网页用了thymeleaf样式后要按照规则加载
1,引用命名空间
<html xmlns:th="http://www.thymeleaf.org">
2,指定引用格式
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
<script type="text/javascript" th:src="@{/js/jquery.min.js}"></script>
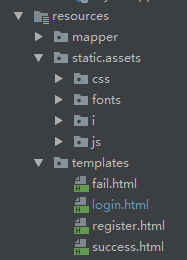
3,SpringBoot没有配置静态文件的话,规范文件夹分类
resource目录下,static放静态文件,templates放网页