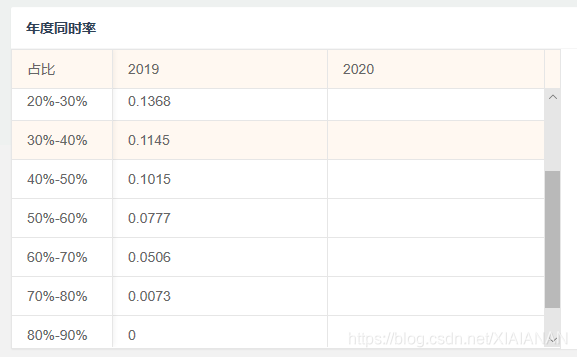
行固定,列不固定的数据表格
如下图所示,占比不变,列的年份根据选择变化

var cols = new Array(); //列名
var param = new Object();
param.field = 'zb';
param.title = '占比';
param.width=100;
param.fixed ='left';
cols.push(param);
var yearcols = [[${year}]]; //year为数组,动态年份
var value1 = [[${valueblow5}]];
var value2 = [[${valueb510}]];
var value3 = [[${valueb1020}]];
var value4 = [[${valueb2030}]];
var value5 = [[${valueb3040}]];
var value6 = [[${valueb4050}]];
var value7 = [[${valueb5060}]];
var value8 = [[${valueb6070}]];
var value9 = [[${valueb7080}]];
var value10 = [[${valueb8090}]];
var value11 = [[${valueOver90}]];
for(var i in yearcols){//动态生成列名
var param1 = new Object();
param1.field = yearcols[i];
param1.title = yearcols[i];
//param1.width=100;
cols.push(param1);
}
var datas = new Array();//数据
var bls = [[${bl}]]//bl为数组,行名
for(var i in bls){//生成表格行数据
var param1 = new Object();
param1.zb=bls[i];
for(var j in yearcols){
var year = yearcols[j];
if(i==0){
param1[year] = value1[j];
}
if(i==1){
param1[year] = value2[j];
}
if(i==2){
param1[year] = value3[j];
}
if(i==3){
param1[year] = value4[j];
}
if(i==4){
param1[year] = value5[j];
}
if(i==5){
param1[year] = value6[j];
}
if(i==6){
param1[year] = value7[j];
}
if(i==7){
param1[year] = value8[j];
}
if(i==8){
param1[year] = value9[j];
}
if(i==9){
param1[year] = value10[j];
}
if(i==10){
param1[year] = value11[j];
}
}
datas.push(param1);
}
console.log(datas)
//展示已知数据
table.render({
elem: '#demo'
,cols: [cols]
,data: datas
,height: tempheight
,limit :12
}); 