第七章 预处理器
一、概述



二、环境准备
2.1、node安装
2.2、npm安装
默认安装完node是已经安装好npm了的,但是也可能出错。需要进行校验,可以打开cmd命令窗口输入
node -v
npm -v
来校验是否安装正确。
2.3、less安装
-g: 全局安装
npm install less -g
2.4、sass安装
npm install node-sass -g
三、Demo
3.1、Less嵌套

使用下面的命令将less文件转成css文件,入下图所示。
lessc 1-nest.less>1-nest.css

3.2、Sass嵌套

node-sass 1-nest.scss>1-news-scss.css

3.3、变量
Less和Sass的变量定义使用的符号不同。Less用的是@,Sass用的是$。
3.3.1、Less变量


3.3.2、Sass变量


3.4、mixin
当我们需要将相同部分提取出来,减少重复代码的时候。我们就需要使用mixin

3.4.1、Less

3.4.2、Sass

3.5、extend
3.5.1、Less

3.5.2、Sass

3.6、loop
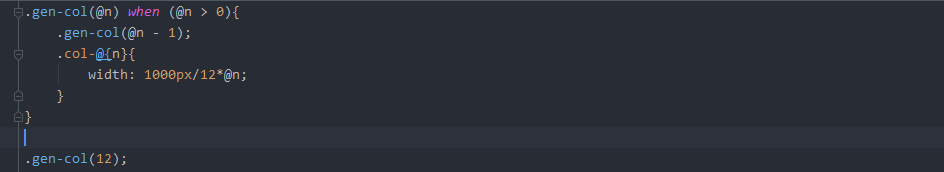
3.6.1、Less

3.6.2、Sass

3.7、import
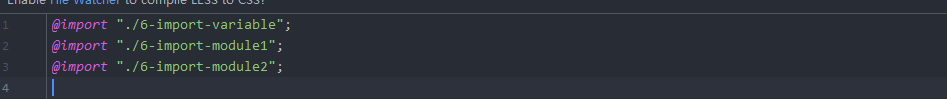
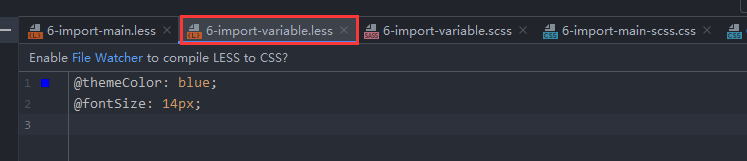
3.7.1、Less


Less会将这些@import进来的css都融合到一个css文件中。

3.7.2、Sass


编译后

四、预处理框架

五、面试