Предупреждение: Данная статья является блоггером оригинальной статьи, следовать CC 4.0 BY-SA авторского соглашения, воспроизведенный, пожалуйста , приложите ссылку первоисточника и это утверждение.
1. Выберите Файл в настройках Snippets в User
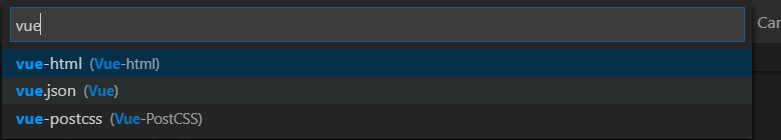
2. Поиск вю, выберите vue.json

3. Скопируйте следующее содержимое в фигурных скобках vue.json в, за исключением
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
"",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"</script>",
"<style lang='' scoped>",
"",
"</style>"
],
"description": "Log output to console"
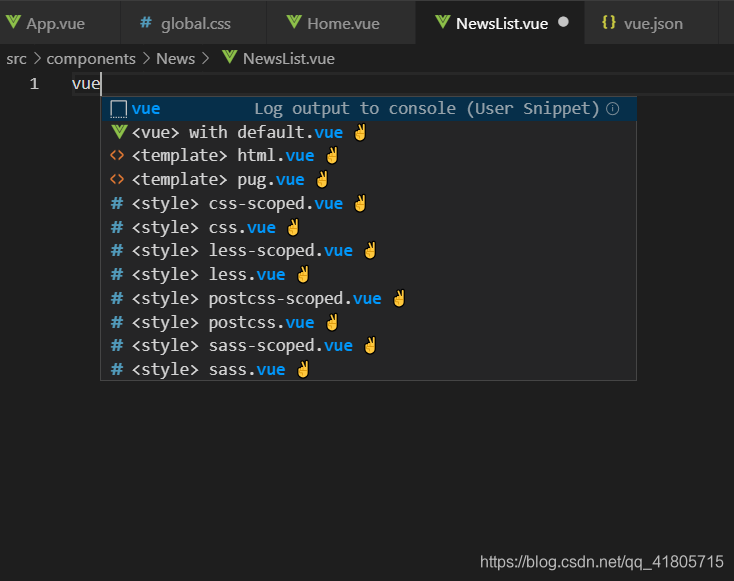
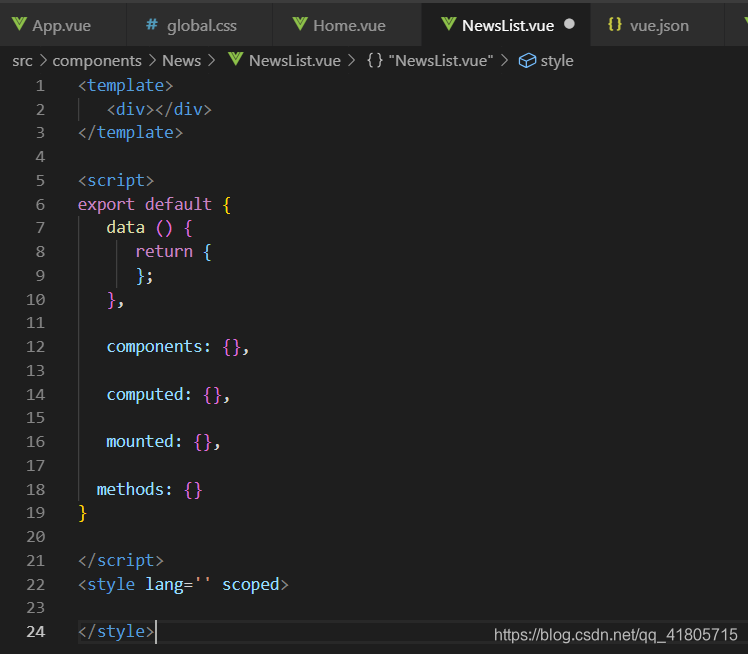
}4. Тест: VUE новый файл, входной ключ производящая VUE шаблон вю нажмите Tab (содержание шаблона может быть отрегулирована в коде выше пасты в соответствии с их потребностями) выглядит следующим образом: