1,单选按钮回显
(1)设置v-model,label

(2)给model绑定的变量赋值

注:变量的值不可以是整数
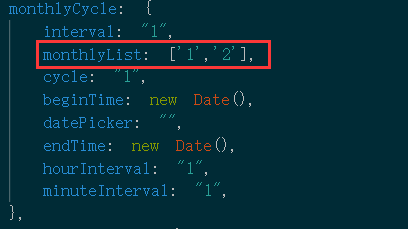
2,多选按钮回显
(1)设置v-model,label


(2)给model绑定的变量赋值

注:变量的值不可以是整数
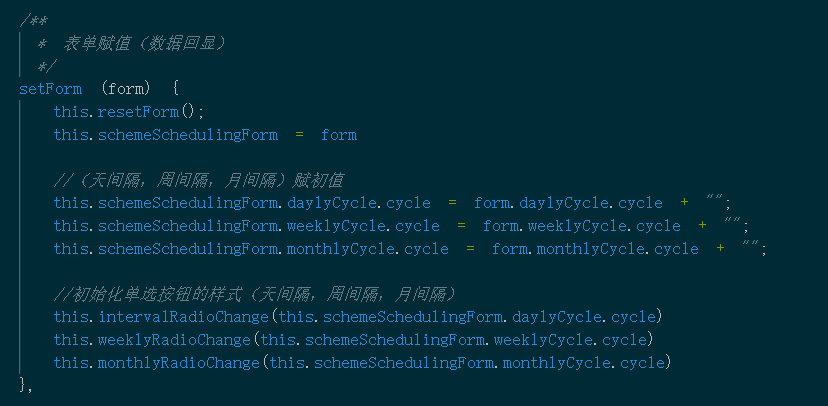
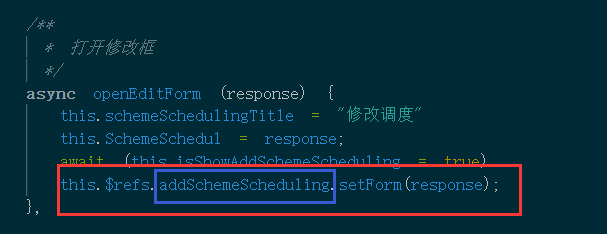
3,子模块表单赋值
(1)问题:在列表页面(父模块)打开添加页面(子模块)时会执行一些操作,例如:

需要先执行:显示"添加模块"
在执行:调用添加界面的表单赋值操作
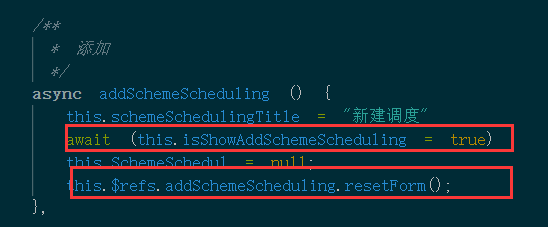
但是这两行代码异步执行的,但是在"显示"之前调用子模块的方法就会导致子模块的resetForm()方法还没加载就执行了,因此报方法未定义的错误
(2)解决:如上图所示使用async/await控制执行顺序
4,模块间方法调用
(1)父模块调用子模块
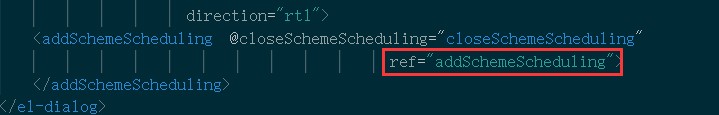
1)在父模块使用子模块的地方声明ref

2)在子模块编写父模块要调用的方法

3)在父模块中通过ref调用子模块的方法,同时可以将父页面的对象以参数的形式传递过去

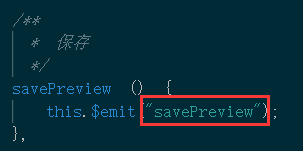
(2)子模块调用父模块
1)在父模块中绑定要执行的方法:

2)在父模块编写子模块要调用的方法,同时可以将子页面的对象以参数的形式传递过来

3)在子模块中通过this.$emit()调用

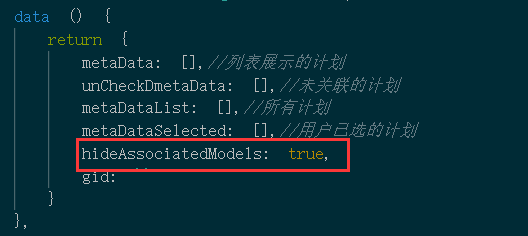
5,监听变量值的变化
(1)声明变量

(2)设置监听
/** * 监听"隐藏已关联模型“动态设置可选列表 */ 'hideAssociatedModels': function (newVal) { if (newVal) { this.metaData = this.unCheckDmetaData; } else { this.metaData = this.metaDataList; } }