因为我本身在的学校属于三本野鸡大学,所以几乎环境都是封闭的,感觉回到了十年前,幸亏有互联网。基本都是靠着课余时间东找西凑,所以基本都是摸索着学习,之前搞过安卓,在最后的五个月转行了前端,马上面临就业了,也是非常的着急,所以不得不规划了一下这五个月的前端学习路线,最终功夫不负有心人,拿到了自己满意的 offer,所以有很多经验分享给在做的初学者和自学者,希望能够用这大学四年总结的经验分享给你们。
-------------------------------------------- 一下是正文 -----------------------------------------------------------
今天我想分享这五个月从只会 HTML 到面试拿到自己满意的 offer,要学习哪些前端知识,我是如何学习的?有什么样的方法?踩过哪些不该踩的坑以及要掌握知识点到什么程度?如何准备面试?统统都分享给学习前端的每一位读者。
如果你不是学习前端的,小鹿也建议看一下,因为里边总结到的方法都适用,所谓换汤不换药。
我努力的的回想我当初学习前端的过程,从简单基础到项目经历,然后到深入原理,再到准备面试,这一系列前端系列,我想更详细的写一下,这篇文章可能会很长,所以请做好长时间阅读的准备,也希望能够从中帮到你。
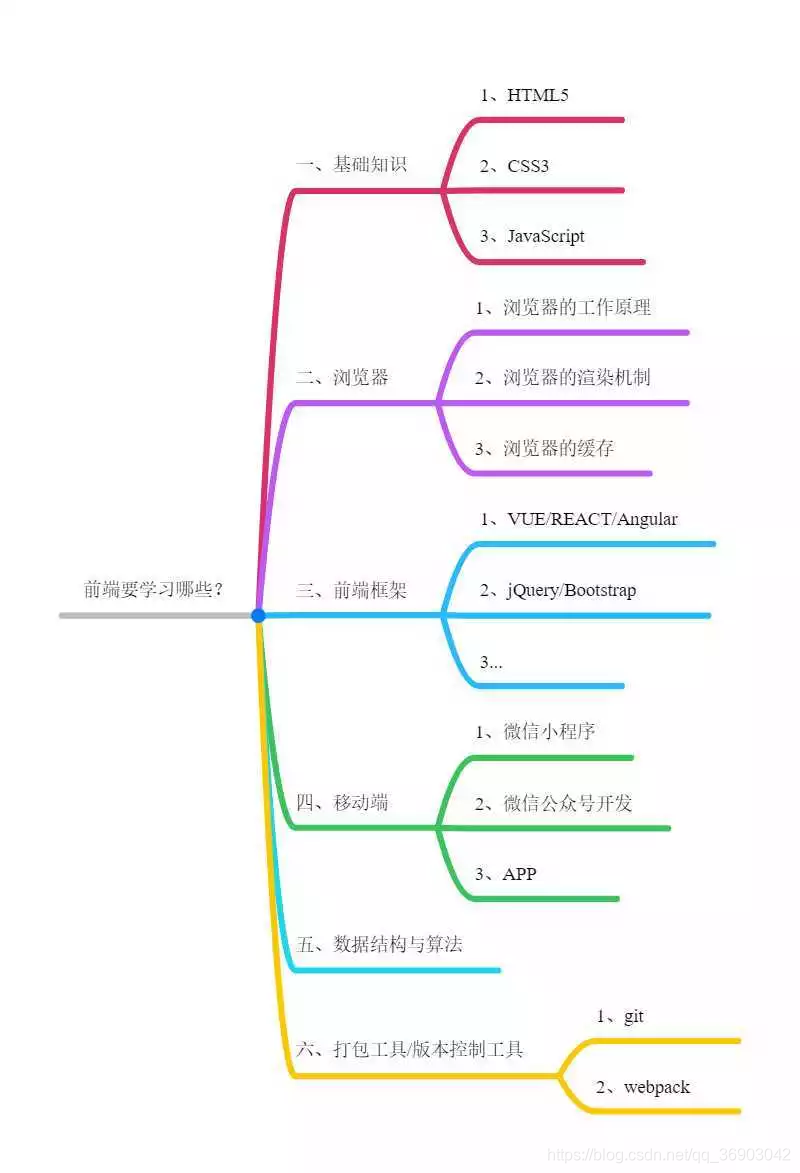
一、前端学习路径规划

其实还有很多的技术导图中没有涉及到,对于初学者来说,能够掌握上边的知识点已经很不错了。
二、入坑前的三问
想要入前端的坑,首先做好思想准备。第一,你确定以后三年之内做前端吗?第二,你是对前端是真感兴趣还是为了毕业之后为了找工作才去学习前端的?第三,无论遇到什么样的困难,你真的能够坚持下去吗?
这三问很有必要,当初我学前端之间就是没有这三问,所以学学数据分析,又去学学爬虫和前端,不知道主攻什么才好。有了这三问,必定能确定你的方向,如果前两问落实了,最后一问对于会中途放弃的人,有时遇到解决不了的问题,心想这个前端真难,还是去学 python 吧,其实到了 python 还会有这种心理,所以说,目标要坚定,船杆要牢靠,船才会走正道,都是一个道理的。
三、从最简单的 HTML、CSS 入手
在说 HTML、CSS 之前,先说一个很多人认为的误区。当有人问你熟悉什么编程语言时,有人回答我熟悉 HTML + CSS,这时候有人笑着说,HTML、CSS 不是编程语言,而是标记性语言,并不和 Java、JavaScript 这样编程语言一样。怎么去理解?标记性,就是用标签来表示页面的元素,他并没有涉及到面向对象之类的抽象的东西,很简单很易懂的理解方式。
我们听别人最常说的一句话就是,前端太简单了,傻子看了都会,是的,前端入门那就是照葫芦画瓢。怎么说,
这个标签就代表一个页面的元素,那好,你记住了,下次用就直接用就可以了,就是这么简单。还有很多标签也是这么去学习的,用多了就记住了。对于 CSS 就相当于样式,什么样式?比如我们给朋友寄快递,比如要寄一个玻璃的礼物,直接放到快递盒子里可能会在运输的途中碰碎,所以在盒子的内壁塞上软绵绵的垫子,防止与和内壁接触碰碎。如果 HTML 是盒子和玻璃礼物的话,那么 CSS 就是处理玻璃与盒子内壁的软绵绵的垫子。如果我想把礼物包装的更精美一些,加上蝴蝶结,这都是 CSS 来处理的,可以称 CSS 为"装扮师"。称 HTML 为"搭建师"。
上边小鹿举的例子非常易理解,那么学到什么程度我们的 HTML 和 CSS 算合适呢?在网上随便给你个网站,你能通过 DIV + CSS 搭建出静态页面,那么你的 HTML + CSS 就算合格了。如果再让我详细给你个学习方法,那就是我推荐一个大一学习的网站,这是我一直跟着我做项目的老师搭建的学习网站,里边有十个简单的网站,素材什么的都可以自行下载,做完这是个静态网站,那么你的 HTML + CSS 就够格了,大一跟着他也是这么学过来的(PS:此时我该不该和老师要波广告费,哈哈)。
网址:http://www.125jz.com/special/webproject。
四、如何自学彻底了解 JavaScript
说起 JavaScript 大家并不陌生,这门语言很强大,它可以完成任何你想不到的事情。做 PC 页面交互、微信小程序、移动端、后台Node.js、网页爬虫、公众号开发,你可能会很惊奇,我咋不知道 js 能做那么多事情,因为初学者一开始学习了解到的少,所以并不知道 JS 的强大之处,既然那么强大,那么我们就分析一下怎么在短短时间内掌握住它的命脉,然后融会贯通,一气呵成。
无论你学习编程,都跑不了学习面向对象编程,学了这么多年的编程,说实话,刚刚领会到面向编程的精髓所在,有了之前 JAVA 的基础,学 JS 那就是和玩一样,你可能说我吹B,那我就教给你怎么去理解去把握住它的精髓。
先说面向对象,只需理解三个概念(对象、类、实例)我想打开文章的朋友,有可能你已经工作了,也有可能你是个学生,面向对象对你来说可能再简单不过了,但是你是否了解到了其中的奥秘。面向对象,首先知道什么是对象,女朋友?不,你单身想对象想疯了吧。都说“万物皆对象”,起初好像这句话也就这么浅层面理解了,但是回过头来想想,万物,所谓世界上存在的东西都可以作为对象,你看到的,你听到的、你闻到的统统都是。这样基本都理解了吧?
那么什么是类,这个好理解,他其实是一种抽象,还是不怎么明白,将物品分类这个都清楚,那么就这样理解。所谓的“实例”,就是分类中的个体,比如水果类中的苹果、香蕉、橘子都是“实例”。你会发现你学了几年编程,面向对象就那么简单,是的,本质上就是这么简单,只不过增加了一些新的特性,比如封装、多态、继承,这也很好理解,所谓的继承就好比儿子继承父亲的财产,父亲有的,儿子会继承过来可以花费父亲的金钱。面向对象的思想也是这样的,不用想的太过于复杂,只不过是将现实中存在的东西进行抽象化,也导致了初学者很难去理解。
那么 JS 就学完了,你在逗我吗?没逗你呀,面向对象理解了,JS 就是学完了。没错,跟着小鹿继续往下说,JS 属于弱类型语言,它不想Java 这种强类型一样,里边埋下了好多的坑,也包括小鹿自己。既然知道了是怎么回事了,还是不知道怎么去学 JS ,别急,举个例子:
4.1 创建一个空对象

JS 就两大基本类型,对象类型和原始类型,原始类型是字符串类型、布尔类型之类的,剩下的都是对象类型,就连函数也叫做对象,所以研究好 JS 重的对象是学习 JS 的第一步。
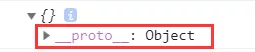
4.2 展开空对象

展开对象,看看这个对象有什么属性,不料,发现一个 proto 属性,这个属性指向的就是“原型的对象”,不了解原型没关系,这就是它“爸爸”。
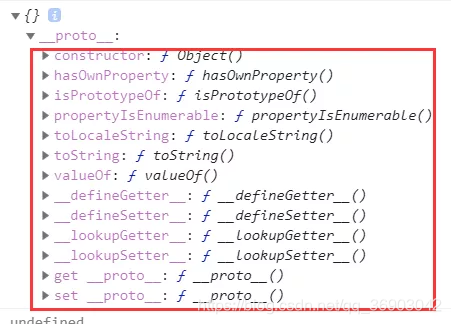
4.3 它的“爸爸”

他“爸爸”也是一个对象,里边有很多“财产”(属性),所以“儿子们、孙子们”都可以共享这些财产。既然它“爸爸”是对象了,那肯定还有“爷爷”、“祖宗”,你可以顺着 proto 往下依次类推,连接着它的整个家族,这条链就是“原型链”。
这种关系理解了,那么学 JS 真的不再话下, JS 所谓的很多方法,其实就是“爸爸”、“爷爷”、“祖宗”的财产(属性)。对,没错,所有的自带方法如:toString、valueOf、等常用的 JS 方法都在这条家族原型链上。如果你知道 DOM 结点对象,也是这样的关系,子继承父,然后调用父的方法,哇,这对于你来说没难度了。讲的这么详细,你还认为 JS 难吗?给你两个星期,你就掌握了学习 JS 的技巧了。
书籍推荐,去老老实实啃完《JavaScript 高级程序设计》这是最基础的一本入门 JS 的一本书。(一定老老实实踏踏实实去学完)进行多遍学习你会受益匪浅。

还有一本比较全面的书籍,这个书籍主要用来学习当做字典用的,里边涉及到的知识点特别的全面,那就是《权威指南》,可以说是前端的一大神器。

五、ES6 是什么鬼东西?
四个月前,我傻到 ES6 不知道是啥东西,前端有 JS 、HTML、CSS 了怎么蹦出来个 ES6?纳尼!我太难了,别再折磨我了,学的东西已经够多了。
好吧,ES5(ECMAScript5) 是 Javascript 的一个标准,可以理解为是 JavaScript 的一种规范,JS 所作所为要准守 ES5 规范的,那么 ES6 毫无疑问就是 ES5 标准的升级版,里边增加了很多 JavaScript 用法上的规范。
5.1 ES6 如何自学?
很多 ES6 是在 ES5 上“进化”而来的,高效的学习 ES6 不是单纯的看视频,去使用它,而是去了解它。如何了解它?
首先 ES6 的知识点基本解决了 ES5 中的一些缺点,1、也就是所谓的 ES6 的这个知识点出现的原因是什么?2、为什么要替换它?3、以后要超哪个方向去发展?那么你学习 ES6 基本没任何问题了。
5.2 举个例子
JS 中的异步编程,一开始用 ES5 中的回调函数解决,但是回调函数有很大的缺点,比如 AJAX 多个请求之间存在依赖性,用回调函数出现回调地狱问题,那么 ES6 怎么解决这个问题呢?Promise 和 Genertor 出场了,你有可能不了解这两个是什么,但是他要解决的问题就是解决回调函数的回调地狱问题。怎么解决的就涉及到怎么使用 Promise 以及 Promise 的原理,这不,一个知识点贯穿起来了,就是这么简单。
第三个问题,那么 JS 异步编程朝着什么方向发展呢?其实说白了就是想要难写的异步写起来更像是同步代码一样简单,比如:ES7 又出来 async、awite,其实你了解原理的话,就是一种 ES6 中 promise 和 Genertor 的语法糖形式,尽管你不会用,但是你了解了原理,那现学现用不在话下,不是我说的那么轻松,学起来比我说的还轻松,这些都是我四个月来从零学习前端到拿到满意 offer 的总结的经验以及入过的深坑,没有添油加醋,全是原汁原味。
前端东西涉及到的很多,这三个是考试中最常考的,而且是考的最深的,所以重点提到这三个技术。那么你会发现我学到了,也理解了,但是面试就是回答不正确,回答不上来,我明明心里很清楚,导致每一次面试自信心递减。下边就是小鹿的必杀技,如何根据知识点准备面试?
六、如何准备面试?
前端知识点系统庞大,零碎的知识点居多,我前几天整理就花费了一个月的时间,但是这一个月想要掌握这些庞大的前端知识体系,那么就根据我总结的“必杀技”—— 前端知识树。
首先,我们要将前端想象为一棵树,我们所学的所有前端知识点就是树的叶子和枝干,不断学习前端的过程就是不断地往我们的树上挂载叶子的过程,我们可以通过树根,将庞大的前端知识体系串联起来,面试官问你啥,你都能从树根说到树枝再到树叶,从树叶到树根,躺着问、站着问、蹲着问,随便你怎么问我知识点,我都给你扩展,还可能会引着面试官在我们的知识树上跑,那在这棵树上,就是你的天下。
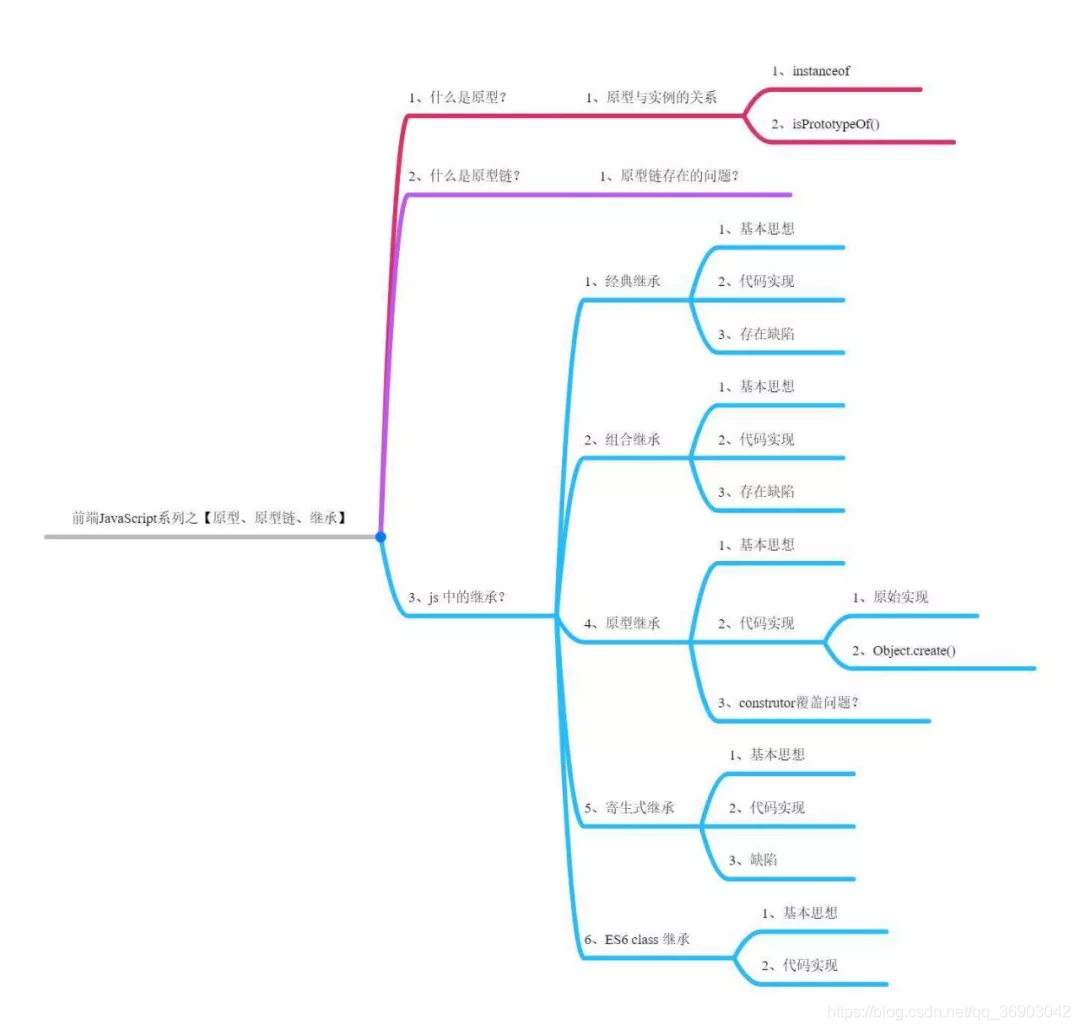
老样子,还是举例子,每个零碎的知识点都将汇聚成一颗树枝上,每个树枝都是不同的分类。比如下图,有关 JS 的所有原型、原型链的零碎知识点,总结为一个枝干。


我们把琐碎的知识点都归类划分为枝干,当枝干多了起来之后,我们再汇聚成一颗主枝干。

❤️ 获取资料:
上边很多的知识点,小鹿已经在面试的时候整理完了,包括思维导图、前端的学习路线。还有更多的前端基础文章,以动画的形式进行总结整理,希望对你的学习有帮助。
关注公众号:「小鹿动画学编程」。后台回复“前端”,即可领取。
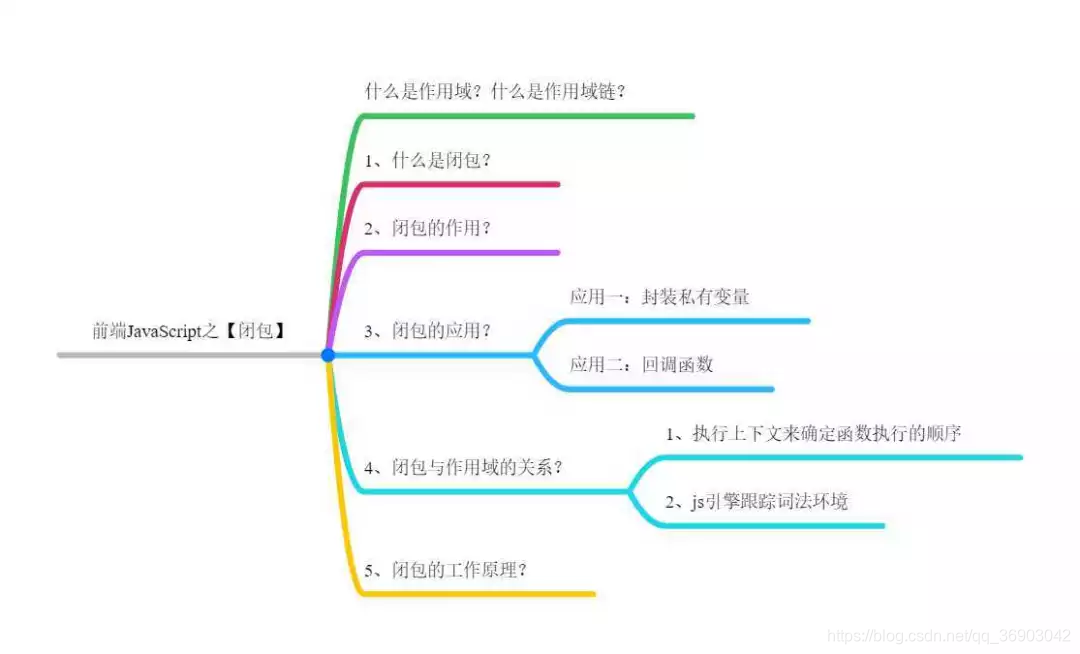
如:JS 中分为几大重点内容?我们会想到原型、闭包、this 上下文… 然后面试官问你,闭包是什么,然后你的思维跳到有关闭包的枝干上,去回答总结的闭包那些问题。
