前言
这周更新的有些慢,这周在课余时间研究使用arduino和使用第三方点灯科技平用esp8266和DHT11温湿度制作网络温湿度计,研究了好久还没做出,目前遇到了一些小瓶颈,等我解决后会分享给大家。
这里呢,CSS样式修饰就暂时不总结属性了,直接上实例,通过实例来理解css的属性。
点击查看->css样式书写方法。
项目分析
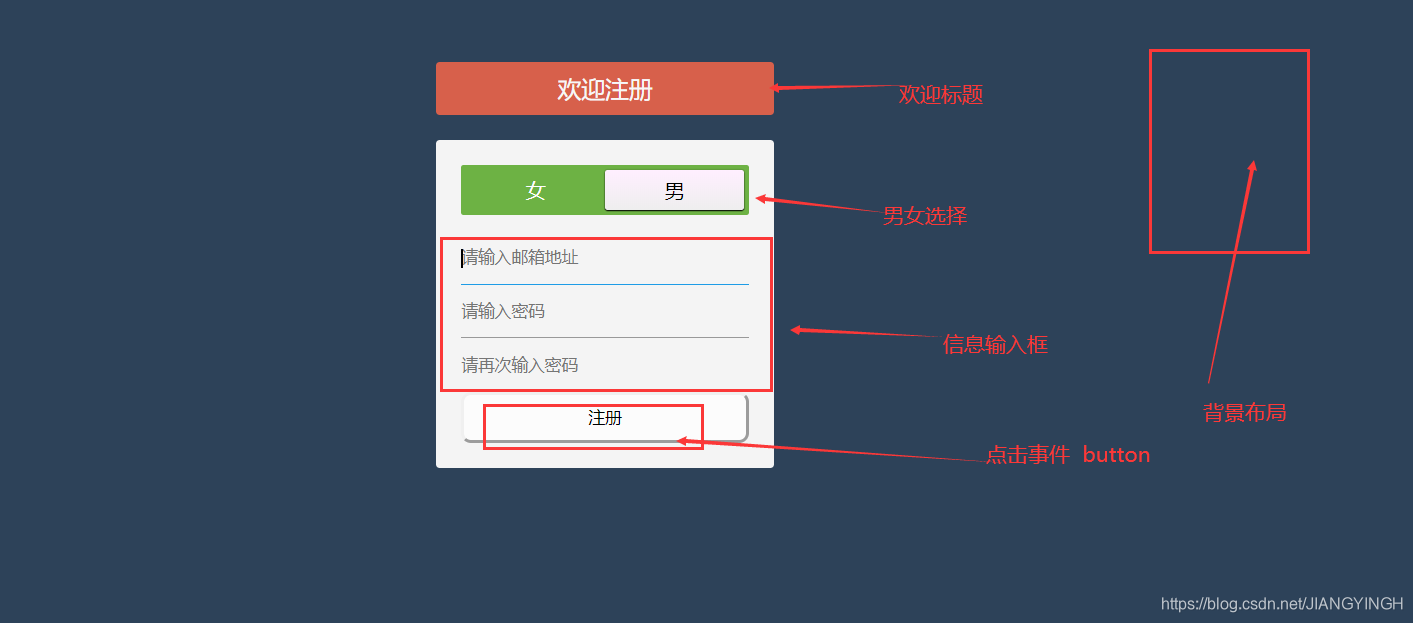
首先看这个项目的结果截图:

这个项目是由四大部分组成,项目标题、男女选择框、信息输入框、还有最后要点击的“注册”按钮组成。大体的来分析一下这个小项目。除标题外,下面的所有内容都是放在了一个表单里面。背景颜色可直接设置,标题就是对一个标题文本进行修饰,男女选择框可以用input标签和label标签进行关联,实现复选框单选的效果,信息输入框就可以直接用input即可,这里需要注意的就是设置默认值才能使上面的字显示出来,最后的注册button可以通过input中的button属性即可。
具体步骤
为了能够更好地理解这个小项目,我把这个项目细分成诸多小步骤来进行说明。
1.整体内容
项目应该先在body里面将项目的内容写出来,然后再一点点地进行修饰和美化。
上代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>注册界面</title>
<body>
<h1 >欢迎注册</h1>
<form>//除标题外所有的内容都放到表单内
<div>//把选择男女放到一个盒子里好进行修饰
<input>
<label> 女</label>
<input>
<label> 男</label>
</div>
<input >//输入邮箱
<input >//输入密码
<input >//输入确认密码
<input >//注册button
</form>
</body>
</html>
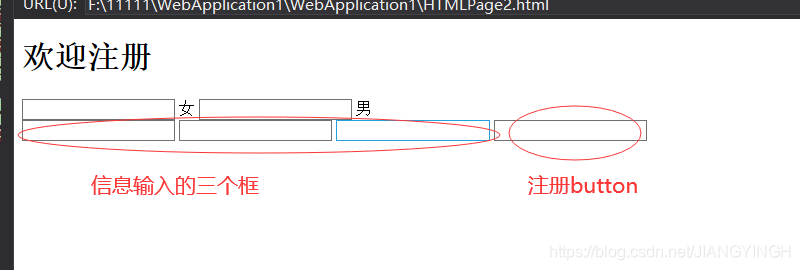
在浏览器中运行结果如下:

