видимость: скрытый и дисплей: нет разницы
Скрыто ,
но видимость: скрытый после позиции будет оставаться скрытым
дисплей: нет , чтобы скрыть не будет учитываться после расположения
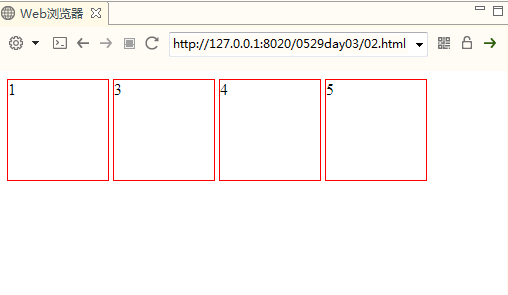
О дисплее: нет, чтобы скрыть экземпляры следующих
<! DOCTYPE HTML>
<HTML>
<HEAD>
<META кодировка = "UTF-8">
<title> </ title>
<тип стиль = "текст / CSS">
DIV {
ширина: 100px;
высота: 100px;
границы: 1px твердых # f00;
Дисплей: встроенный блок;
}
.Div01 {
/ * видимость: скрытый; * /
дисплей: нет;
}
</ Стиль>
</ HEAD>
<BODY>
<DIV> 1 </ DIV>
<DIV класс = "div01"> 2 </ DIV>
<DIV> 3 </ DIV>
<DIV> 4 </ DIV>
< DIV> 5 </ DIV>
</ body>
</ html>
Результаты показаны

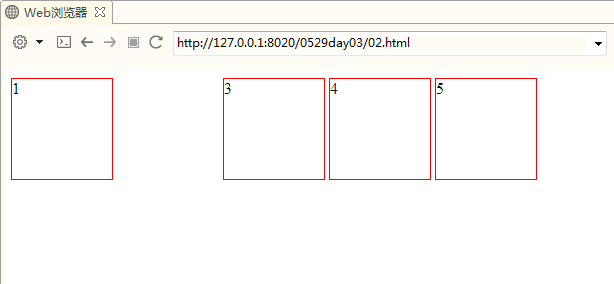
关于visibility:hidden隐藏如下实例的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width:100px;
height:100px;
border: 1px solid #f00;
display: inline-block;
}
.div01{
visibility: hidden;
/*display: none;*/
}
</style>
</head>
<body>
<div>1</div>
<div class="div01">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
结果如图

以上两个实例可以看到visibility:hidden 和 display:none 的明显区别