1. Откройте командное окно cmd в папке и введите команду:
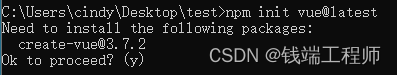
npm init vue@latest
//注意,此命令安装的是vue最新的依赖包,步骤也许跟以下有点点区别,不过问题不大2. Затем спросите, нужно ли вам установить следующие пакеты, все они обязательны, введите y и нажмите Enter

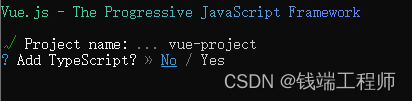
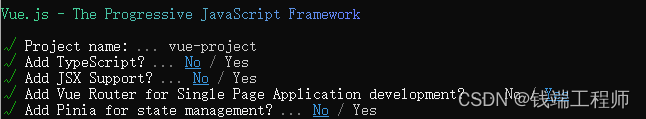
3. Затем запустите имя проекта, по умолчанию vue-project.

4. Затем выберите, использовать ли TypeScript в соответствии с вашими личными потребностями.Если вы не знаете, что такое TypeScript, выберите Нет

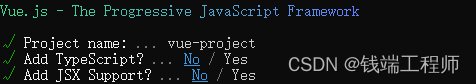
5. Дальше JSX тот же самый, если не знаете что это, выбираем Нет

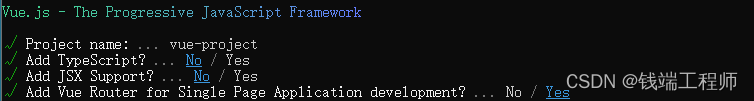
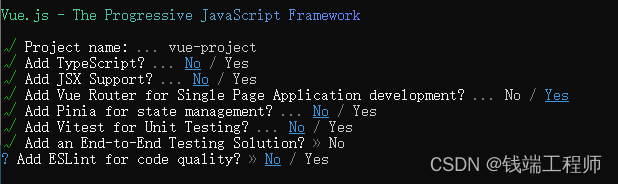
6. Затем добавить ли маршрут (Роутер), выбирайте по своим потребностям, я обычно выбираю да для этого

7. Затем добавить ли Pinia, у Pinia есть та же функция, что и у vuex, которая используется для глобальных общих данных и может быть добавлена по мере необходимости.

8. Далее, добавлять ли юнит-тесты, я не добавлял, это должны быть какие-то маленькие демки или тому подобное

9. Потом добавить ли сквозное решение, я с ним не связываюсь, выбираю Нет

10. Далее, добавлять ли проверку кода ESLint, для стандартизации кода я выбираю Нет

Затем создается:

11. Если вы все еще находитесь в этом окне , выполните эти три команды одну за другой:
cd vue-project
npm install
npm run devЕсли вы больше не видите это окно, перейдите в каталог проекта, который вы только что создали , и откройте командную строку, чтобы ввести следующие две команды:
npm install
npm run dev12. Вставьте адрес local: в адресную строку браузера, и все будет в порядке.Я должен сказать, что vite действительно быстр, как следует из его названия.

