官网地址:http://alexgorbatchev.com/SyntaxHighlighter/
下载好后,自带的index.html就是一个学习文档。

官网也有详细的使用说明文档,有使用pre或者script方法创建代码段,翻译下这5点,很简单的英语。

入门:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Hello SyntaxHighlighter</title>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css"/>
<!--如下这个css可加可不加,加了是黑色调 -->
<link type="text/css" rel="stylesheet" href="styles/shThemeRDark.css"/>
</head>
<body style="background: white; font-family: Helvetica">
<body>
<h2>huangbaokang 学习 syntaxhighlighter入门</h2>
<pre name="code" class="brush: java">
public class Person {
}
</pre>
<pre name="code" class="brush: js; gutter: false;">
function foo() {
var i = 3;
}
</pre>
<pre class="brush: java; collapse: true;">
public void javaMethod() {
int i = 3;
}
</pre>
<script type="syntaxhighlighter" class="brush: js">
<![CDATA[
/**
* SyntaxHighlighter
*/
function foo() {
if (counter <= 10)
return;
// it works!
}
]]>
</script>
<script type="text/javascript" src="scripts/XRegExp.js"></script>
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushJava.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="scripts/shBrushSql.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
</body>
</html>
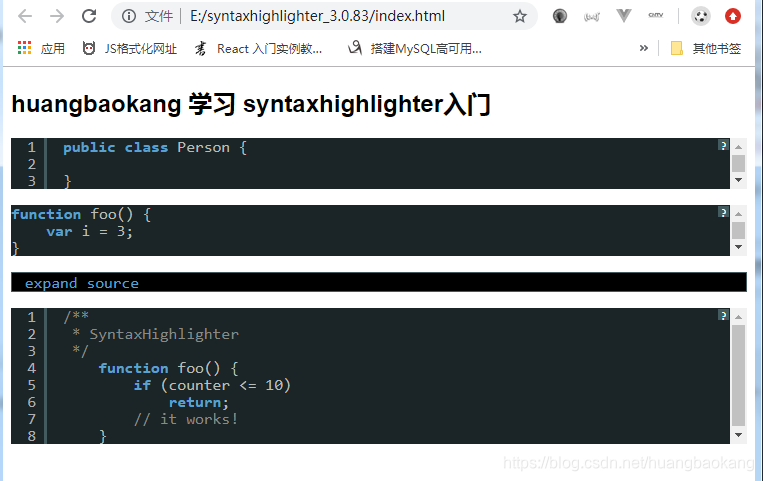
显示效果: