本文为博主原创,未经允许不得转载:
之前自学了vue,在项目中应用了vue,由于是第一次使用,感觉非常强大,使用也非常方便,趁有时间,总结一下vue学习过程中
各个指令的使用方法,只要掌握了vue的指令,就能熟练使用vue。
以下为HTML模板{{ }}的使用方法:
<!DOCTYPE html> <html lang="zh"> <head> <script src="https://unpkg.com/[email protected]/dist/vue.js"></script> </head> <body> <div id="app" > <!-- {{ }}为HTML模板,用于输出对象属性和函数返回值, 里面不仅可以写js变量, 还可以写一些简单的表达式,比如三目运算符,累加等等, 当里面写方法的时候,必须要在vue中申明 --> <!--{{age>60 ? "老人":"年轻人"}}--> <!--{{fullName.split(" ")[1]}}--> {{getFullName()}} </div> <script> /** * 每个 Vue 应用都需要通过实例化 Vue 来实现。 */ var vm = new Vue({ /* el:用于绑定属性的元素 */ el:"#app", //
//data 用于定义属性, data:{ msg:"hello world!!", age: 30, firstName : "liu234", lastName : "luw3111i", fullName : "luwei 6" }, /* 用于定义的函数,可以通过 return 来返回函数值。*/ methods : { getFullName : function(){ //this指vm实例 return this.firstName + "" + this.lastName } } }) </script> </body> </html>
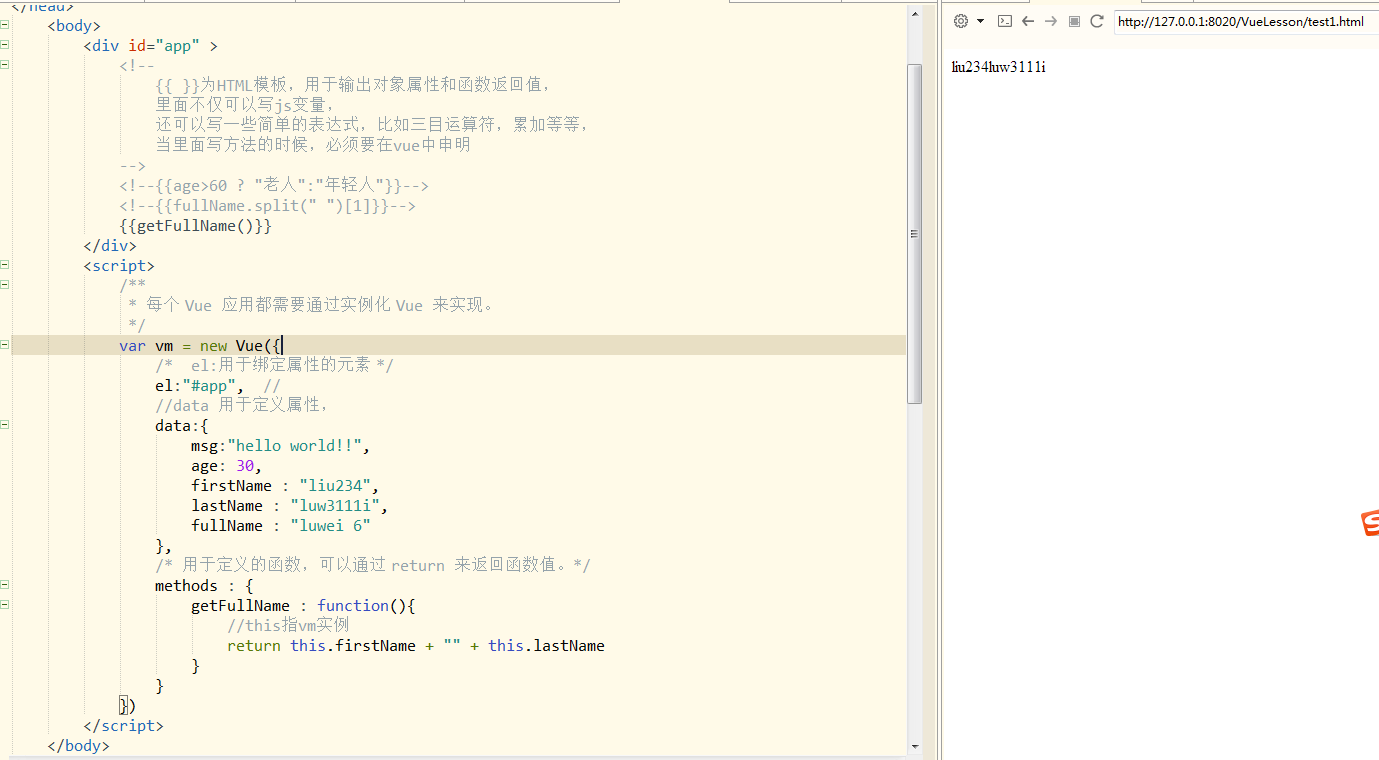
使用效果: