小白都能看得懂的教程 一本教你如何在前端实现富文本编辑器
更多优质博文地址:
第一讲:小白都能看懂的实战教程 手把手教你Python Web全栈开发 第一讲
Flask基本语法:Flask学习(一)博客地址
Bootstrap用法:一文教会你Bootstrap,让你也可以快速建站
白嫖开发环境(IDEA/Pycharm/Clion):一文教你如何白嫖JetBrains全家桶(IDEA/PtChram/CLion)免费正版
小白都能看懂的实战教程 手把手教你Python Web全栈开发 第二讲:[小白都能看懂的实战教程 手把手教你Python Web全栈开发 第二讲]
在前端实现富文本编辑器
这里我们可以使用UEDitor,是一个开源的富文本编辑器,简单易用。我们去可以UEDitor官网去下载他的任意版本都可以。
官网只有PHP,ASP和JSP的版本,没有Python 版本,不过没关系,我们任意下载一个就好了。然后我们创建一个UEDitor文件夹,将下面几项拖入到文件夹中即可使用。
这里拿目前正在开发的在线论坛系统为例,我将它放在了/static/ueditor/中
然后我们创建一个demo.html文件,来将uedior的配置文件引入进去,然后设置一个<script id="editor" type="text/plain"> 这里将会显示在编辑器的初始化中! </script>这个会被初始化为一个富文本编辑器,然后我们再将它实例化即可<script type="text/javascript"> var editor = UE.getEditor('editor'); </script>实例化里面的名称就是上面的id。
全部的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入配置文件 -->
<script src="/static/ueditor/ueditor.config.js"}></script>
<!-- 引入编辑器源码文件 -->
<script src="/static/ueditor/ueditor.all.min.js"}></script>
</head>
<body>
<script id="editor" type="text/plain">
这里将会显示在编辑器的初始化中!
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('editor');
</script>
</body>
</html>
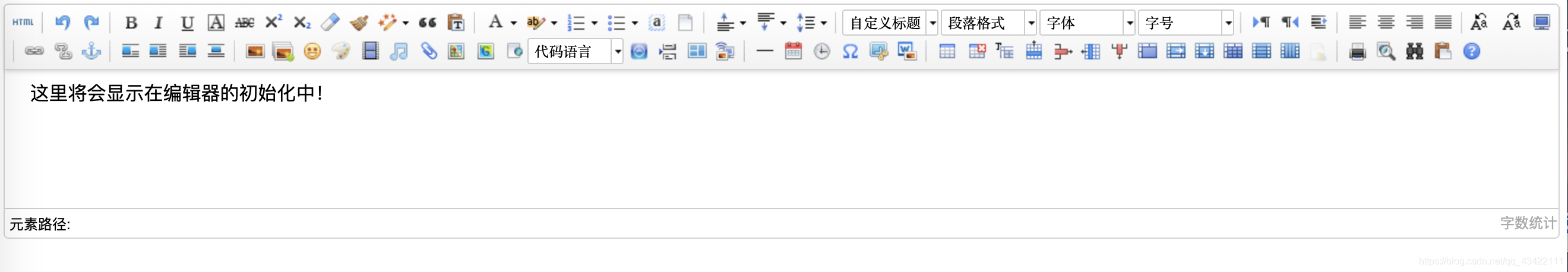
运行效果为:
这样一个富文本编辑器就成功的嵌入到了我们的页面中。其中初试显示的内容就是<script id="editor" type="text/plain">这里将会显示在编辑器的初始化中!</script>中在<script>之间显示的内容。
在前端实现富文本编辑器你学会了吗?本文到这里就结束了,是不是很简答?如果有帮助给博主一个赞吧~