这并不是我们想要的最终页面,下面在内部写css样式。
2.修饰“身体”
首先应该修饰body的样式。
<style type="text/css">
body {
color: #404040;
background: #2d4259;
//采用的是RGB颜色表达方式,来修改颜色的深浅
}
</style>
看下图,这样整个页面的背景颜色设置好了,但是这个位置还有字体的颜色等等还有许多内容并不是我们想要的效果,只能接着修饰了。

3.修饰标题
对于标题的修饰,采用的是类名法修饰,第一步先在<h1>标签内设置他的类名为register-title,然后就可在头部标签内进行修饰了(内部书写。当然也可用外部书书写的方法)具体如下:
(1)先在<h1>中写好类名。
<h1 class="register-title">欢迎注册</h1>
(2)在头部标签<style>中写css样式。如下:
.register-title {
width: 270px;/*宽度设置为270像素*/
line-height: 43px;/*水平高度设置为43像素*/
margin: 50px auto 20px; /*外边距距上50px 左右自动 下20px*/
font-size: 19px;/*字体尺寸19px*/
font-weight: 500px;/*字体的宽度设为500*/
color: #F7F7F7;/*调整字体颜色*/
text-align: center; /*文本对齐方式 center居中对齐*/
text-shadow: 2px rgba(0,0,0,3);/*文本阴影 第一个参数2px是阴影高度,rgba函数调色*/
background: #d7604b;/*背景颜色*/
border-radius: 3px;/*添加3像素的圆角边框*/
}
执行以上代码,运行结果如下,这样标题就做好了:

回到分析项目那个图看,除标题外,所以的内容都放到了一个表单里面。要修饰下面的内容,就可以对表单进行修饰,
4.修饰表单
回到分析项目那个图看,除标题外,所以的内容都放到了一个表单里面。要修饰下面的内容,就可以对表单进行修饰,
(1)给表单标签<form>添加类名register。
<form class="register">
(2)在头部标签<style>中写css样式。如下:
.register{
margin: 0 auto;/*外边距距上下为0,左右自动*/
width:230px;/*表单宽度位230像素,和上面的标题宽度相等*/
padding: 20px;/*四个内边距都设成20像素*/
background: #f4f4f4;/*设置表单背景颜色*/
border-radius: 3px;/*表单3像素边框圆角*/
box-shadow: 0 0 1px rgba(0,0,0,0.1) 0 1px 3px rgba(0,0,0,0.3);/*阴影*/
}
看一下运行效果。整体位置居中,大体的效果基本做好,下面就得对表单里面的内容进行修饰了。

5.制作并修饰单选复选框
在切换男女问题上,通过<input>和<label>进行关联,再通过设置其<input>标签的类型属性实现单选的效果,然后再进行修饰。
(1)实现单选效果。
<input type="radio" name="sex" id="sex_f checked="" >
<label for="sex_f""> 女</label>
<input type="radio" name="sex" id="sex_m" checked="">
<label for="sex_m" "> 男</label>
给<input> 的type的属性值为radio就是设置类型为单选框的意思,而name就是这个输入单选框的名字,id用来和<label> 进行连接,id值和<label>中的“for”值必须一致才可。否则两个标签连接不上,在做什么也是白搭。
运行结果如下,下面是系统给的单选框样式,还得自己修饰。

我在学习的时候想到了这样的一个问题:为什么要用和
我想的是,因为咱们在选择其中选项时,要把数据向后台进行传输,那后台怎么能知道我们选择的哪个呢,自然是用input来获取数据了。
(2)修饰单选框
a我们在对单选框写代码时,将男女两个标签放到了一个盒子里,现在我们来给这个盒子进行修饰。 给盒子标签添加类名。 <div class="register-switch">
在头部标签中进行修饰。
.register-switch {
height: 32px;/*设置盒子的高度*/
margin-bottom: 15px;/*设置盒子的下外边框为15像素*/
padding: 4px;/*盒子的四个内边距为4像素*/
background: #6db244;/*盒子的背景颜色*/
border-radius: 2px;/*盒子的圆形边框为2像素*/
}
看一下运行效果。