有一点需要注意,目前的枝干与枝干之间是由主枝干相连接的,我们要把枝干之间产生必要的连接,这样,你会带着面试官在这个庞大的前端知识树上遨游,我就不信它不给你 offer,offer 不到你家难道去别人家?我才不信呢,哈哈哈!
每一次面试都是挂载、完善枝干的过程,虽然可能一次两次面试没入取你,但是你的知识体系得到完善,那就说明下一次拿到 offer 的几率就大了。别以为 BAT 很难,如果你有大学充足的时间去专攻一门,BAT 对你来说都是小 K 死,我不是在开玩笑,之前和一个华为的讲师聊过,他就是这么说的,而且这种学习方法得到了他的认可,所以有 BAT 的梦你就按照这个方法去追,早晚有一天你会实现梦想的。
我…, 不知不觉写了那么多了,看了看表,加上昨天晚上,前天晚上,总结 + 编辑共八个小时,这货干的硬邦邦的,但是还有很多没分享,那属于次要的,后续继续分享,如果有什么问题也可以和小鹿一起交流,毕竟每一种学习方法都是不断的切磋总结出来的,没有天才,就看你有没有去用心“刻意练习”,今天的分享就到这,喜欢的朋友们点赞就是最大的支持。
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
很多学习的经历和方法都在这里毫无保留的分享了,希望你动一动你的小手,点个赞,我写这篇文章也是为了让更多的初学者看到,找到自己学习编程适合的方法。

作者Info:
【作者】:小鹿
【原创公众号】:小鹿动画学编程。
【简介】:和小鹿同学一起用动画的方式从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈献给小伙伴。先定个小目标,原创 1000 篇的动画技术文章,和各位小伙伴共同努力一起学习!公众号回复 “资料” 送一从零自学资料大礼包!
【转载说明】:转载请说明出处,谢谢合作!~
