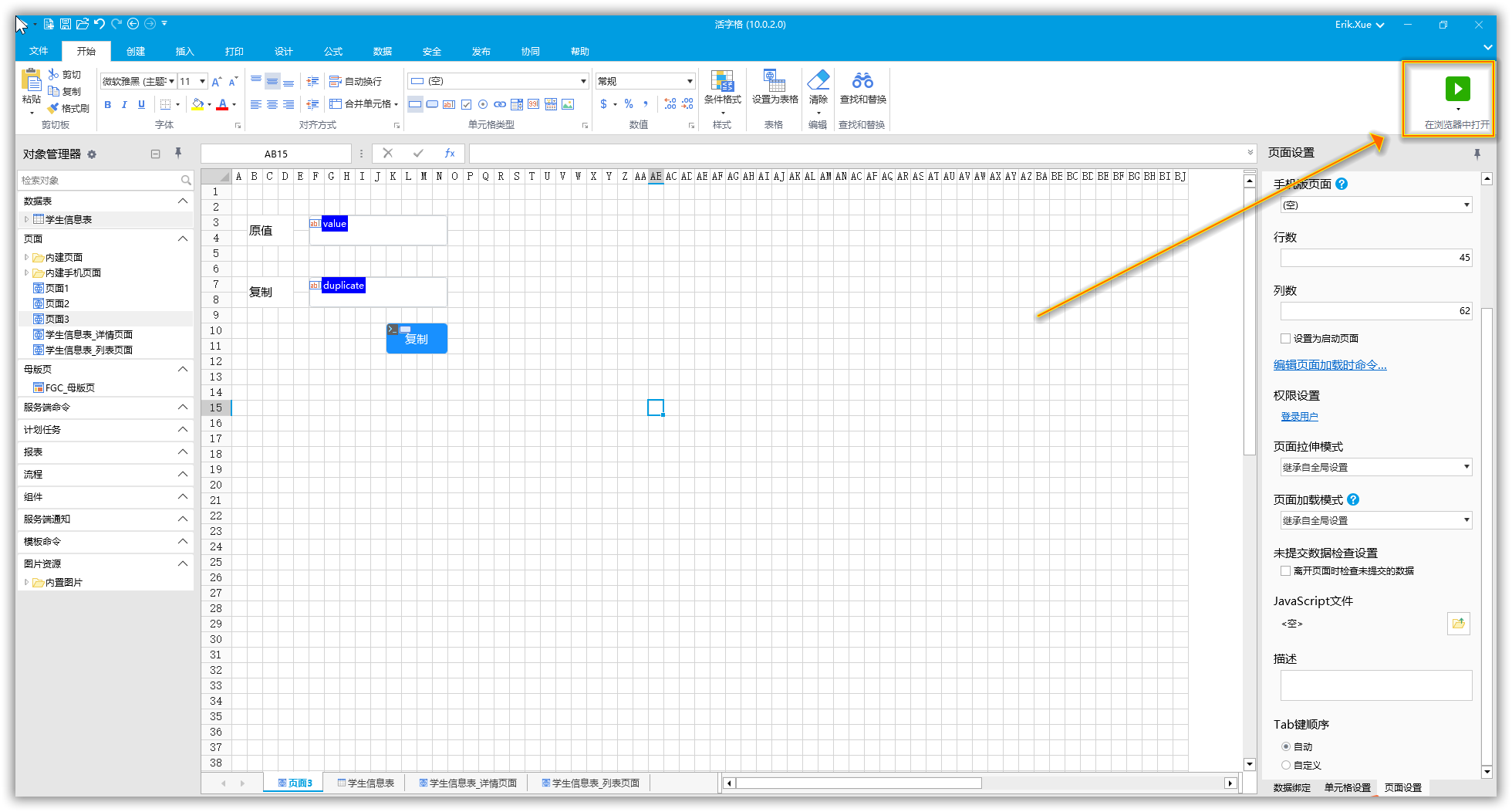
Abra a página no Movable Type Designer e, em seguida, na barra de ferramentas no lado direito da página, você pode selecionar a guia "Configurações da página" na área de configurações de propriedades, clique em "Arquivo JavaScript" para carregar o arquivo JavaScript. o upload for concluído, você poderá editar o arquivo JavaScript. Execute operações de exclusão ou edição.


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
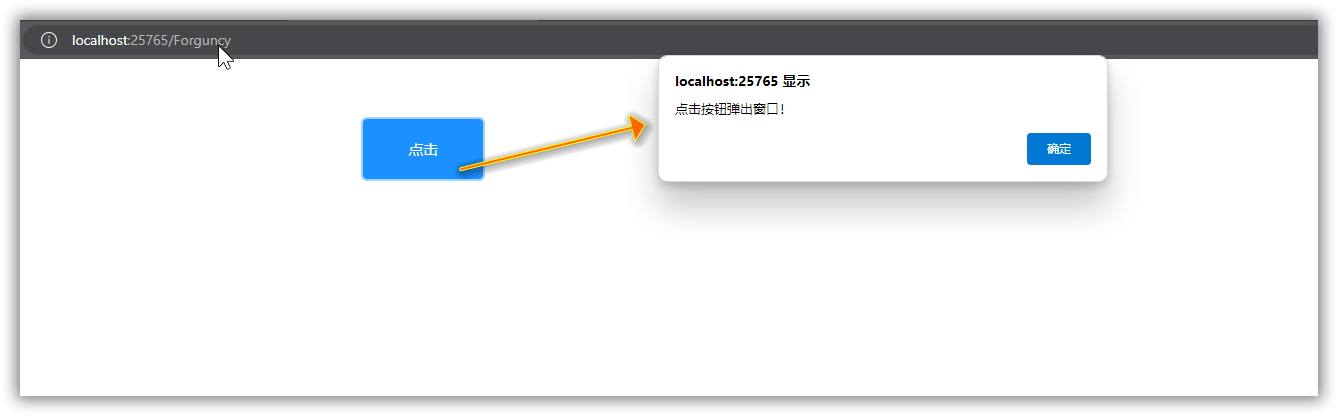
Acima, carregamos um arquivo JavaScript simples. Ao clicar no botão da página, um pop-up de aviso será acionado.

JavaScript personalizado para elementos especificados
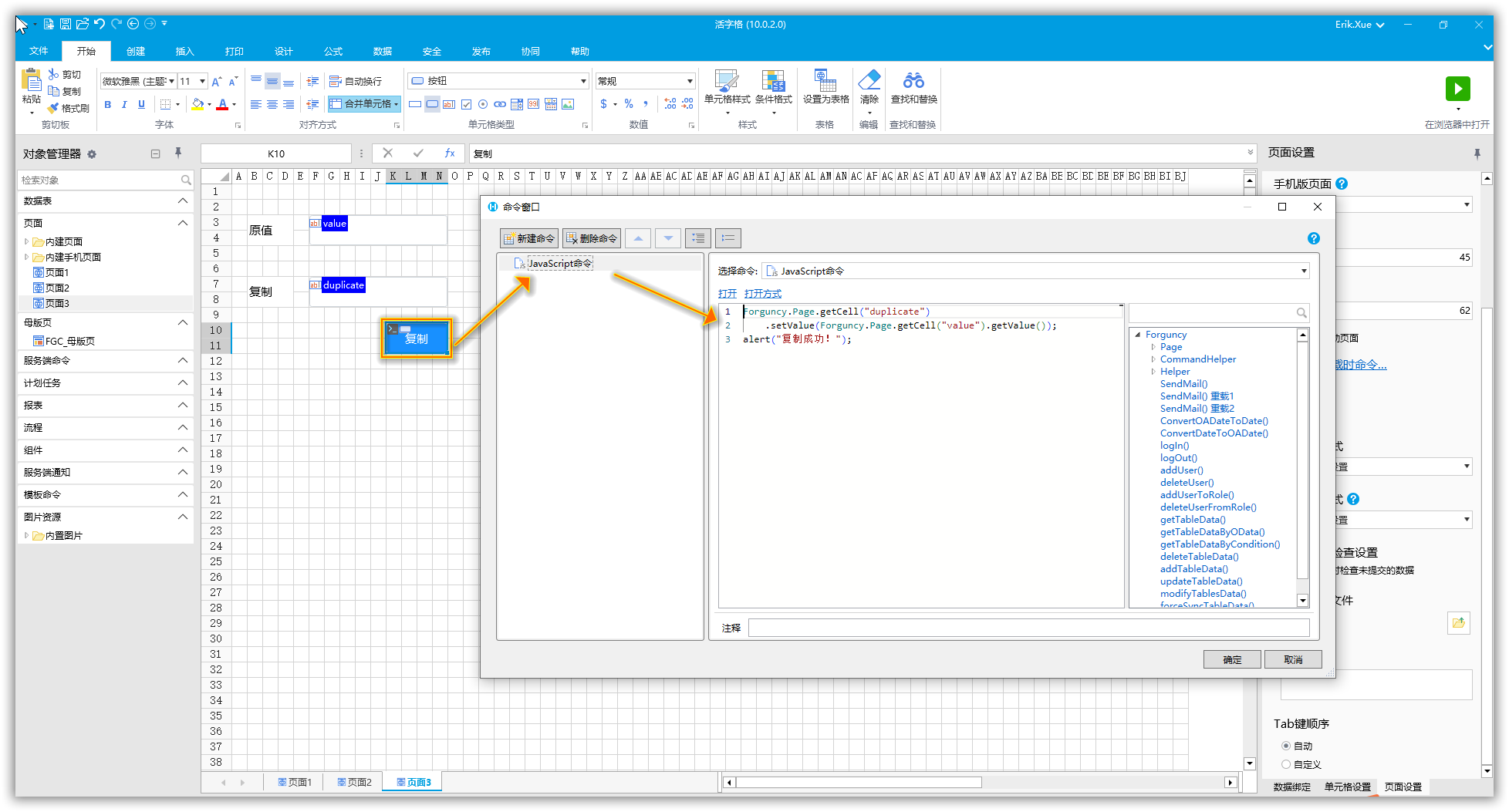
Anteriormente, o editor apresentou o registro de arquivos JavaScript no nível do aplicativo e o registro de arquivos JavaScript para páginas específicas. Além disso, a grade de tipo móvel também pode personalizar JavaScript para elementos específicos, como definir comandos JavaScript para células.
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

O efeito de implementação é o seguinte:

Apresentando a API JavaScript
Através da demonstração acima, você pode ver que na grade de tipo móvel você pode operar páginas e células através de JavaScript. Além disso, você também pode operar tabelas na página. .
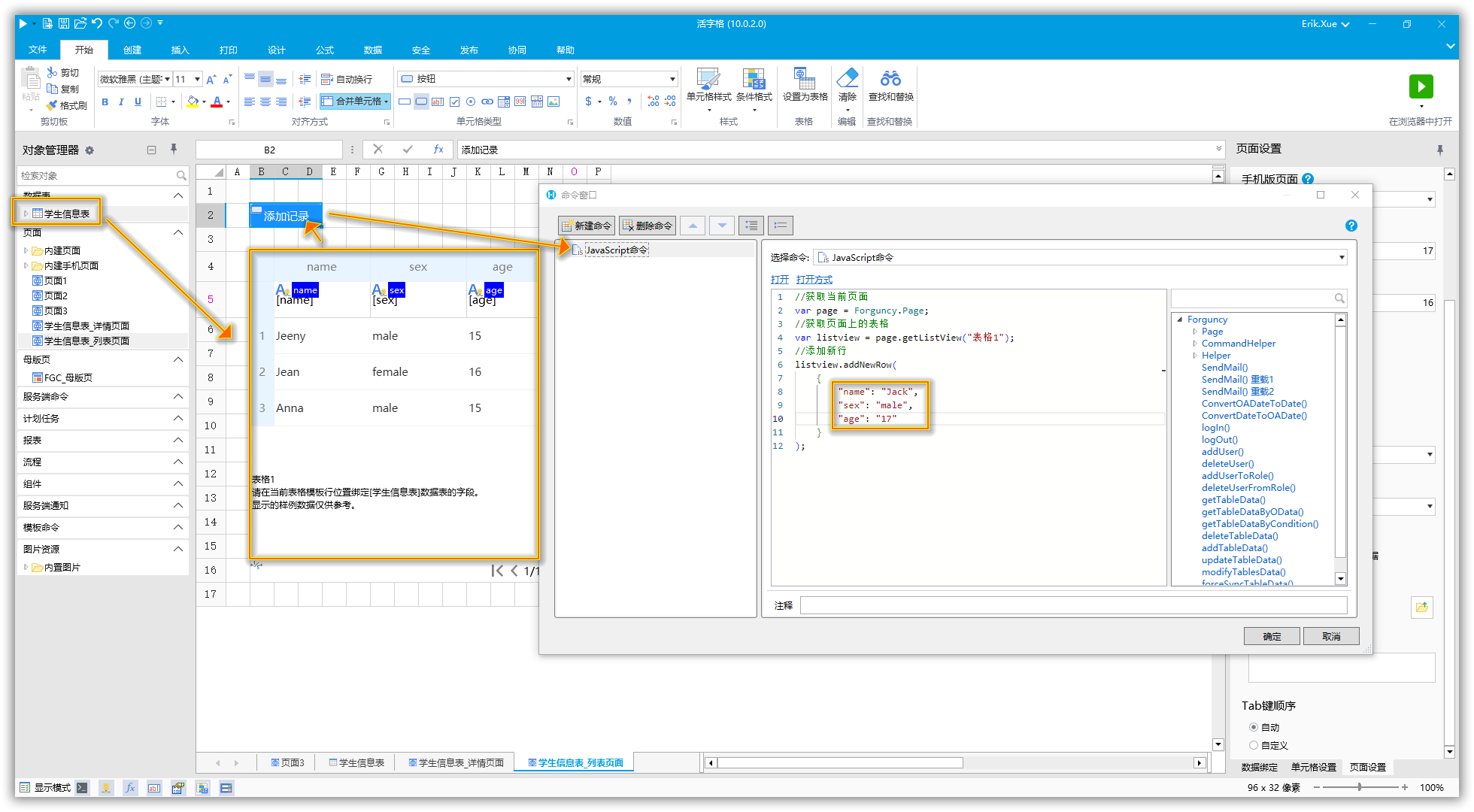
Primeiro, crie uma nova tabela de dados, depois vincule a tabela de dados à página e defina os nomes das colunas da tabela. Por fim, defina um comando JavaScript para o botão [Adicionar registro] para adicionar uma linha de novos dados aos dados. mesa.
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


Como você pode ver, quando acionamos o comando do botão, podemos adicionar uma nova linha de dados à tabela por meio do comando JavaScript agora há pouco.
Através dos exemplos acima, você pode ver que a grade de tipo móvel fornece uma API de interface JavaScript muito rica, que pode realizar várias operações nas páginas, células, tabelas, etc. da grade de tipo móvel. APIs, você pode consultar a documentação da interface JavaScript do Movable Type Grid .
Depurando código JavaScript e CSS
Assim como a depuração de código pura, após aplicar o código JavaScript ou CSS à página, você também pode depurar o código no navegador. O editor a seguir usa a versão mais recente do navegador Mircorsoft Edge como exemplo para apresentar como depurar código JavaScript e CSS.
Passos
1. Execução do designer: execute a aplicação no designer;

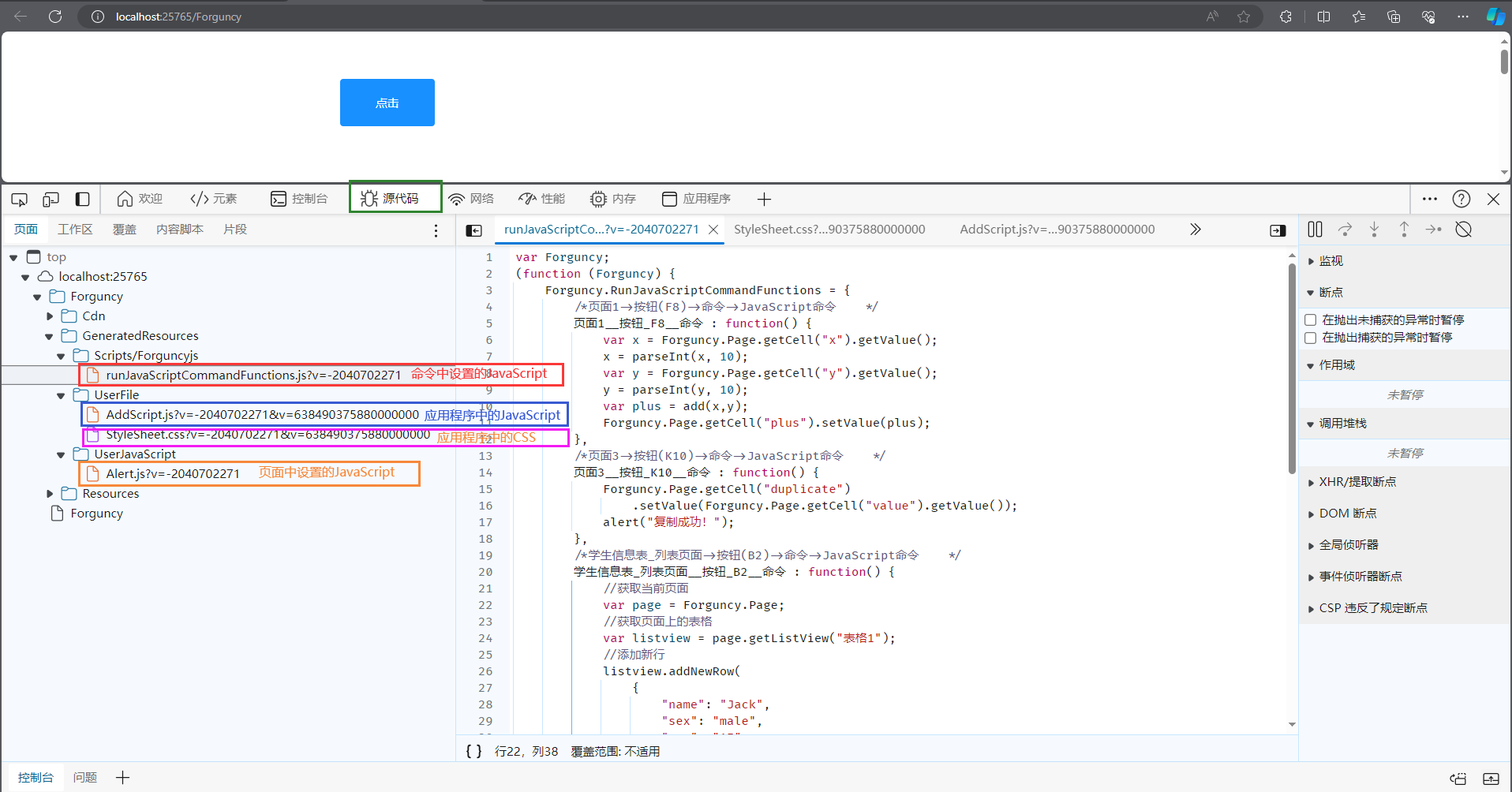
2. Pressione F12 no navegador para abrir as ferramentas do desenvolvedor e selecione “Fontes”;

Você pode ver que o código JavaScript e CSS que adicionamos está em GeneratedResources, conforme mostrado pelas marcas na imagem acima.
em:
- JavaScript em um comando refere-se ao código no comando JavaScript.
- JavaScript no aplicativo refere-se ao arquivo JavaScript em "Configurações->Código JavaScript/CSS personalizado".
- O CSS no aplicativo refere-se ao arquivo CSS em "Configurações->Código JavaScript/CSS personalizado".
- JavaScript nas configurações da página refere-se aos arquivos JavaScript carregados nas configurações da página.
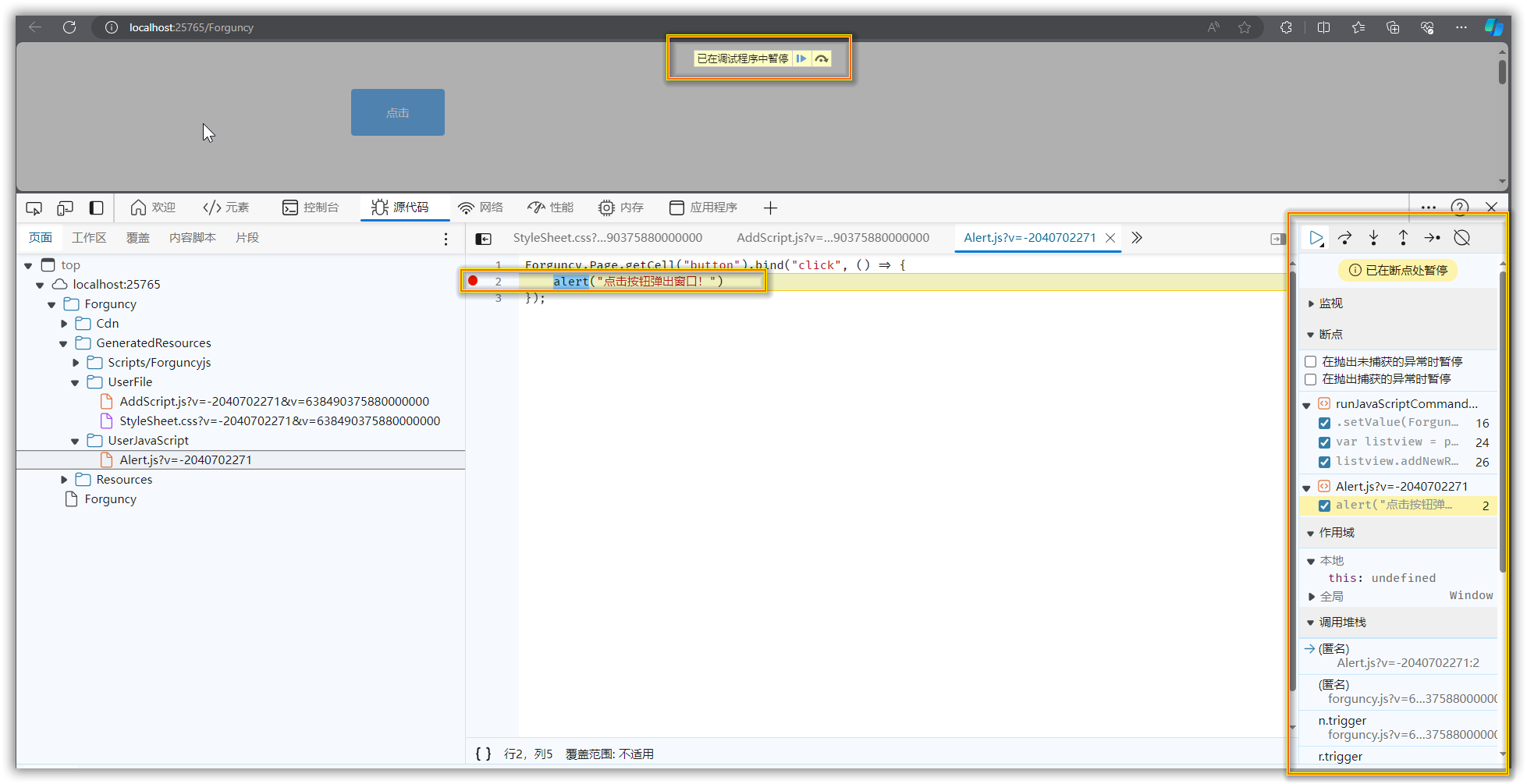
3. Depois de encontrar o código correspondente, adicione um ponto de interrupção ao código no console do navegador para executá-lo e depurá-lo.

Por fim, anexe o link completo do projeto do arquivo usando grade de tipo móvel: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
Resumir
Acima está todo o processo de referência de JavaScript em uma plataforma de baixo código. Se você quiser saber mais informações, clique aqui para visualizá-las.
Link de extensão:
O que é uma plataforma de desenvolvimento low-code?
Um programador nascido na década de 1990 desenvolveu um software de portabilidade de vídeo e faturou mais de 7 milhões em menos de um ano. O final foi muito punitivo! Alunos do ensino médio criam sua própria linguagem de programação de código aberto como uma cerimônia de maioridade - comentários contundentes de internautas: Contando com RustDesk devido a fraude desenfreada, serviço doméstico Taobao (taobao.com) suspendeu serviços domésticos e reiniciou o trabalho de otimização de versão web Java 17 é a versão Java LTS mais comumente usada no mercado do Windows 10 Atingindo 70%, o Windows 11 continua a diminuir Open Source Daily | Google apoia Hongmeng para assumir o controle de telefones Android de código aberto apoiados pela ansiedade e ambição da Microsoft; Electric desliga a plataforma aberta Apple lança chip M4 Google exclui kernel universal do Android (ACK) Suporte para arquitetura RISC-V Yunfeng renunciou ao Alibaba e planeja produzir jogos independentes na plataforma Windows no futuro