1 安装
2 VuePress 遵循 “约定优于配置” 的原则,按照官网设置目录结构
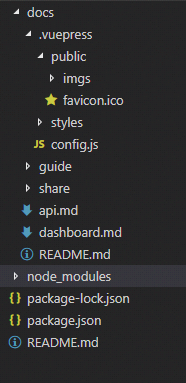
3 在md中加入静态图片的问题,在md文件中可以使用下面的方式应用静态图片,下面imgs文件夹在public文件件下 目录如下
<img :src="$withBase('/imgs/mixureSecure.png')" alt="mixureSecure">

常规配置参考地址:https://juejin.im/post/5c232a06e51d453f845e1a5c
vuepress API地址:https://www.vuepress.cn/config/#chainwebpack