无限滑动控件
无限滑动控件的预期效果是添加有限个View实现无限滑动的效果。
我的实现是通过重写dispatchDraw,对canvas画布进行偏移达到无限滑动的效果。
效果如图:


github地址:https://github.com/BigPig-LittleTail/cyclePager
实现原理
一个View时
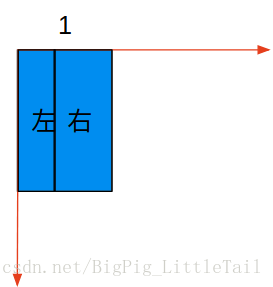
蓝色为绘制出的内容
灰色的为布局位置
黑色矩形框是显示的绘制内容
红色的坐标是canvas画布的坐标位置
图1,手指滑动前的屏幕中显示的绘制内容
图2,为了展示的更清楚,手指滑动中,实际上对canvas做的偏移和切割。(超出屏幕的位置实际上不会被绘制,实际上看到的是图3)
图3,手指滑动中的屏幕中显示的绘制内容。
图4,松手后屏幕中显示的绘制内容
两个View时
蓝色为第1个View,绿色为第2个View
灰色的为布局位置
黑色矩形框是显示的绘制内容
红色的坐标是canvas画布的坐标位置
图1,只布局第1个View,滑动前显示的绘制内容
图2,根据滑动方向把第2个View布局进来
图3,松手后,将第2个View绘制出来,移除第一个View
三个View
红色为第0个View,蓝色为第1个View,绿色为第2个View
灰色的为布局位置
黑色矩形框是显示的绘制内容
红色的坐标是canvas画布的坐标位置
图1,滑动前布局3个View,其实出现在屏幕上的显示的绘制内容只有1。
图2,滑动时移动canvas的坐标,实际上显示的绘制内容是黑色矩形框中的内容。
图3,松手后的布局