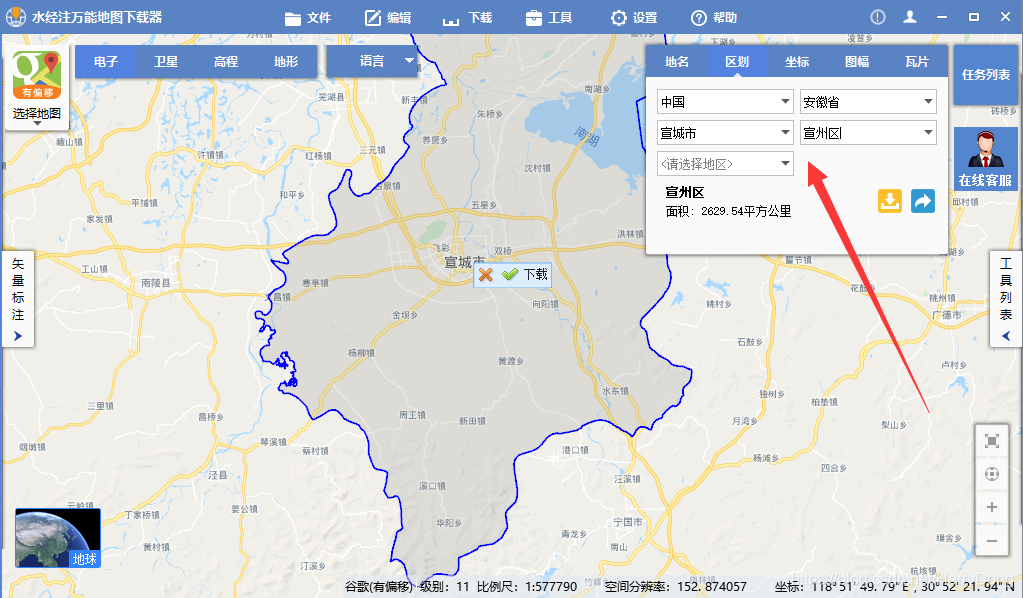
离线瓦片服务有时候是一种较为理想的WebGIS数据源。首先打开水经注地图下载器,这里的地图范围我选择宣城市的宣州区,如下图所示:

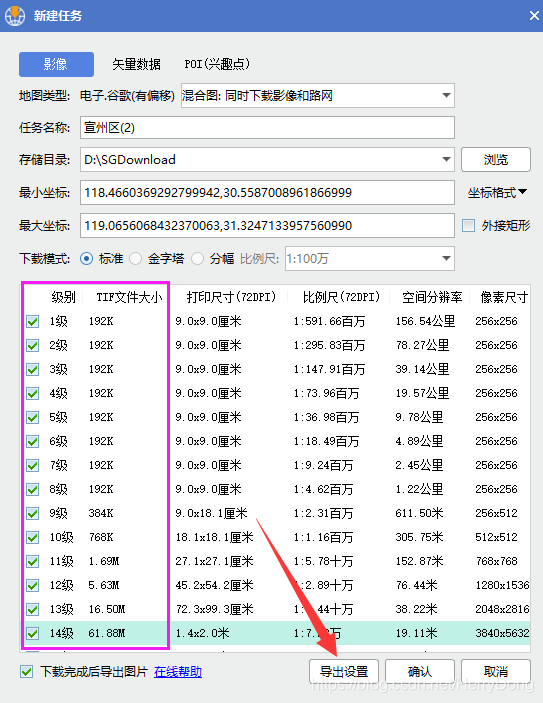
点击下载,在弹出的窗体中选择切片级别,我这里选择1-14级,如下图所示:

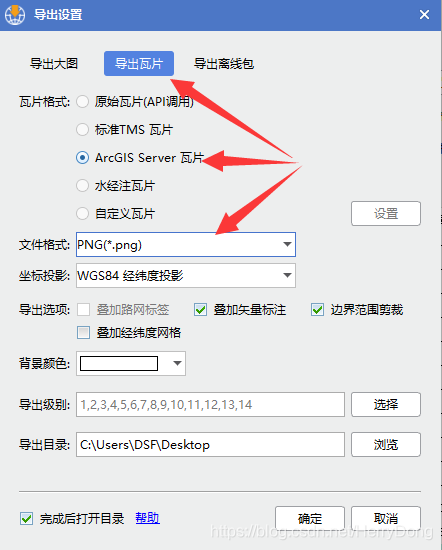
点击导出设置按钮,在弹出窗体中选择导出瓦片,选择ArcGIS Server瓦片,文件格式为png格式,空间参考选择WGS84经纬度投影,如下图所示:

