一、介绍
注: (从数据库中获取值)
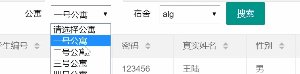
加载页面后直接获取第一个下拉框的数据,当选择值后,查询该数值相匹配的数据,放到第二个下拉框中,效果图如下:

二、代码展示
1、HTML代码:
<div class="layui-form-item">
<label class="layui-form-label">公寓</label>
<div class="layui-input-inline" style="width: 100px">
<select name="selectBuilding" style="width: 100px;height: 30px;margin-top: 5px;text-align: center">
<option value="">请选择公寓</option>
</select>
</div>
<label class="layui-form-label" style="width: 40px">宿舍</label>
<div class="layui-input-inline" style="width: 100px">
<select name="selectDormitory" style="width: 100px;height: 30px;margin-top: 5px;text-align: center">
<option value="">请选择宿舍</option>
</select>
</div>
</div>
2、js代码:
第一个下拉框加载页面直接获取数据,当第一个下拉框发生改变后,执行第二个下拉框的Ajax,获取相对应的数据
<script>
$.ajax({
type: 'post',
url: 'findAllBuilding',
dataType: 'json',
data: {},
success: function (data) {
console.log(data);//使用console.log()方法来找到对象的内容
$.each(data, function (i) {
var trString = " <option value='" + data[i].buildingId + "'>" + data[i].buildingName + "</option>";
$("[name='selectBuilding']").append(trString);
});
}
});
$("[name='selectBuilding']").change(function () {
$.ajax({
type: 'post',
url: 'findAllDormitory',
dataType: 'json',
data: {
buildingId: $("[name='selectBuilding']").val()
},
success: function (data) {
$("[name='selectDormitory']").html("");
console.log(data);//使用console.log()方法来找到对象的内容
$.each(data, function (i) {
var trString = " <option value='" + data[i].dormitoryId + "'>" + data[i].dormitoryName + "</option>";
$("[name='selectDormitory']").append(trString);
});
}
});
});
</script>
三、结束
这是最主要的代码,其他代码就不展示了!!
