
使用约束布局ConstraintLayout,郭霖大神的ConstraintLayout解析
进入界面
如上图,关键是一个进入按钮,进入猜数字界面,无它
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/m_tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="45dp"
android:text="猜数游戏"
android:textColor="#000000"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.26999998" />
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始游戏"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/m_tv_title"
app:layout_constraintVertical_bias="0.45" />
</androidx.constraintlayout.widget.ConstraintLayout>
package com.aaa_xcdq.gnumber;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.btn_start);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this,PalyActivity.class));
}
});
}
}
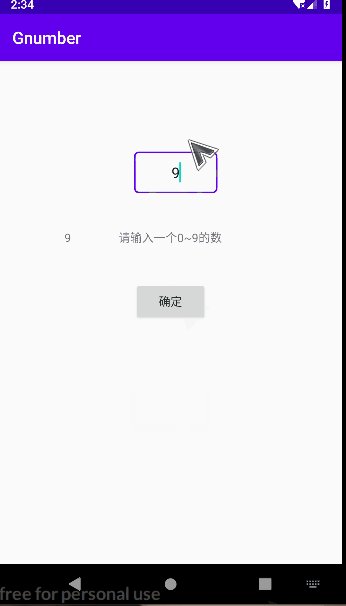
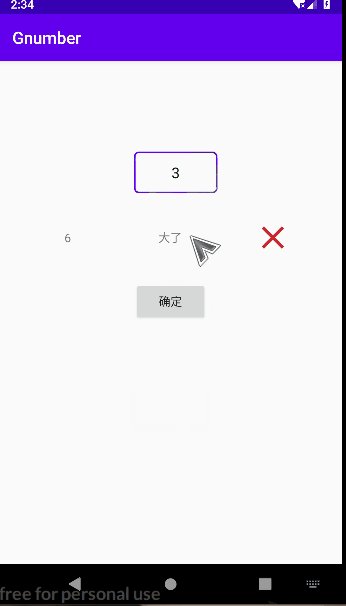
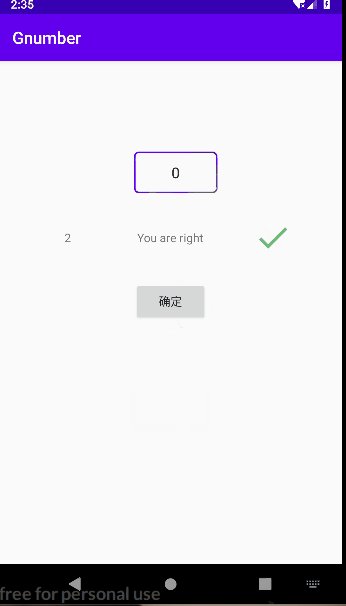
游戏界面
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PalyActivity"
android:orientation="vertical"
android:gravity="center">
<EditText
android:id="@+id/editText"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/et_number"
android:gravity="center"
android:inputType="number"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.52"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.507" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/editText">
<TextView
android:id="@+id/tv_number"
android:layout_width="46dp"
android:layout_height="46dp"
android:text="number"
android:textSize="30sp"
android:textColor="#000000"
android:gravity="center"
tools:layout_editor_absoluteX="59dp"
tools:layout_editor_absoluteY="267dp" />
<TextView
android:id="@+id/tv_things"
android:layout_width="200dp"
android:layout_height="46dp"
android:textColor="#000"
android:text="Things"
android:gravity="center"
tools:layout_editor_absoluteX="177dp"
tools:layout_editor_absoluteY="278dp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="40dp"
android:layout_height="40dp"
tools:layout_editor_absoluteX="302dp"
tools:layout_editor_absoluteY="254dp" />
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.477" />
</androidx.constraintlayout.widget.ConstraintLayout>
输入框背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<stroke android:color="@color/colorPrimary" android:width="2dp"/>
</shape>
游戏活动
package com.aaa_xcdq.gnumber;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.util.TimeUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Random;
public class PalyActivity extends AppCompatActivity {
private TextView tvNumber, tvThings;
private Button btnYes;
private EditText etNumber;
private int number_in, number_time = 10, number_right;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_paly);
initView();
//正确数字随机生成
number_right = new Random().nextInt(10);
tvThings.setText("请输入一个0~9的数");
tvNumber.setText(number_time + "");
}
private void initView() {
tvNumber = findViewById(R.id.tv_number);
tvThings = findViewById(R.id.tv_things);
etNumber = findViewById(R.id.editText);
btnYes = findViewById(R.id.button);
imageView = findViewById(R.id.imageView);
btnYes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//如果EditText不为空
if (!TextUtils.isEmpty(etNumber.getText().toString())) {
number_in = Integer.parseInt(etNumber.getText().toString());
//如果输入的数字在0~10之间
if (number_in >= 0 && number_in < 10) {
if (number_in == number_right) {
//如果正确
imageView.setBackgroundResource(R.drawable.ic_yes);
tvThings.setText("You are right");
} else {
//如果不正确
imageView.setBackgroundResource(R.drawable.ic_no);
if (number_in > number_right) {
tvThings.setText("大了");
} else {
tvThings.setText("小了");
}
}
} else {
//如果输入的数字不在0~10之间
Toast.makeText(PalyActivity.this, "数字不符合要求", Toast.LENGTH_SHORT).show();
}
}
//游戏次数减少
number_time--;
tvNumber.setText(number_time + "");
}
});
}
}
下一步
- 增加提示框反馈内容
- 游戏次数到0时停止
- 新页面当游戏成功或失败时
- 输入框在确认后内容自动消失,并获得焦点
- 统计游戏次数
- 首页可以设置游戏难度
