vue中的$forceUpdate是强制更新的意思。
由于一些嵌套特别深的数据,导致数据更新了,但是页面却没有重新渲染。我遇到的一个情况是,v-for遍历数据渲染,当方法中处理相应数组数据时,数组改变了,但是页面却没有重新渲染。
这时候我们需要强制重新渲染页面。
官方解释:迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
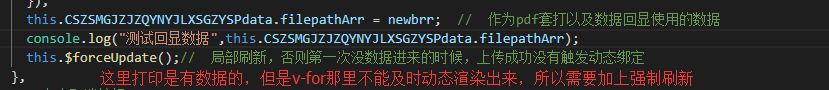
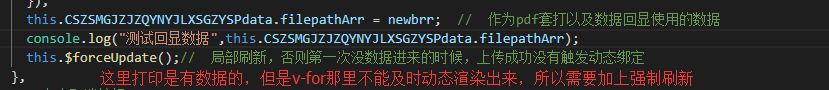
示例:


vue中的$forceUpdate是强制更新的意思。
由于一些嵌套特别深的数据,导致数据更新了,但是页面却没有重新渲染。我遇到的一个情况是,v-for遍历数据渲染,当方法中处理相应数组数据时,数组改变了,但是页面却没有重新渲染。
这时候我们需要强制重新渲染页面。
官方解释:迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
示例: