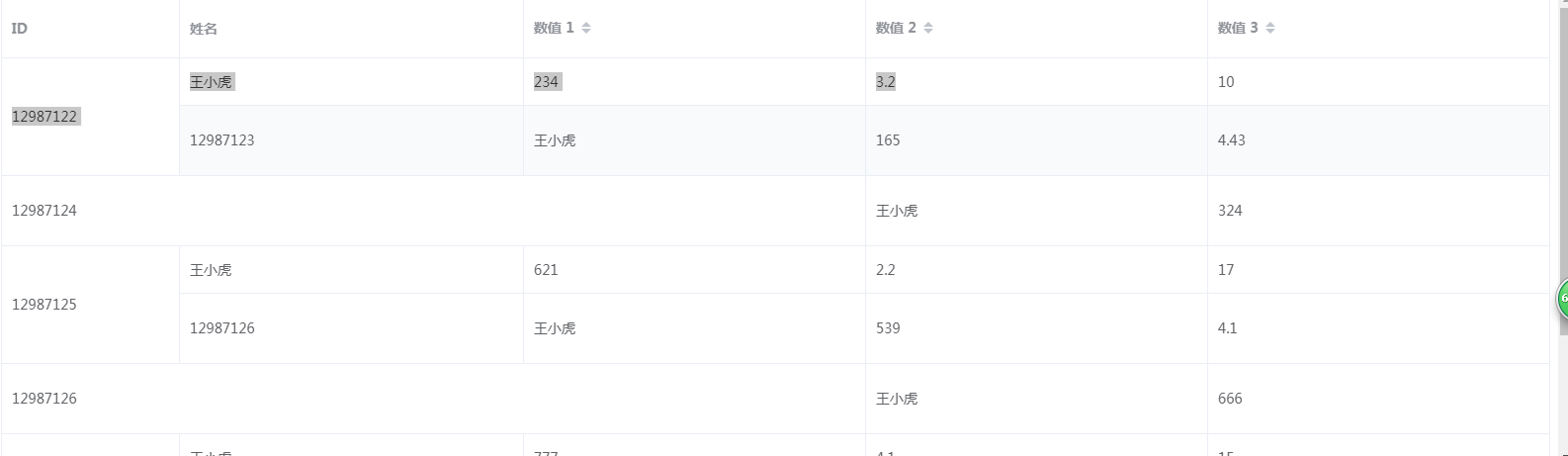
Элементы должны реализовать все три слияния двух строк, а затем каждые три три объединены, этот эффект на следующем рисунке:

Код:
эль-таблица : данные = "tableData" : пролет-метод = "arraySpanMethod" граница стиль = "ширина: 100%"> < эль-таблица-столбец проп = "Идентификатор" Метка = "ИД" ширина = "180" > < / эль-таблица-колонки > < эль-таблица-столбец проп = "название" этикетка = "姓名" > </ эль-таблица-столбец > < эль-таблица-столбец проп = "количество1" сортируемая этикетка = "数值1" > </ эль-таблица-колонки> < Эль-таблица-столбец проп = "количество2" сортируемая этикетка = "数值2" > </ эль-таблица-столбец > < эль-таблица-столбец проп = "amount3" сортируемая этикетка = "数值3" > </ эль -стол-колонки > </ эль-таблица >
вю часть:
вар Основные = { данные () { возвращение { tableData: [{ ID: '12987122' , Имя: '王小虎' , количество1: '234' , количество2: '3.2' , amount3: 10 }, { ID: '12987123' , название: '王小虎' , количество1: '165' , количество2: '4,43' , amount3: 12 }, { ID:'12987124', Имя: 'Сяоху' , количество1: '324' , количество2: '1.9' , amount3 Количество: . 9 }, { ID: '12, 987125' , имя: 'Сяоху' , количество1: '621' , количество2: '2,2' , amount3 Количество : . 17 }, { ID: '12, 987126' , имя: 'Сяоху' , количество1: '539' , количество2: «4,1», Amount3: 15 }, { идентификатор: '12987126' , имя: '王小虎' , количество1: '666' , количество2: '4,1' , amount3: 15 }, { идентификатор: '12987126' , имя: '王小虎' , количество1 : '777' , количество2: '4,1' , amount3: 15 }, { идентификатор: '12987126' , название:'王小虎' , количество1: '888' , количество2: '4,1' , amount3: 15 }, { идентификатор: '12987126' , имя: '王小虎' , количество1: '999' , количество2: '4,1' , amount3: 15 } ] }; }, Методы: { arraySpanMethod ({строка, столбец, RowIndex, ColumnIndex}) { если (ColumnIndex === 0 ) { если ((RowIndex + 1)% 3 === 1) { Возвращение { RowSpan: 2 , Объединение колонок: 1 }; } Иначе , если ((RowIndex + 1)% 3 === 0 ) { вернуться [1, 3 ]; } } }, ObjectSpanMethod ({строка, столбец, RowIndex, ColumnIndex}) { } } }; вар CTOR = Vue.extend (Main) новый CTOR (). $ крепление ( '# приложение')