一、时间线
class属性:layui-timeline
a、图标可以任意定义(但并不推荐更改)
<i class="layui-icon layui-timeline-axis"></i>
b、标题区域并不意味着一定要加粗
<h3 class="layui-timeline-title">2019年12月1日</h3>
c、内容区域可自由填充。
<p>
我们一起度过了大学生活<i class="layui-icon layui-icon-face-smile-b"></i>
</p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规时间线</legend>
</fieldset>
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">2019年12月1日</h3>
<p>
我们一起度过了大学生活<i class="layui-icon layui-icon-face-smile-b"></i>
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">2018年10月8日</h3>
<p>我们相识</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">2019年9月10日</h3>
<p>
我们的大学生活已经过去了一年
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去</div>
</div>
</li>
</ul>
时间线代码实现效果图:

二、进度条
class属性: layui-progress;
lay-showPercent=“yes” : 设置进度比文本是否显示(注意: 默认情况下不会显示百分比文本,如果你想开启,对属性lay-showPercent设置任意值即可,如:yes。但如果不想显示,千万别设置no或者false,直接剔除该属性即可。
)
例子:
<div class="layui-progress" lay-showPercent="yes"></div>
class=“layui-progress-bar” 追加类名实现各种风格的进度条:
例子:
<div class="layui-progress-bar layui-bg-orange" lay-percent="40%"></div>

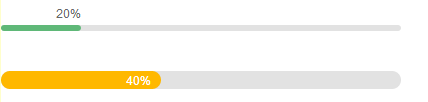
进度条代码实现效果图:

js代码:
<script>
//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作
layui.use("element", function() {
var element = layui.element,
$ = layui.jquery;
<script>
<!--
作者:[email protected]
时间:2019-12-12
描述:小进度条
-->
<div class="layui-progress" lay-showPercent="yes" style="width:400px;margin-top: 40px;">
<div class="layui-progress-bar" lay-percent="20%"></div>
</div>
<!--
作者:[email protected]
时间:2019-12-12
描述:大进度条
-->
<div class="layui-progress layui-progress-big" lay-showPercent="yes" style="width:400px;margin-top: 40px;">
<div class="layui-progress-bar layui-bg-orange" lay-percent="40%"></div>
</div>
三、卡片面板
1、普通卡片面板
class属性: layui-card;
标题class属性: layui-card-header;
内容class属性: layui-card-body;
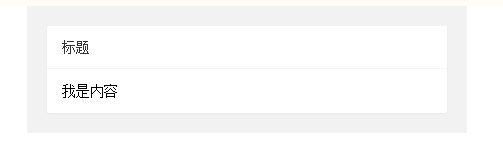
卡片面板代码实现效果图:

代码实现:
js代码:
<script>
//折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use(["element", "layer"], function() {
var element = layui.element,
layer = layui.layer;
//监听折叠
element.on('collapse(test)', function(data) {
layer.msg('展开状态:' + data.show);
});
});
</script>
html代码:
<div style="padding: 20px;background-color: #F2F2F2;width: 400px;margin: 0 auto;">
<div class="layui-card">
<div class="layui-card-header">标题</div>
<div class="layui-card-body">我是内容</div>
</div>
</div>
2、折叠面板
lay-accordion="" : 开启手风琴效果,那么在进行折叠操作时,始终只会展现当前的面板。
layui-show: 通过对内容元素设置class为 layui-show 来选择性初始展开某一个面板,element 模块会自动呈现状态图标。
<div class="layui-collapse" lay-accordion="" lay-filter="test" style="margin: 40px auto;width: 400px;">
<div class="layui-colla-item">
<h2 class="layui-colla-title">标题一</h2>
<div class="layui-colla-content layui-show">
<p>我是内容</p>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">标题二</h2>
<div class="layui-colla-content">
<p>我是内容</p>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">标题三</h2>
<div class="layui-colla-content">
<p>我是内容</p>
</div>
</div>
</div>
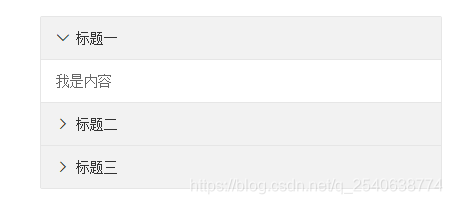
代码实现效果图:

相关动态操作,点击显示相应内容:

扫描二维码关注公众号,回复:
10094361 查看本文章