b做成上图那种由圆圈的是有些不美观的,如果这里呢,我想做出直接点击文字就能选择的效果。当点击女时,女的一块区域边白,不被点击的男方则保持原来绿色状态。
首先,修饰样式之前给需要修饰的标签添加类名。
<input type="radio" name="sex" id="sex_f" class="register-switch-input" checked="">
<label for="sex_f" class="register-switch-lable"> 女</label>
<input type="radio" name="sex" id="sex_m" class="register-switch-input" checked="">
<label for="sex_m" class="register-switch-lable"> 男</label>
我们不想要那个小圆圈,就直接将其隐藏就好了。
.register-switch-input {
display: none;/*输出状态为空*/
}
对单选框的文本进行修饰。
.register-switch-lable {
float: left;/*图像向左浮动*/
width: 50%;/*宽度为50%*/
line-height: 32px;/*水平高度为32像素*/
color: white;/*颜色为白*/
text-align: center;/*文本居中显示*/
}
当点击单选框时,需要的效果如下:
.register-switch-input:checked + .register-switch-lable {
font-weight: 500;
color: black;
background: white;
border-radius: 2px;
background-image: linear-gradient(to bottom,#fefe,#eeeeee);/*线性渐变*/
box-shadow: 0 1px 1px rgba(0,0,0,15),0 0 0 1px rgba(0,0,0,0.1);/*阴影*/
}
代码写好。运行效果如下:

6.修饰输入框
给输入框设置类型、添加类名,这就不用说了,这里要说的时placeholder是默认值的意思,就是当不输入任何东西的时候默认显示的文字。这里设置默认值,就会显示文字了。
代码如下:
<input type="email" class="register-input" placeholder="请输入邮箱地址">
<input type="password" class="register-input" placeholder="请输入密码">
<input type="password" class="register-input" placeholder="请再次输入密码">
对输入框进行修饰:
.register-input {
display: block;/*设为块级元素,为了让第四个input和前三个并排*/
width: 100%;
height: 38px;
margin-top: 2px;/*上外边距为2像素*/
font-weight: 500;
background: none;
border: 0;/*不设置边框*/
border-bottom: 1px solid #999;/*下边框的样式*/
运行效果如下图所示:

7.修饰注册按钮
首先要对input标签设置属性和类名。
<input type="submit" value="注册" class="register-button">
value的值就是输入框的值,submit是input的提交类型。
对提交按钮进行修饰。
.register-button {
display: block;/*分块*/
width: 100%;
height: 41px;
text-align: center;/*文本居中对齐*/
background: #fcfcfc;
border: 3 solid #999; /*边框样式*/
border-radius: 5px;/*圆角*/
}
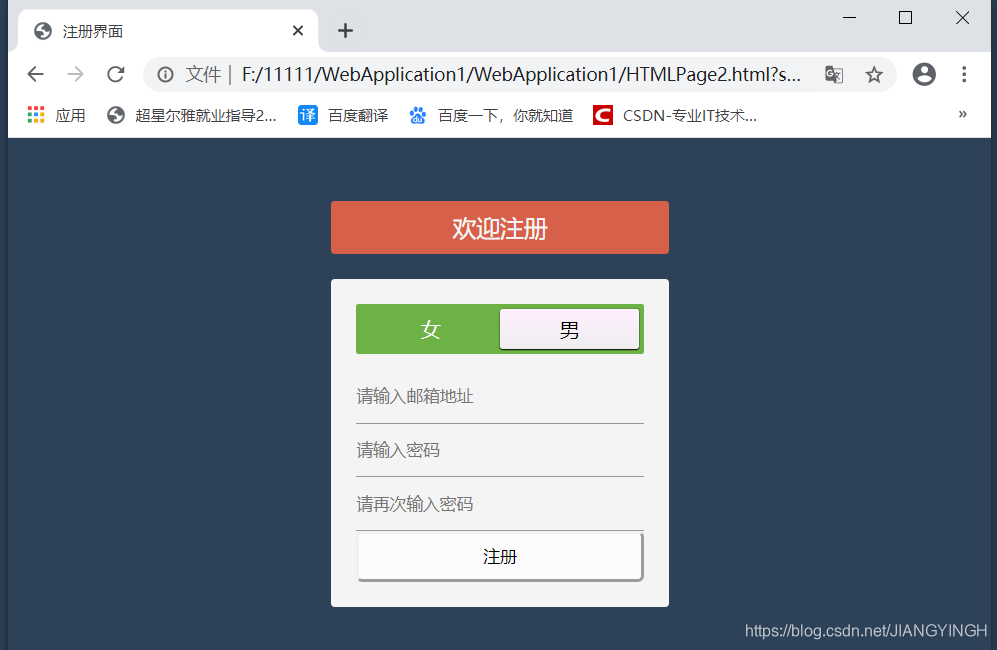
这样网页版的注册页面就做好了。当然这只是一个ui界面,并没有什么功能。

思考:仔细观察其他的注册页面,就会发现其他的注册页面会由提示功能,如果注册的时候有一项没有填上或者两次输入的密码不一致,这都会有提示功能,下一个贴字就会总结实现此功能的过程。本帖给的代码已经够详细啦,如果想要本帖中的小项目的完整代码,下方评论哇。
