CSS列表属性
在HTML中,有两种类型的列表:
- 无序列表 ,列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 , 列表项的标记有数字或字母
在CSS中,有几个列表属性:
- list-style:简写属性。用于把所有用于列表的属性设置于一个声明中,可以设置的属性(按顺序): list-style-type, list-style-position, list-style-image,可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
- list-style-type:设置列表项标志的类型,默认是disc(实心圆),一般常用有几个:circle(空心圆)、square(方块)、decimal(数字)、lower-roman(小写罗马数字i, ii, iii, iv, v, 等)、upper-roman(大写罗马数字I, II, III, IV, V, 等)、lower-alpha(小写字母a,b,c,d等)、upper-alpha(大写字母A,B,C,D等)。具体可查阅(CSS list-style-type 属性)
- list-style-image:将想要的图像设置为列表项标志。
- list-style-position:设置列表中列表项标志的位置,它指示如何相对于对象的内容绘制列表项标记。它的值有inside(列表项目标记放置在文本以内,且环绕文本根据标记对齐)、outside(默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐)、inherit(规定应该从父元素继承 list-style-position 属性的值)。
虽然无实质上规定在list-style-type上分别用那些类型值作为无序和有序列表的列表项标志,但一般来说,将有顺序的列表项标志(数字、字母、罗马数字等)作为有序列表的列表项标志,而如图形标志(圆心、方块等)用来作无序列表的列表项标志。
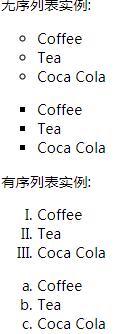
使用示例1(list-style-type):
CSS:
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}HTML:
HTML:
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>结果:

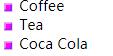
使用示例2(list-style-image):
CSS:
ul
{
list-style-image:url('sqpurple.gif');
}HTML:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>结果:

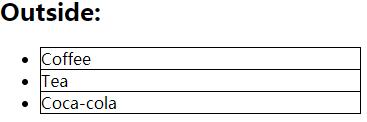
使用示例3(list-style-position):
<h2>Outside:</h2>
<ul style="list-style-position:outside;width:25%;">
<li style="border:1px solid #000000">Coffee</li>
<li style="border:1px solid #000000;border-top:0">Tea</li>
<li style="border:1px solid #000000;border-top:0">Coca-cola</li>
</ul>
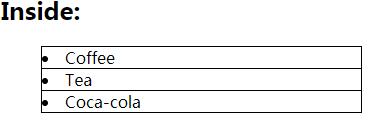
<h2>Inside:</h2>
<ul style="list-style-position:inside;width:25%;">
<li style="border:1px solid #000000;">Coffee</li>
<li style="border:1px solid #000000;border-top:0;">Tea</li>
<li style="border:1px solid #000000;border-top:0;">Coca-cola</li>
</ul>结果: