Bootstrap中button的用法
1.可以使用的class
| class | 作用 |
|---|---|
| .btn | 基本样式 |
| .btn-default | 默认样式 |
| .btn-primary | 原始样式 |
| .btn-success | 成功 |
| .btn-info | 信息 |
| .btn-warning | 警告 |
| .btn-danger | 危险操作 |
| .btn-link | 连接样式 |
| .btn-lg | 大按钮 |
| .btn-sm | 小按钮 |
| .btn-xs | 超小按钮 |
| .btn-block | 块按钮 |
| .active | 被点击 |
| .disabled | 禁用 |
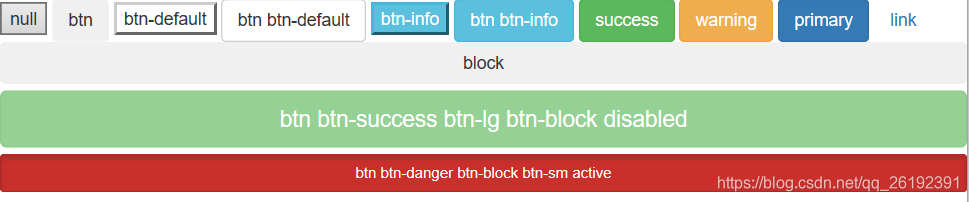
示例
<button type="button" class="">null</button>
<button type="button" class="btn">btn</button>
<button type="button" class="btn-default">btn-default</button>
<button type="button" class="btn btn-default">btn btn-default</button>
<button type="button" class="btn-info">btn-info</button>
<button type="button" class="btn btn-info">btn btn-info</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-link">link</button>
<button type="button" class="btn btn-block">block</button>
<button type="button" class="btn btn-success btn-lg btn-block disabled">btn btn-success btn-lg btn-block disabled</button>
<button type="button" class="btn btn-danger btn-block btn-sm active">btn btn-danger btn-block btn-sm active</button>
效果

2.按钮组
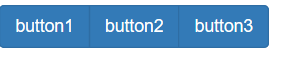
结构
<div class="btn-group ">
<button type="button" class="btn btn-primary">button1</button>
<button type="button" class="btn btn-primary">button2</button>
<button type="button" class="btn btn-primary">button3</button>
</div>

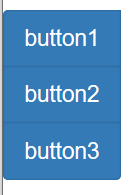
垂直排列(btn-group-vertical)
<div class="btn-group btn-group-lg btn-group-vertical">
<button type="button" class="btn btn-primary">button1</button>
<button type="button" class="btn btn-primary">button2</button>
<button type="button" class="btn btn-primary">button3</button>
</div>

大小调整(btn-group-lg/sm/xs)
<div class="btn-group btn-group-lg ">
<button type="button" class="btn btn-primary">button1</button>
<button type="button" class="btn btn-primary">button2</button>
<button type="button" class="btn btn-primary">button3</button>
</div>

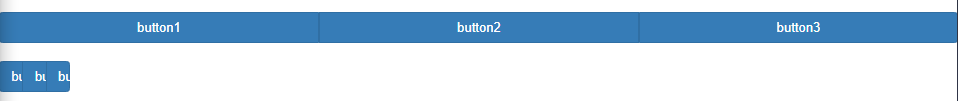
自适应大小
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">hello</a>
<a href="#" class="btn btn-primary">hello</a>
<a href="#" class="btn btn-primary">hello</a>
<a href="#" class="btn btn-primary">hello</a>
</div>

注意:button的类还可以用在a、input标签上,使用a标签是直接使用btn-group包裹即可
但如果使用button,则应该按照下面的格式来写代码,否则会出现浏览器兼容性问题
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-primary">button1</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">button2</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">button3</button>
</div>
</div>
<!--以下是有问题的代码-->
<!-- 自适应button组 button没有使用btn-group 包装 -->
<div class="btn-group btn-group-justified">
<button type="button" class="btn btn-primary">button1</button>
<button type="button" class="btn btn-primary">button2</button>
<button type="button" class="btn btn-primary">button3</button>
</div>