六:小程序控制面板设计
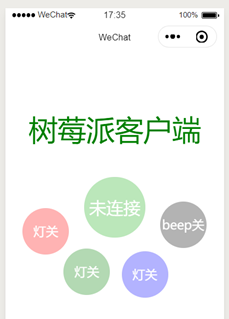
通过第五章的实验,我们的小程序可以顺利连接树莓派了,我们接下来的目标是实现,小程序开关灯和蜂鸣器。小程序上的效果图如下:
连接前 连接后
6.1 第一步:按钮的样式设计
我们第一步要实现的就是,完成红绿蓝三个灯,蜂鸣器,四个按钮的布局,颜色等样式的设计,效果如上图所示,代码列出如下:
pages/index/index.wxss代码如下:
/*pages/index/index.wxss */
.text_style{
color:green;
font-size:100rpx
}
.con_style{
width: 210rpx;
height: 210rpx;
line-height:210rpx;
justify-content:center;
border-radius: 50%;
margin-top: 100rpx;
font-size:70rpx
}
.red_style{
width:160rpx; //宽高一样,因为要做成圆形
height:160rpx;
margin-left: 60rpx;
margin-top: -100rpx;
border-radius: 50%;//弧度,50%就是圆形了,50~100%之间观察不出来
background-color: red;
opacity: 1;//透明度,打开后为1,关闭时0.3,一定要设置,背景色才可以露出来
line-height:160rpx;//字体行高与按钮相等,目的是让字体居中
padding: 0rpx;//为了让字体居中
color:white;//字体颜色
}
.green_style{
width:160rpx;
height:160rpx;
margin-left: 200rpx;
margin-top: -20rpx;
border-radius: 50%;
background-color: green;
opacity: 1;
line-height:160rpx;
padding: 0rpx;
color:white;
}
.blue_style{
width:160rpx;
height:160rpx;
margin-left: 400rpx;
margin-top: -150rpx;
border-radius: 50%;
background-color: blue;
opacity: 1;
line-height:160rpx;
padding: 0rpx;
color:white;
}
.beep_style{
width:160rpx;
height:160rpx;
margin-left: 530rpx;
margin-top: -330rpx;
border-radius: 50%;
background-color: black;
opacity: 1;
line-height:160rpx;
padding: 0rpx;
color:white;
}
pages/index/index.wxml代码如下:
<!--pages/index/index.wxml-->
<view class="container">
<text class="text_style">树莓派客户端</text>
<button class="con_style" type="primary" bindtap="connectPi">连接</button>
//{{}}是微信小程序的一种语法,里面可以引用变量,因此把原来写死的文字做成变量方便后面改动,因为后面有可能需要点击了开灯按钮,文字信息会变成”关红灯”
<button class="red_style" bindtap="redControl">{{redLed}}</button>
<button class="green_style" bindtap="greenControl">{{greenLed}}</button>
<button class="blue_style" bindtap="blueControl">{{blueLed}}</button>
<button class="beep_style" bindtap="beepControl">{{beep}}</button>
</view>
pages/index/index.js代码如下
//pages/index/index.js
Page({
data:{
redLed:'开红灯',//定义index页面中的全局变量,并初始化
greenLed:'开绿灯',
blueLed:'开蓝灯',
beep:'beep开'
},
Index.js下面的代码因为不涉及到结构和样式,故没有列出。
6.2 第二步:开关的切换
这一步我们想实现这样的功能:当启动时,因为没有连接树莓派,也没有开灯,所以,按钮颜色是灰色的,而且按钮提示信息也不一样,比如初始状态时“开红灯”,当点击了红灯按钮后,按钮字体显示“关红灯”。
初始状态颜色的设置,我们只需要设置透明度为0.3就解决了,但是当灯打开后,透明度要设置为1,这样我们需要跟字体显示一样,透明度也需要一个全局变量,这样方便通过点击按钮来切换。
我们先来实现连接按钮的颜色切换:
点击之前,相关代码如下:
//pages/index/index.js
Page({
data:{
redLed:'灯关',
greenLed:'灯关',
blueLed:'灯关',
beep:'beep关',
connect:'未连接',
transparency:0.3 //连接之前灰色
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log("装载index.js页面...")
},
connectPi:function(){
console.log('正在连接到树莓派...')
this.setData({
transparency:1,
connect:'已连接'
})
},
/*
pages/index/index.wxss */
.text_style{
color:green;
font-size:100rpx
}
.con_style{
width: 210rpx;
height: 210rpx;
line-height:210rpx;
opacity:unset;
text-align:center;//为了文字左对齐
padding: 0rpx;//为了文字左对齐
border-radius: 50%;
margin-top: 100rpx;
font-size:60rpx
}
<!--pages/index/index.wxml-->
<view class="container">
<text class="text_style">树莓派客户端</text>
//透明度在这里通过{{transparency}}变量设置,文字也在这里通过变量{{connect}}设置
<button class="con_style" style="opacity:{{transparency}}" type="primary" bindtap="connectPi">{{connect}}</button>
</view>

但是,我们这里有一个问题,点击后再次点击发现断开之后的颜色还时激活的颜色,而且文字还时已连接。我们希望在连接状态下点连接按钮,按钮切换到断开状态。
因此,我们需要设置一个变量,初值为0,如果点击了让它+1,并且让他%2,如果结果为真,则显示激活状态,如果为假则显示非激活状态。
//pages/index/index.js
Page({
data:{
redLed:'灯关',
greenLed:'灯关',
blueLed:'灯关',
beep:'beep关',
connect:'未连接',
conCounter:0, //值为数字类型
transparency:0.3 //连接之前灰色
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log("装载index.js页面...")
},
connectPi:function(){
console.log('正在连接到树莓派...')
this.data.conCounter++ //this.conCounter取不到data中的数据,这个地方需要注意
console.log(this.data.conCounter)
if (this.data.conCounter% 2) {
this.setData({
transparency: 1,
conCounter:this.data.conCounter,//取过来再赋值
connect: '已连接'
})
} else {
this.setData({
transparency: 0.3,
conCounter: this.data.conCounter,
connect: '已断开'
})
}
},
其他四个按钮同理,我们需要给每一个按钮设置一个颜色透明变量,点击计数器
完整代码如下:
// pages/index/index.js
Page({
data:{
redLed:'灯关',
greenLed:'灯关',
blueLed:'灯关',
beep:'beep关',
connect:'未连接',
conCounter:0, //值为数字类型,连接按钮计数器
redCounter:0, //红色按钮计数器
greenCounter: 0,
blueCounter: 0,
beepCounter: 0,
transparencyCon:0.3, //连接之前灰色
transparencyRed: 0.3, //连接之前灰色
transparencyGreen: 0.3, //连接之前灰色
transparencyBlue: 0.3, //连接之前灰色
transparencyBeep: 0.3 //连接之前灰色
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log("装载index.js页面...")
},
connectPi:function(){
this.data.conCounter++ //this.conCounter取不到data中的数据
console.log(this.data.conCounter)
if (this.data.conCounter% 2) {
console.log('正在连接到树莓派...')
this.setData({
transparencyCon: 1,
conCounter:this.data.conCounter,//取过来再赋值
connect: '已连接'
})
} else {
console.log('正在断开到树莓派的连接...')
this.setData({
transparencyCon: 0.3,
conCounter: this.data.conCounter,
connect: '已断开'
})
}
},
redControl: function() {
this.data.redCounter++ //如果没有data则取不到redCounter数据
console.log(this.data.redCounter)
if (this.data.redCounter% 2) {
console.log('红色led开...')
this.setData({
transparencyRed: 1,
redCounter: this.data.redCounter,//取过来再赋值
redLed: '灯开'
})
} else {
console.log('红色led关...')
this.setData({
transparencyRed: 0.3,
redCounter: this.data.redCounter,
redLed: '灯关'
})
}
},
greenControl: function() {
this.data.greenCounter++ //如果没有data则取不到数据
console.log(this.data.greenCounter)
if (this.data.greenCounter% 2) {
console.log('绿色led开...')
this.setData({
transparencyGreen: 1,
greenCounter: this.data.greenCounter,//取过来再赋值
greenLed: '灯开'
})
} else {
console.log('绿色led关...')
this.setData({
transparencyGreen: 0.3,
greenCounter: this.data.greenCounter,
greenLed: '灯关'
})
}
},
blueControl: function() {
this.data.blueCounter++ //如果没有data则取不到数据
console.log(this.data.blueCounter)
if (this.data.blueCounter% 2) {
console.log('蓝色led开...')
this.setData({
transparencyBlue: 1,
blueCounter: this.data.blueCounter,//取过来再赋值
blueLed: '灯开'
})
} else {
console.log('蓝色led关...')
this.setData({
transparencyBlue: 0.3,
greenCounter: this.data.greenCounter,
blueLed: '灯关'
})
}
},
beepControl: function() {
this.data.beepCounter++ //如果没有data则取不到数据
console.log(this.data.beepCounter)
if (this.data.beepCounter% 2) {
console.log('蜂鸣器开...')
this.setData({
transparencyBeep: 1,
beepCounter: this.data.beepCounter,//取过来再赋值
beep: 'beep开'
})
} else {
console.log('蜂鸣器关...')
this.setData({
transparencyBeep: 0.3,
beepCounter: this.data.beepCounter,
beep: 'beep关'
})
}
}
})
<!--pages/index/index.wxml-->
<view class="container">
<text class="text_style">树莓派客户端</text>
<button class="con_style" style="opacity:{{transparencyCon}}" type="primary" bindtap="connectPi">{{connect}}</button>
<button class="red_style" style="opacity:{{transparencyRed}}" bindtap="redControl">{{redLed}}</button>
<button class="green_style" style="opacity:{{transparencyGreen}}" bindtap="greenControl">{{greenLed}}</button>
<button class="blue_style" style="opacity:{{transparencyBlue}}" bindtap="blueControl">{{blueLed}}</button>
<button class="beep_style" style="opacity:{{transparencyBeep}}" bindtap="beepControl">{{beep}}</button>
</view>
6.3 第三步:实现控制函数
我们这里每个按钮(包括连接按钮)点击后,都要连接到树莓派,只不过“连接”按钮不需要控制外设,其他按钮在连接的同时,需要发送一个命令过去,比如
红色按钮点击发送的命令应该是:RED1或者RED0
绿色按钮点击发送的命令应该是:RED1或者GREEN0
蓝色按钮点击发送的命令应该是:BLUE1或者BLUE0
蜂鸣器按钮点击发送的命令是:BEEP1或者BEEP0
连接按钮绑定函数的实现:
我们先来看连接按钮的代码如何写:
connectPi:function(){
this.data.conCounter++ //this.conCounter取不到data中的数据
console.log(this.data.conCounter)
if (this.data.conCounter% 2) {
console.log('正在连接到树莓派...')
wx.request({
url: 'http://192.168.137.113:8990?connect=1',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyCon: 1,
conCounter:this.data.conCounter,//取过来再赋值
connect: '已连接'
})
} else {
console.log('正在断开到树莓派的连接...')
wx.request({
url: 'http://192.168.137.113:8990?connect=0',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyCon: 0.3,
conCounter: this.data.conCounter,
connect: '已断开'
})
}
},
我们这里采用的是HTTPGET请求方式,
http://192.168.137.113:8990?connect=0问号后面的connect=0就是我们想告诉树莓派的信息
连接的时候,connect=1,断开的时候connect=0.
树莓派收到连接按钮的信息
我们再来看看树莓派这边服务器收到的信息:
pi@xiajiashan:~/pi-c$gcc server_reponse.c -o server
pi@xiajiashan:~/pi-c$./server
socket_fd= 3
retval= 0
retval= 0
服务器(192.168.137.113:8990)正在accept...
客户端(0.0.0.0:57974)已经连上...
read 574 bytes:
GET /?connect=1 HTTP/1.1
Host:192.168.137.113:8990
Connection:keep-alive
Pragma:no-cache
Cache-Control:no-cache
Sec-Fetch-Dest:empty
Sec-Fetch-User:?F
Sec-Fetch-Site:cross-site
User-Agent:Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.3
(KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1
wechatdevtools/1.02.1911180 MicroMessenger/7.0.4 Language/zh_CN webview/
content-type:application/json
Accept:*/*
Referer:https://servicewechat.com/wxc4737fa6373be761/devtools/page-frame.html
Accept-Encoding:gzip, deflate
发送了141个字节给微信小程序...
read 0 bytes:
服务器(192.168.137.113:8990)正在accept...
客户端(192.168.137.1:51384)已经连上...
read 574 bytes:
GET /?connect=0 HTTP/1.1
Host:192.168.137.113:8990
Connection:keep-alive
Pragma:no-cache
Cache-Control:no-cache
Sec-Fetch-Dest:empty
Sec-Fetch-User:?F
Sec-Fetch-Site:cross-site
User-Agent:Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.3
(KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1
wechatdevtools/1.02.1911180 MicroMessenger/7.0.4 Language/zh_CN webview/
content-type:application/json
Accept:*/*
Referer:https://servicewechat.com/wxc4737fa6373be761/devtools/page-frame.html
Accept-Encoding:gzip, deflate
发送了141个字节给微信小程序...
read 0 bytes:
服务器(192.168.137.113:8990)正在accept...
红灯按钮绑定函数的实现
我在小程序上点击“未连接”和“已连接”树莓派收到了我们正确的信息connect=1和connect=0。后面我们再来解析这些数据,做处理,我们现在把重点放在小程序这边的发送。
这样,其他按钮我们如法炮制.
如果是红灯亮,url后面带参数connect=1
http://192.168.137.113:8990?connect=1
如果是红灯灭,url后面带参数connect=0
http://192.168.137.113:8990?connect=0
红灯按钮代码如下;
redControl:function() {
this.data.redCounter++ //如果没有data则取不到redCounter数据
console.log(this.data.redCounter)
if (this.data.redCounter% 2) {
console.log('红色led开...')
wx.request({
url: 'http://192.168.137.113:8990?RED=1',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyRed: 1,
redCounter: this.data.redCounter,//取过来再赋值
redLed: '灯开'
})
} else {
console.log('红色led关...')
wx.request({
url: 'http://192.168.137.113:8990?RED=0',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyRed: 0.3,
redCounter: this.data.redCounter,
redLed: '灯关'
})
}
},
服务器收到的红灯按下代码信息:
服务器(192.168.137.113:8990)正在accept...
客户端(192.168.137.1:53128)已经连上...
read 570 bytes:GET/?RED=1 HTTP/1.1
Host:192.168.137.113:8990
Connection:keep-alive
Pragma:no-cache
Cache-Control:no-cache
Sec-Fetch-Dest:empty
Sec-Fetch-User:?F
Sec-Fetch-Site:cross-site
User-Agent:Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.3
(KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1
wechatdevtools/1.02.1911180 MicroMessenger/7.0.4 Language/zh_CN webview/
content-type:application/json
Accept:*/*
Referer:https://servicewechat.com/wxc4737fa6373be761/devtools/page-frame.html
Accept-Encoding:gzip, deflate
绿灯按钮代码如下:
greenControl:function() {
this.data.greenCounter++ //如果没有data则取不到数据
console.log(this.data.greenCounter)
if (this.data.greenCounter% 2) {
console.log('绿色led开...')
wx.request({
url: 'http://192.168.137.113:8990?GREEN=1',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyGreen: 1,
greenCounter: this.data.greenCounter,//取过来再赋值
greenLed: '灯开'
})
} else {
console.log('绿色led关...')
wx.request({
url: 'http://192.168.137.113:8990?GREEN=0',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyGreen: 0.3,
greenCounter: this.data.greenCounter,
greenLed: '灯关'
})
}
},
蓝灯按钮代码如下:
blueControl:function() {
this.data.blueCounter++ //如果没有data则取不到数据
console.log(this.data.blueCounter)
if (this.data.blueCounter% 2) {
console.log('蓝色led开...')
wx.request({
url: 'http://192.168.137.113:8990?BLUE=1',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyBlue: 1,
blueCounter: this.data.blueCounter,//取过来再赋值
blueLed: '灯开'
})
} else {
console.log('蓝色led关...')
wx.request({
url: 'http://192.168.137.113:8990?BLUE=0',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyBlue: 0.3,
greenCounter: this.data.greenCounter,
blueLed: '灯关'
})
}
},
蜂鸣器代码如下:
beepControl:function() {
this.data.beepCounter++ //如果没有data则取不到数据
console.log(this.data.beepCounter)
if (this.data.beepCounter% 2) {
console.log('蜂鸣器开...')
wx.request({
url: 'http://192.168.137.113:8990?BEEP=1',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyBeep: 1,
beepCounter: this.data.beepCounter,//取过来再赋值
beep: 'beep开'
})
} else {
console.log('蜂鸣器关...')
wx.request({
url: 'http://192.168.137.113:8990?BEEP=0',
success: (res) => {
console.log(res)
},
})
this.setData({
transparencyBeep: 0.3,
beepCounter: this.data.beepCounter,
beep: 'beep关'
})
}
}
树莓派收到绿色按钮,蓝色按钮,蜂鸣器的信息这里就不列出了。
第六章到此结束。
接下来我们在第七章实现,树莓派如何解析小程序发过来的命令。
微信小程序开发(一)
微信小程序开发(二)
五: 让小程序连接树莓派
六:小程序控制面板设计
七:树莓派如何解析小程序的信息
八:树莓派如何回信息给小程序
九:树莓派与微信小程序通过websocket通信
十:小程序实时显示树莓派温湿度
