vue开发评论模块前台样式
在做电商项目时做到评论时前台有点繁琐,这里给大家提供个模板
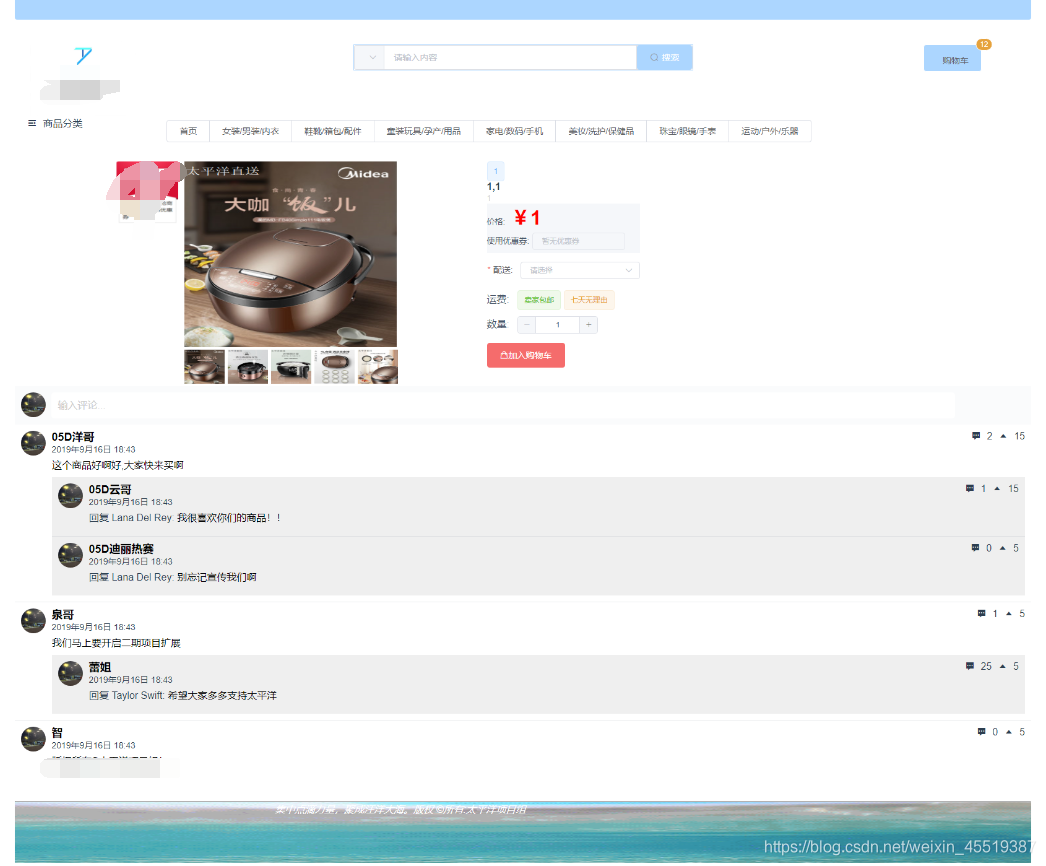
先来效果图

说一下思路后台使用父子关系实现回复的功能比如实体类这样设计
@Data
public class Commont {
private Integer id;
private Integer parent_id;
private String content;
private String rank;
private Integer hist;
private Integer user_id;
private Integer flag;
private Integer good_id;
private List<Commont> commontList;
}
设计类很简单主要是xml中的查询
<resultMap id="CommontMap" type="com.taipingyang.entity.Commont">
<id column="id" property="id" ></id>
<collection property="commontList" column="id" select="selectComontList"></collection>
</resultMap>
<!-- 这就是查询子分支的方法了,有基础的看一眼便知晓,看不懂的可以联系我-->
<select id="selectComontList" resultMap="CommontMap">
SELECT * FROM `t_commont` WHERE `parent_id`=#{id}
</select>
<!--这是查询的方法-->
<select id="getList" resultMap="CommontMap">
SELECT * FROM `t_commont` WHERE `parent_id`=0
</select>
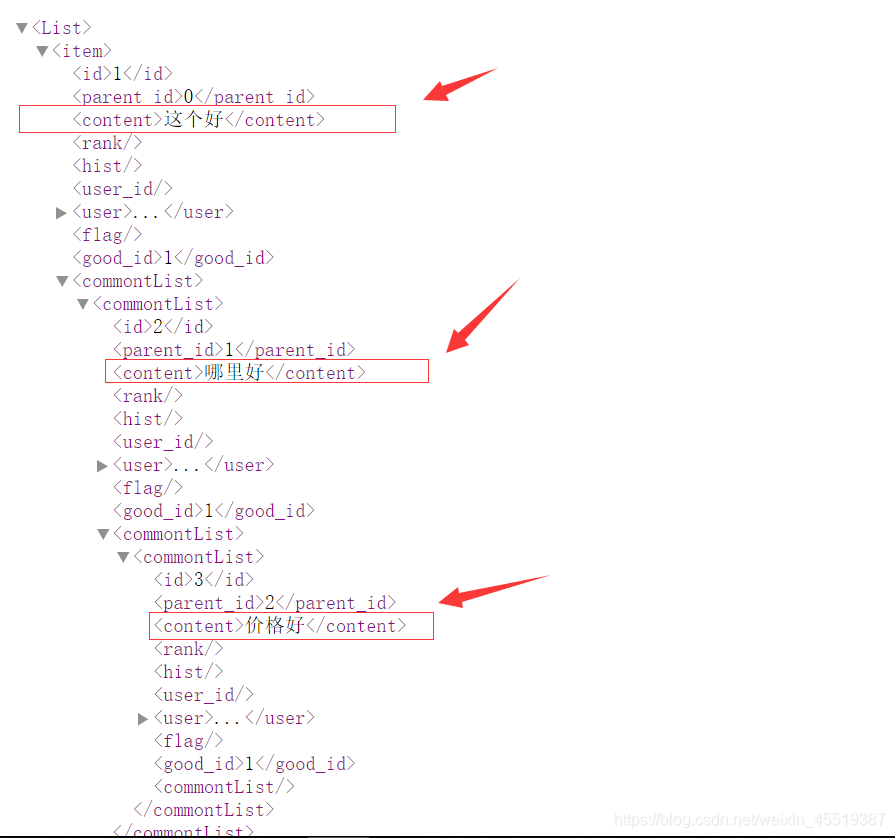
这样关系很清晰的就出来了

实现后台的思路,前台就很简单了只是样式非常繁琐
代码太多所以放到了文件中大家下载即可(打开就能用)
如果报错下载一下插件即可Can’t resolve ’ stylus- loader’
安装组件
npm install stylus stylus-loader --save-dev
可在package.js中 53行左右看到已经安装成功