点击确定后等待下载完成即可,下载好的瓦片文件如下图所示:

在下载好的离线瓦片文件夹中包含一个conf.xml文件,如下图所示:

这个文件很重要,里面记录了各个层级瓦片的分辨率和其他一下参数,待会儿加载地图需要用到这些参数,其内容如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<CacheInfo xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:typens="http://www.esri.com/schemas/ArcGIS/10.0" xsi:type="typens:CacheInfo" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<TileCacheInfo xsi:type="typens:TileCacheInfo">
<SpatialReference xsi:type="typens:GeographicCoordinateSystem">
<WKT>GEOGCS["WGS 84",DATUM["WGS_1984",SPHEROID["WGS 84",6378137,298.257223563,AUTHORITY["EPSG","7030"]],AUTHORITY["EPSG","6326"]],PRIMEM["Greenwich",0],UNIT["degree",0.0174532925199433],AUTHORITY["EPSG","4326"]]</WKT>
<XOrigin>-180</XOrigin>
<YOrigin>90</YOrigin>
<XYScale>11258999068426.24</XYScale>
<ZOrigin>-100000</ZOrigin>
<ZScale>10000</ZScale>
<MOrigin>-100000</MOrigin>
<MScale>10000</MScale>
<XYTolerance>8.983152841195215e-009</XYTolerance>
<ZTolerance>0.001</ZTolerance>
<MTolerance>0.001</MTolerance>
<HighPrecision>true</HighPrecision>
<LeftLongitude>-180</LeftLongitude>
<WKID>4326</WKID>
</SpatialReference>
<TileOrigin xsi:type="typens:PointN">
<X>-180</X>
<Y>90</Y>
</TileOrigin>
<TileCols>256</TileCols>
<TileRows>256</TileRows>
<DPI>96</DPI>
<LODInfos xsi:type="typens:ArrayOfLODInfo">
<LODInfo xsi:type="typens:LODInfo">
<LevelID>0</LevelID>
<Scale>230839694.656489</Scale>
<Resolution>1.40625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>1</LevelID>
<Scale>115419847.3282445</Scale>
<Resolution>0.703125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>2</LevelID>
<Scale>57709923.66412225</Scale>
<Resolution>0.3515625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>3</LevelID>
<Scale>28854961.83206113</Scale>
<Resolution>0.17578125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>4</LevelID>
<Scale>14427480.91603056</Scale>
<Resolution>0.087890625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>5</LevelID>
<Scale>7213740.458015281</Scale>
<Resolution>0.0439453125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>6</LevelID>
<Scale>3606870.229007641</Scale>
<Resolution>0.02197265625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>7</LevelID>
<Scale>1803435.11450382</Scale>
<Resolution>0.010986328125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>8</LevelID>
<Scale>901717.5572519102</Scale>
<Resolution>0.0054931640625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>9</LevelID>
<Scale>450858.7786259551</Scale>
<Resolution>0.00274658203125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>10</LevelID>
<Scale>225429.3893129775</Scale>
<Resolution>0.001373291015625</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>11</LevelID>
<Scale>112714.6946564888</Scale>
<Resolution>0.0006866455078125</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>12</LevelID>
<Scale>56357.34732824438</Scale>
<Resolution>3.4332275390625e-4</Resolution>
</LODInfo>
<LODInfo xsi:type="typens:LODInfo">
<LevelID>13</LevelID>
<Scale>28178.67366412219</Scale>
<Resolution>1.71661376953125e-4</Resolution>
</LODInfo>
</LODInfos>
</TileCacheInfo>
<TileImageInfo xsi:type="typens:TileImageInfo">
<CacheTileFormat>PNG</CacheTileFormat>
<CompressionQuality>75</CompressionQuality>
<Antialiasing>false</Antialiasing>
</TileImageInfo>
<CacheStorageInfo xsi:type="typens:CacheStorageInfo">
<StorageFormat>esriMapCacheStorageModeExploded</StorageFormat>
<PacketSize>0</PacketSize>
</CacheStorageInfo>
</CacheInfo>
新建ASP.NET工程,把离线瓦片添加到工程中即可:

利用OpenLayers加载离线ArcGIS Server瓦片的代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<title>加载ArcGIS Server离线切片</title>
<link href="scripts/ol.css" rel="stylesheet" />
<script src="scripts/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script>
window.onload = function () {
// 空间参考
var projection = ol.proj.get('EPSG:4326');
// 坐标原点
var origin = [-180, 90];
// 分辨率
var resolutions = [
1.40625,
0.703125,
0.3515625,
0.17578125,
0.087890625,
0.0439453125,
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
0.0006866455078125,
3.4332275390625e-4,
1.71661376953125e-4
];
// 瓦片网格
var tileGrid = new ol.tilegrid.TileGrid({
tileSize: 256,
origin: origin,
resolutions: resolutions
});
// 数据源
var source = new ol.source.TileImage({
projection: projection,
tileGrid: tileGrid,
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
var z = zeroPad(tileCoord[0], 2, 10);
var x = zeroPad(tileCoord[1], 8, 16);
var y = zeroPad(-tileCoord[2] - 1, 8, 16);
return "TileService/" + "L" + z + "/" + "R" + y + "/" + "C" + x + ".png";
}
});
// 瓦片图层
var layer = new ol.layer.Tile({
source: source
});
// 加载地图
var map = new ol.Map({
target: 'map',
layers: [
layer
],
view: new ol.View({
center: [118.48, 30.58],
resolutions: resolutions,
resolution: 0.0006866455078125,
projection: projection,
})
});
};
function zeroPad(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
</script>
</body>
</html>
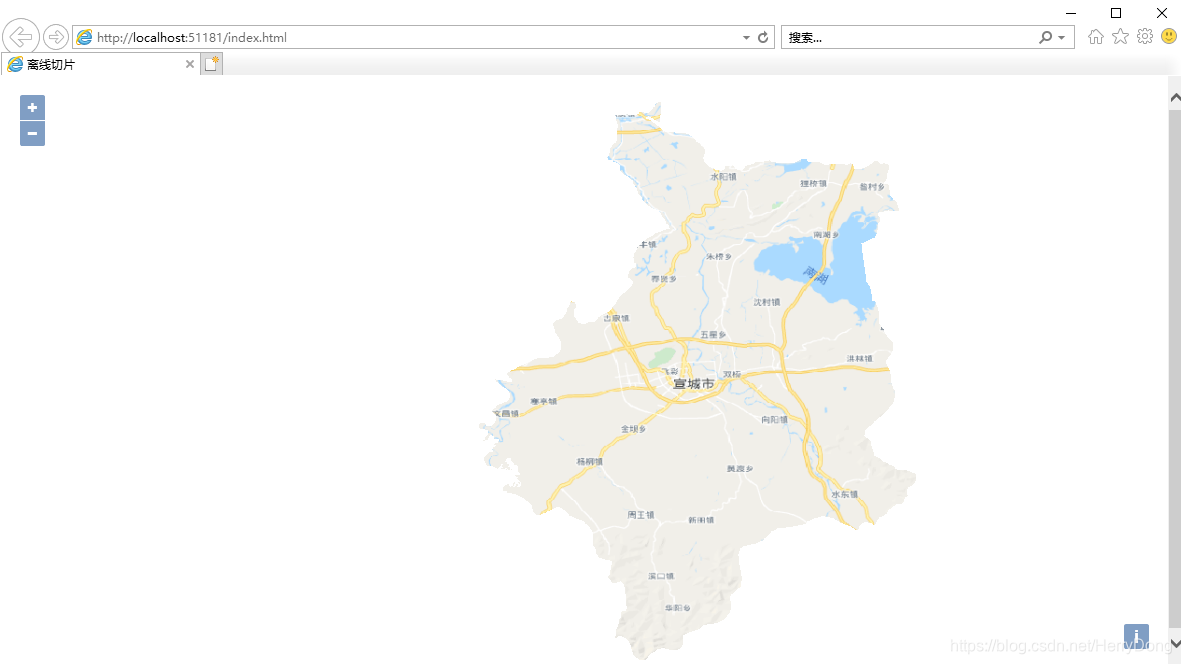
程序运行结果如下图所示: