安装scss所需要的依赖:
npm install css-loader node-sass postcss-loader sass-loader style-loader --save -dev
在assets文件夹下创建一个scss的入口文件,比如是main.scss,里面写上自己的自定义样式
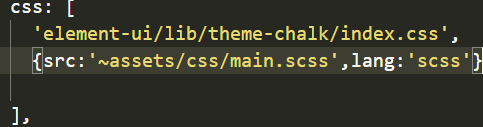
在nuxt.config.js进行配置

然后在每个页面都可以用这个公共scss文件的样式了,
如果想在页面单独引用某一个scss文件的样式
下面这种方式是错误的:
import '~/assets/a1.scss'
应该这样引用
<style src='../assets/a1.scss'></style>
。