font

p

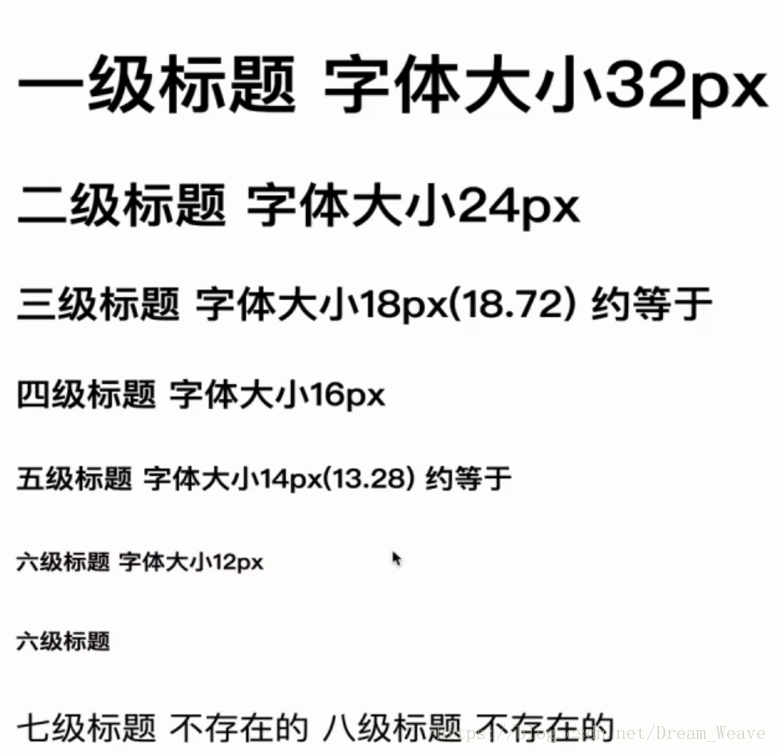
h

- 1em==16px。
- 为啥只到六级呢? i、六级够用了;ii、绝大浏览器的字体大小最小只到12px。
a

- a 标签,href 在写外网的时候,必须前缀 http/https 要加上。
- href 是 Hypertext Reference 的缩写。
- a:href 若不知道,暂用“#”替代。

- <a> target="_parent",target="_top":
- 这两种target都是针对框架的。比如你写了这样一个奇葩的网页page,网页page分成frame1、frame2,frame1又分成frame1-1、frame1-2,frame1-1又分成frame1-1-1,frame1-1-2。
- 然后你在frame1-1-1中放了一个链接。
- 如果这个链接的target="_self",那么链接会在frame1-1-1中打开。
- 如果target="_parent",那么链接会在frame1-1中打开。
- 如果target="_top",那么链接会在page中打开。
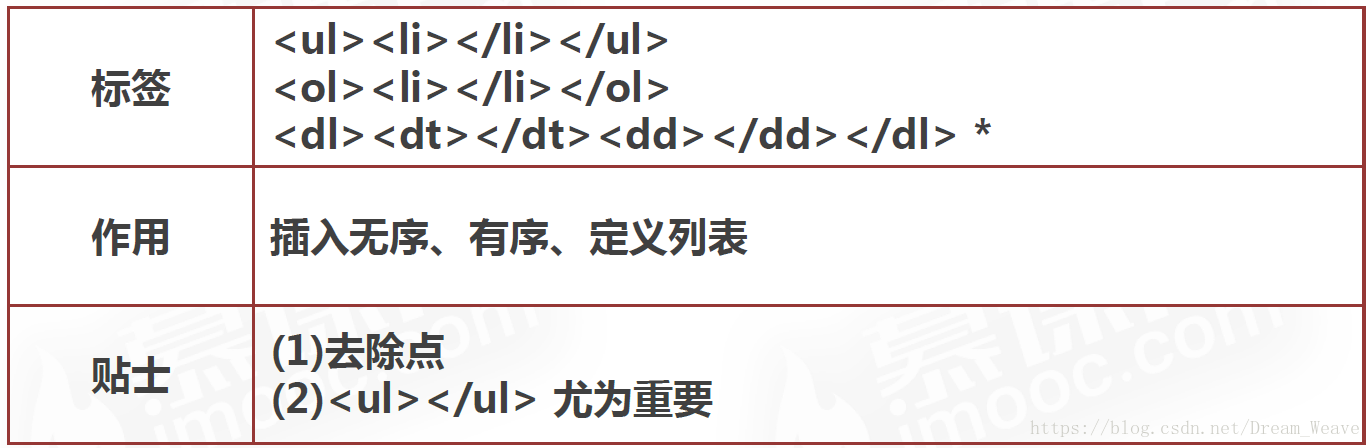
ul ol dl li dt
- 能通过样式就尽量不要使用属性来描述标签。
- disc、circle、square是针对<ul>无序列表使用,有序列表和定义列表无效。
- 一般都使用<ul>即可,<ol>和<dl>很少使用,因为可以用样式来替代。
- 无需列表前面样式设置为“none”,虽然没有显示,但是空间还是被占据。
- ul li的固定结构,禁止2个<li>之间穿插其他任意标签,但是单个<li>标签里面可以插入其他任意标签。
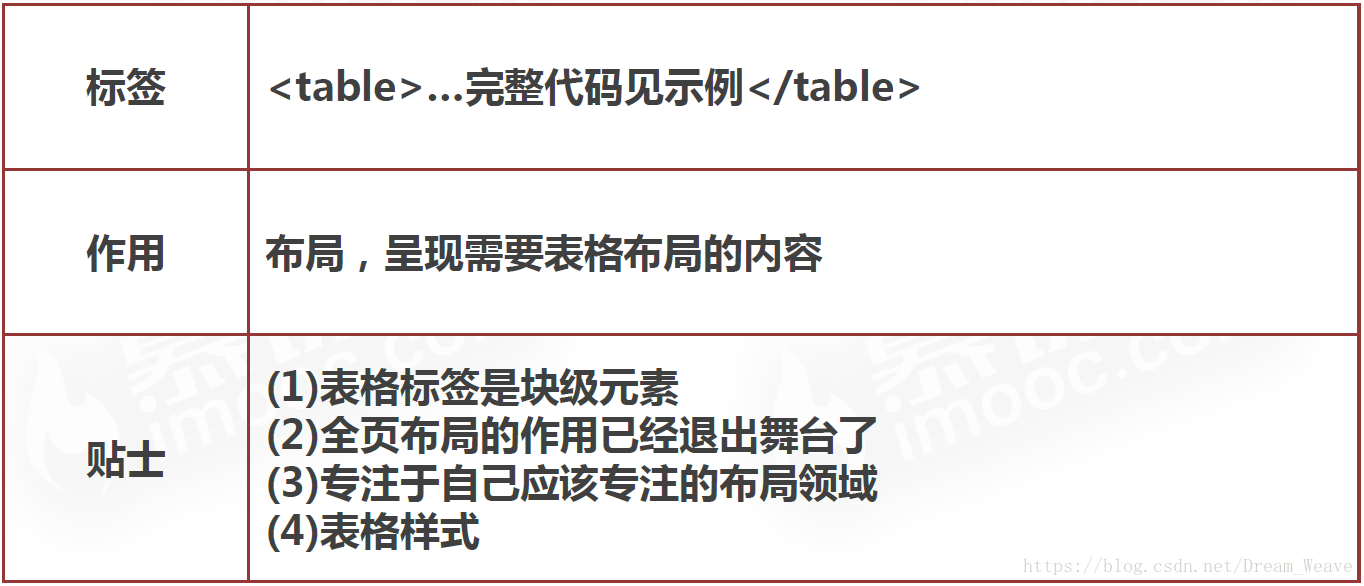
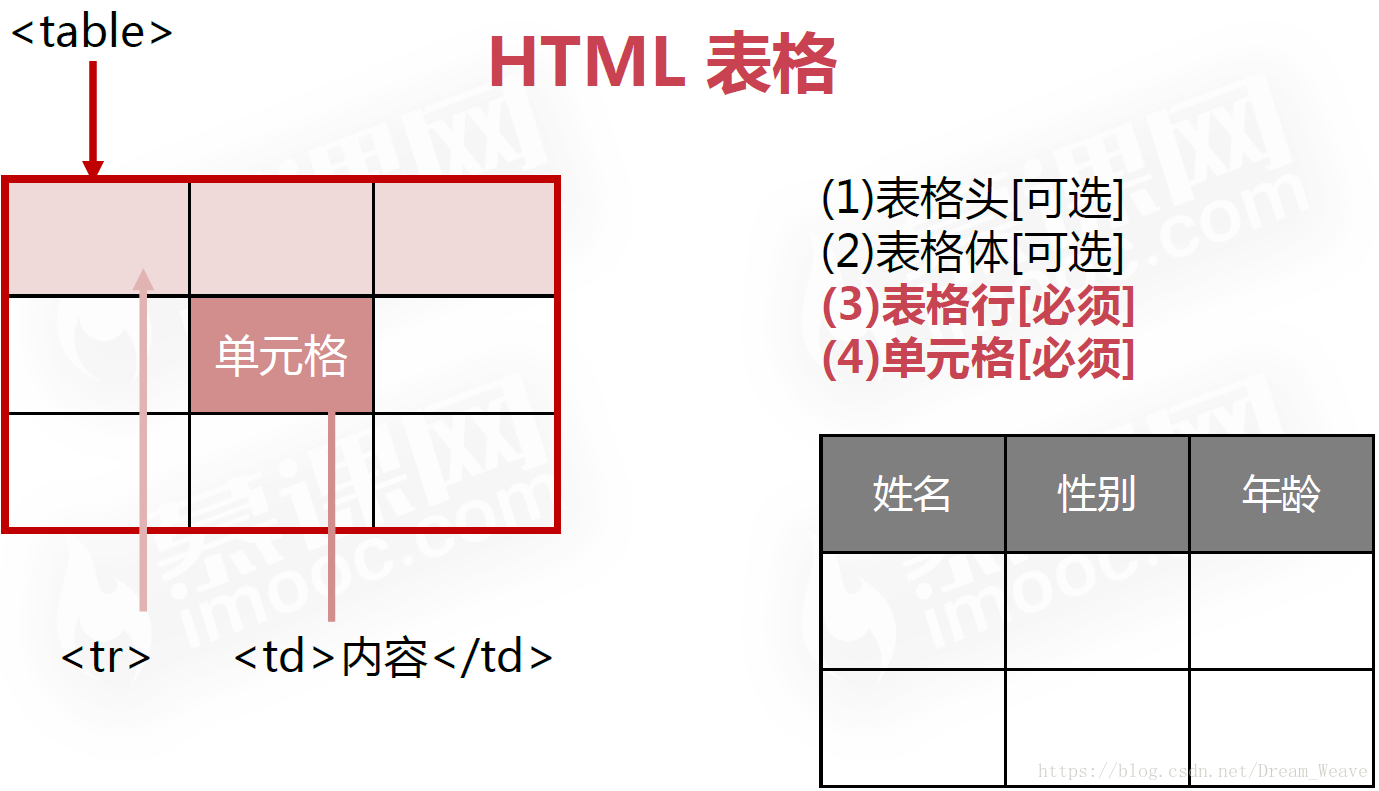
table
- border 不是对单元格之间的粗细,而是对整个表格最外层的粗细。
- align 放在<table>上是对表格样式进行操作,而不是内容。
- align 放在<tr> or <tbody>上是对单元格中的内容进行操作。

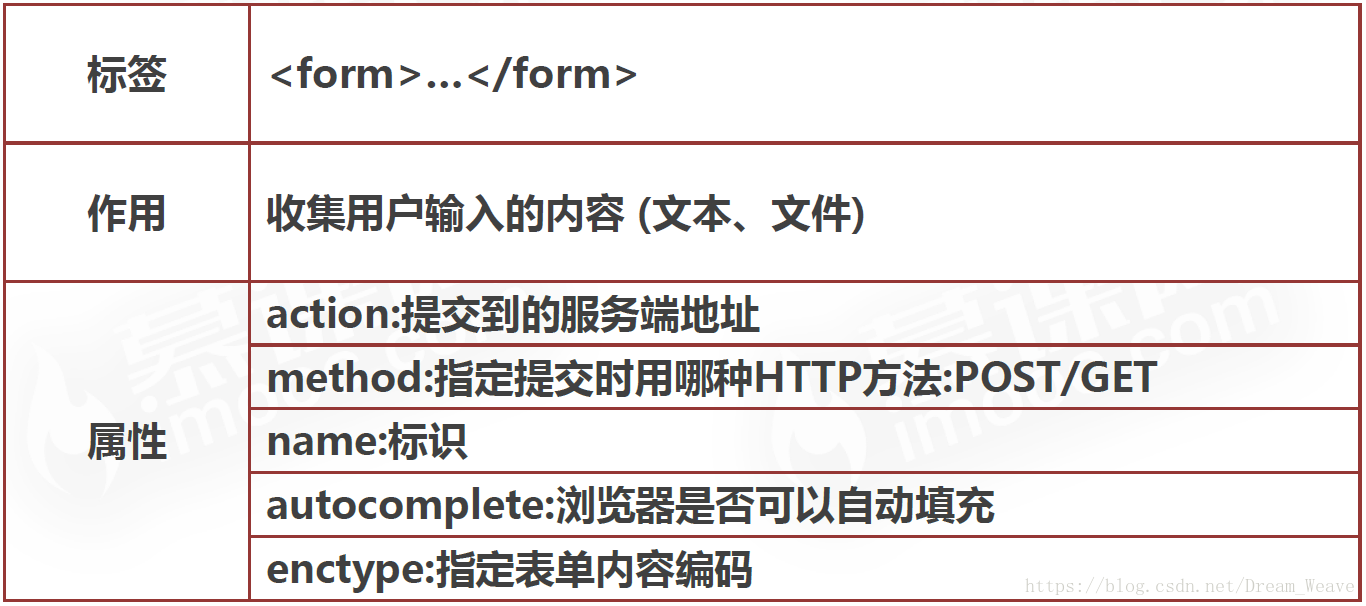
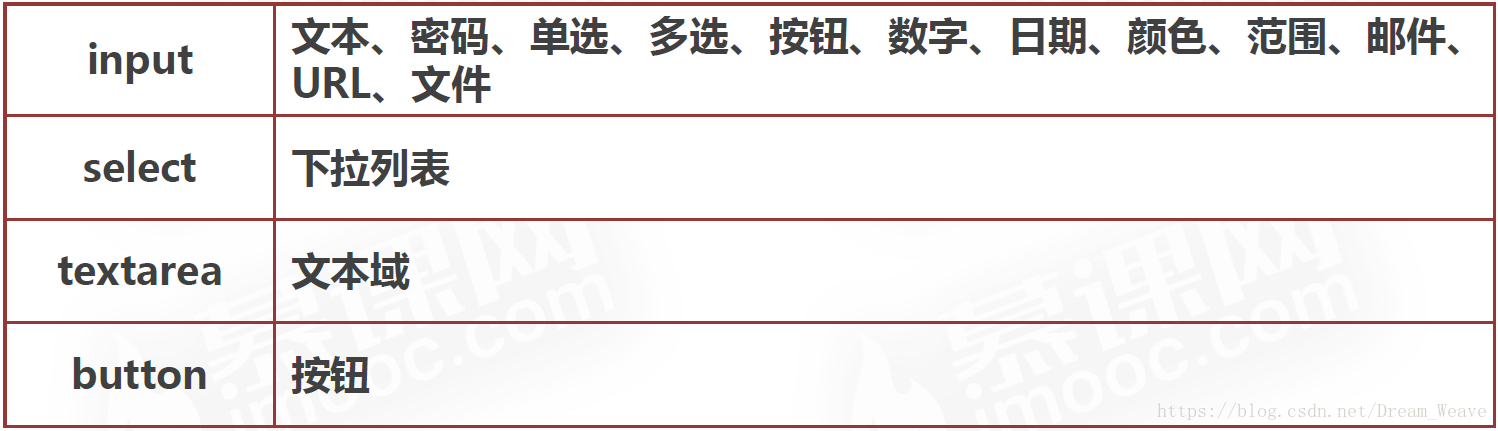
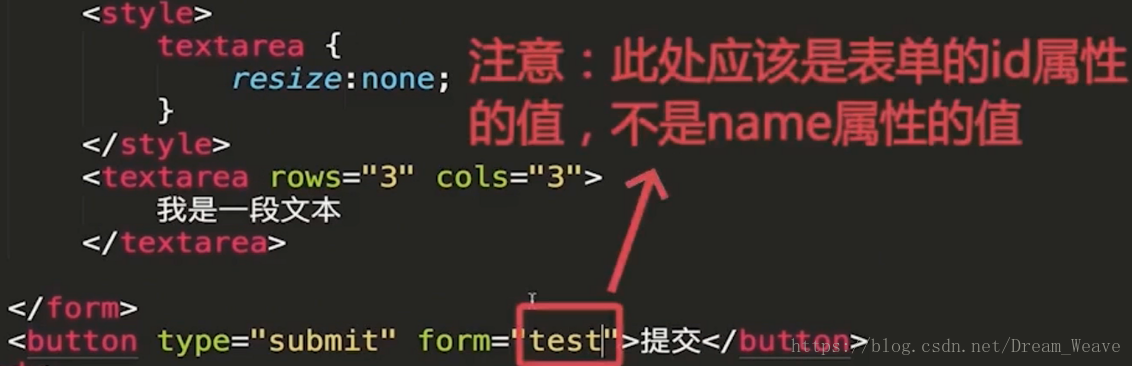
form

- <ins> 填空线
附
1、块状元素与内联(行内)元素的嵌套规则
- i、块状元素可包含内联元素或某些块元素,但内联元素不可包含块元素,只能包含内联元素。
- ii、有几个特殊块级元素只能包含内联元素,不能包含块级元素。这几个特殊标签是 h1~h6、p、dt。
- iii、li 内可包含 div 标签。
2、语义化
- i: 小图标
- b: 数字
- ul li: 导航栏、列表、功能模块(ol一般不用)
- p/span: 文字