目录
JSP
关于JSP的一些介绍在会话技术:Cookie与Session这篇文章中已经简单提及,下面将对JSP进行更多的了解。
1、JSP指令
用于配置JSP页面,导入资源文件。
格式:<%@ 指令名称 属性名1=属性值1 属性名2=属性值2 … %>
分类:有三种:page、include、taglib
1. page:用于配置JSP页面

常用的属性列举如下:
- contentType:等同于response.setContentType()
1. 设置响应体的mime类型以及字符集
2. 设置当前jsp页面的编码(只能是高级的IDE才能生效,如果使用低级工具,则需要设置pageEncoding属性设置当前页面的字符集) - import:导包
- errorPage:当前页面发生异常后,会自动跳转到指定的错误页面
- isErrorPage:标识当前也是是否是错误页面。
* true:是,可以使用内置对象exception
* false:否。默认值。不可以使用内置对象exception
2.include : 页面包含的,即导入页面的资源文件

例: <%@ include file=“top.jsp”%>
3.taglib : 导入资源
例:<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
* prefix:前缀,自定义(在标签库中将学习)
2、JSP注释
- html注释:
<!-- -->:只能注释html代码片段 - jsp注释:推荐使用
<%-- --%>:可以注释所有
3、JSP内置对象
在jsp页面中不需要创建,直接使用的对象,一共有9个:
| 序号 | 变量名 | 真实类型 | 作用 |
| 1 | pageContext | PageContext | 当前页面共享数据,还可以获取其他八个内置对象 |
| 2 | request | HttpServletRequest | 一次请求访问的多个资源共享(转发) |
| 3 | session | HttpSession | 一次会话的多个请求间共享 |
| 4 | application | ServletContext | 所有用户间共享数据 |
| 5 | response | HttpServletResponse | 响应对象 |
| 6 | page | Object | 当前页面(Servlet)的对象 this |
| 7 | out | JspWriter | 输出对象,数据输出到页面上 |
| 8 | config | ServletConfig | Servlet的配置对象 |
| 9 | exception | Throwable | 异常对象 |
MVC开发模式
1、 jsp演变历史
- 早期只有servlet,只能使用response输出标签数据,非常麻烦
- 后来出现了jsp,简化了Servlet的开发。但如果过度使用jsp,在jsp中既写大量的java代码,又写html,造成难于维护,难于分工协作的情况。
- 再后来,java的web开发,借鉴mvc开发模式,使得程序的设计更加合理性
2、MVC:
- M:Model,模型。如JavaBean
完成具体的业务操作,如:查询数据库,封装对象 - V:View,视图。如JSP
展示数据 - C:Controller,控制器。如Servlet
获取用户的输入
调用模型
将数据交给视图进行展示
- 优缺点:
-
优点:
- 耦合性低,方便维护,可以利于分工协作
- 重用性高
-
缺点:
使得项目架构变得复杂,对开发人员要求高。
当然,一开始就习惯这样的模式并不会觉得有多复杂。
EL表达式
1、概念
Expression Language (表达式语言)
2、作用
替换和简化jsp页面中java代码的编写
3、语法
${表达式} 表达式的值会直接显示在页面上。
4、注意
- jsp默认支持el表达式,如果要忽略el表达式,有两种做法:
- 设置jsp中page指令中:isELIgnored=“true” 忽略当前jsp页面中所有的el表达式。
- \ ${表达式} :用反斜杠忽略当前这个el表达式。
5、使用
(1)运算符
- 算数运算符: + - * /(div) %(mod)
- 比较运算符: > < >= <= == !=
- 逻辑运算符: &&(and) ||(or) !(not)
- 空运算符: empty
功能:用于判断字符串、集合、数组对象是否为null或者长度是否为0
${empty list}:判断字符串、集合、数组对象是否为null或者长度为0
${not empty str}:表示判断字符串、集合、数组对象是否不为null 并且 长度>0
(2)获取值
el表达式只能从域对象中获取值,语法如下:
-
${域名称.键名}:从指定域中获取指定键的值
- 域名称:
- pageScope --> pageContext
- requestScope --> request
- sessionScope --> session
- applicationScope --> application(ServletContext)
- 举例:在request域中存储了name=张三
- 获取:${requestScope.name}
- 域名称:
-
${键名}:表示依次从最小的域中查找是否有该键对应的值,直到找到为止。上述四个域的大小从1至4为从小到大。
-
获取对象、List集合、Map集合的值
-
对象:${域名称.键名.属性名}
* 本质上会去调用对象的getter方法 -
List集合:${域名称.键名[索引]}
-
Map集合:
${域名称.键名.key名称}
${域名称.键名[“key名称”]}
(3)隐式对象
el表达式中有11个隐式对象
如pageContext,可获取jsp其他八个内置对象
例:${pageContext.request.contextPath}:动态获取虚拟目录
JSTL
1、概念
JavaServer Pages Tag Library JSP标准标签库
是由Apache组织提供的开源的免费的jsp标签
2、作用
用于简化和替换jsp页面上的java代码
3、使用步骤
- 导入jstl相关jar包

- 引入标签库:taglib指令: <%@ taglib %>

- 使用标签
4、常用的JSTL标签
(1)if
相当于java代码的if语句。
1.属性:
test 必须属性,接受boolean表达式。
如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容。
一般情况下,test属性值会结合el表达式一起使用。
2.注意:
c:if标签没有else情况,想要else情况,可以再定义一个c:if标签。
例:
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>if标签</title>
</head>
<body>
<c:if test="true">
<h1>我是真...</h1>
</c:if>
<br>
<%
//判断request域中的一个list集合是否为空,如果不为null则显示遍历集合
List list = new ArrayList();
list.add("aaaa");
request.setAttribute("list",list);
request.setAttribute("number",4);
%>
<c:if test="${not empty list}">
遍历集合...
</c:if>
<br>
<c:if test="${number % 2 != 0}">
${number}为奇数
</c:if>
<c:if test="${number % 2 == 0}">
${number}为偶数
</c:if>
</body>
</html>

(2)choose
相当于java代码的switch语句。
1. 使用choose标签声明 相当于switch声明
2. 使用when标签做判断 相当于case
3. 使用otherwise标签做其他情况的声明 相当于default
例:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>choose标签</title>
</head>
<body>
<%
request.setAttribute("number",51);
%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
</body>
</html>

(3) foreach
相当于java代码的for语句。
-
完成重复的操作
for(int i = 0; i < 10; i ++){}
属性:
begin:开始值
end:结束值
var:临时变量
step:步长
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始 -
遍历容器
List list;
for(User user : list){}
属性:
items:容器对象
var:容器中元素的临时变量
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
例:
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>foreach标签</title>
</head>
<body>
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">
${i} <h3>${s.index}<h3> <h4> ${s.count} </h4><br>
</c:forEach>
<hr>
<%
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list",list);
%>
<c:forEach items="${list}" var="str" varStatus="s">
${s.index} ${s.count} ${str}<br>
</c:forEach>
</body>
</html>

5、案例
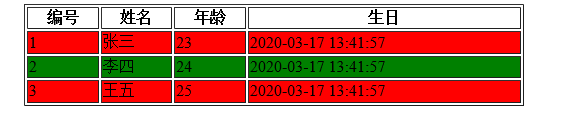
需求:在request域中有一个存有User对象的List集合。需要使用jstl+el将list集合数据展示到jsp页面的表格table中。
User.java
package com.zhu;
import java.text.SimpleDateFormat;
import java.util.Date;
public class User {
private String name;
private int age;
private Date birthday;
public User(String name, int age, Date birthday) {
this.name = name;
this.age = age;
this.birthday = birthday;
}
public User() {
}
/**
* 逻辑视图
* @return
*/
public String getBirStr(){
if(birthday != null){
//1.格式化日期对象
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//2.返回字符串即可
return sdf.format(birthday);
}else{
return "";
}
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
jsp
<%@ page import="com.zhu.User" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>test</title>
</head>
<body>
<%
List list = new ArrayList();
list.add(new User("张三",23,new Date()));
list.add(new User("李四",24,new Date()));
list.add(new User("王五",25,new Date()));
request.setAttribute("list",list);
%>
<table border="1" width="500" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
</tr>
<%--数据行--%>
<c:forEach items="${list}" var="user" varStatus="s">
<c:if test="${s.count % 2 != 0}">
<tr bgcolor="red">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:if>
<c:if test="${s.count % 2 == 0}">
<tr bgcolor="green">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>