【Ключевые слова】
Отзывчивый макет, складной экран, горизонтальный и вертикальный экран
【Проблема фона】
Когда разработчики разрабатывают быстрые приложения, они часто задают для параметра designWidth ширину экрана устройства. В это время содержимое приложения будет растягиваться и отображаться по мере увеличения ширины устройства. Отображение не очень хорошее.
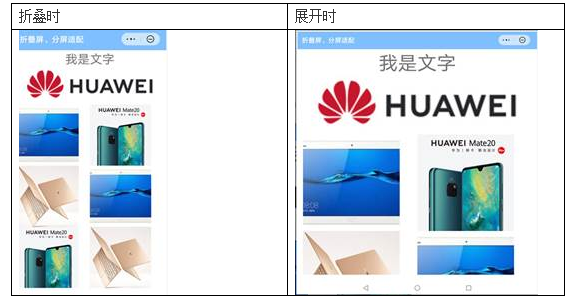
Эффект закрытия и разворачивания на ширме следующий: видно, что размер каждого элемента на странице становится значительно больше при разворачивании.

【решение】
Используя возможности адаптивного макета быстрых приложений для разработки новых приложений или преобразования существующих приложений, быстрые приложения могут хорошо отображаться на устройствах различных размеров, таких как мобильные телефоны, планшеты и интеллектуальные экраны.
1. Настройте файл манифеста
1. Настройте minPlatformVersion на 1066 и выше.
2. Измените атрибут designWidth в узле конфигурации на ширину устройства.
2. Элементы макета страницы
Планируйте размер и расположение элементов страницы на основе стандартной ширины экрана. Общие ширины экрана следующие:
- Ширина обычного вертикального экрана мобильного телефона: 360 пикселей.
- Ширина обычного горизонтального экрана мобильного телефона: 640 пикселей, 720 пикселей и т. д.
- Расширенная ширина складного экрана: 733px
- Ширина при закрытом сложенном экране: 383px
3. Динамический макет
В соответствии с шириной экрана, чтобы определить, сколько изображений отображается в строке, в следующем примере реализуется эффект управления количеством столбцов, отображаемых в списке, в соответствии с шириной экрана.
Когда простой динамический макет не может дать желаемого эффекта, вы можете рассмотреть возможность использования MediaQuery для адаптации, подробности см. по ссылке:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-mediaquery-0000001170210011
Реализация выглядит следующим образом:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div class="btn-container">
<text onclick="switchOrientation" class="orientation-btn">{{$t('message.framework.screenSwitch.switchScreen')}}</text>
</div>
<list class="list">
<list-item type="box" class="list-item bg-blue"></list-item>
<list-item type="box" class="list-item bg-green"></list-item>
<list-item type="box" class="list-item bg-gray"></list-item>
<list-item type="box" class="list-item bg-red"></list-item>
</list>
</div>
</template>
<style lang="sass">
.container {
flex-direction: column;
padding-bottom: 50px;
}
.bg-green {
background-color: #64bb5c;
}
.bg-blue {
background-color: #46b1e3;
}
.bg-gray {
background-color: #5d5e5d;
}
.bg-red {
background-color: #e64566;
}
.orientation-btn {
color: #0a59f7;
font-size: 32px;
font-weight: 500;
}
.list {
margin-left: 32px;
margin-right: 32px;
margin-top: 30px;
height: 500px;
}
.list-item {
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
.btn-container{
height: 100px;
align-items: center;
justify-content: center;
}
@media screen and (max-width: 599) {
.list{
columns: 3;
}
}
@media screen and (min-width: 600) {
.list{
columns: 4;
}
}
</style>
<script>
const orientationMap = {
portrait: 'portrait',
landscape: 'landscape'
}
import configuration from '@system.configuration';
module.exports = {
public: {
orientation: orientationMap.portrait
},
onInit: function () {
this.$page.setTitleBar({ text: this.$t('message.framework.screenSwitch.barTitle') });
},
switchOrientation() {
if (this.orientation === orientationMap.portrait) {
this.orientation = orientationMap.landscape;
} else {
this.orientation = orientationMap.portrait;
}
configuration.setScreenOrientation({
orientation: this.orientation,
})
}
}
</script>Эффект при вертикальном положении экрана:

Эффект при горизонтальном расположении экрана:

Более подробные технические статьи можно найти на странице https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh.