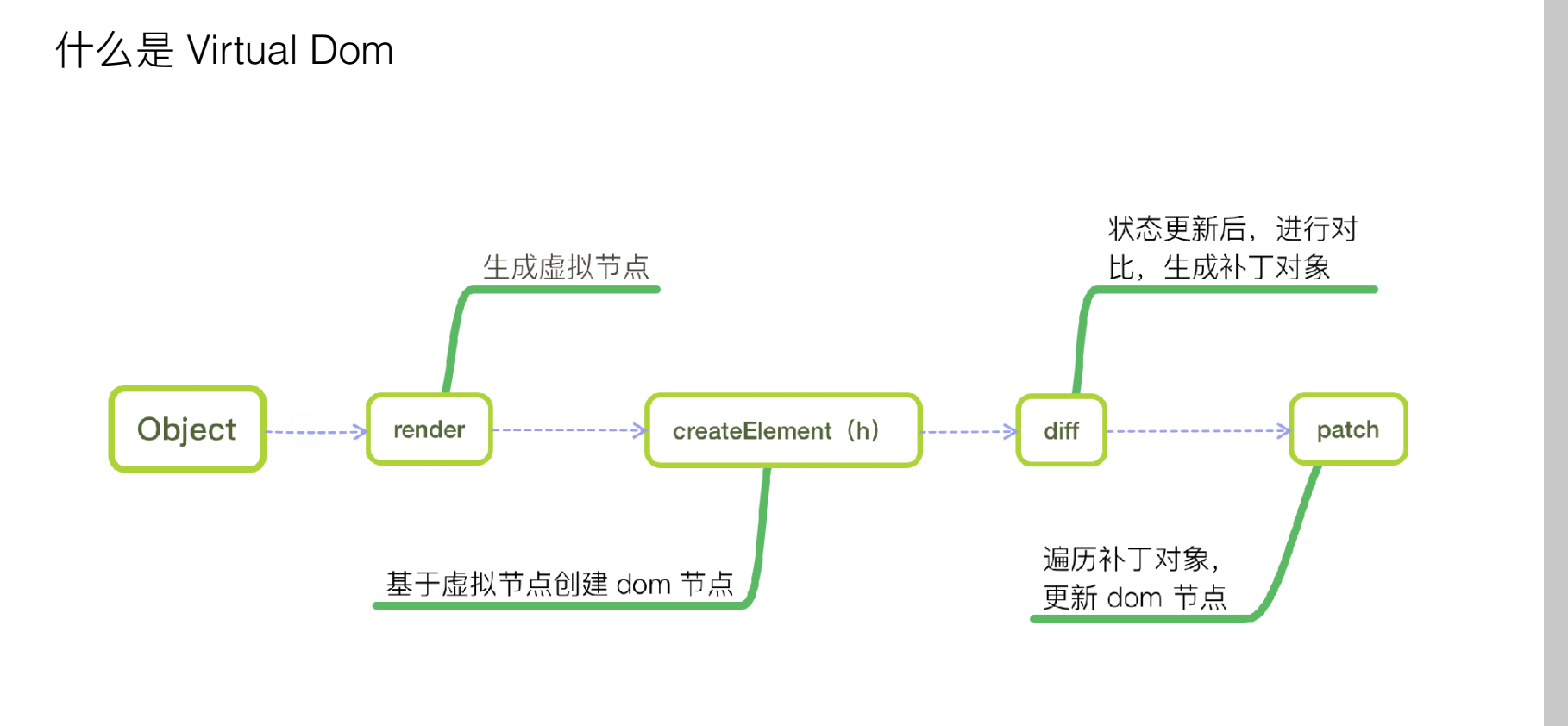
1、首先要说一下虚拟DOM,下面一张图说明下:

普通的dom是我们创建的div等节点,虚拟dom是是我们creatElement,然后对属性之类的进行赋值。
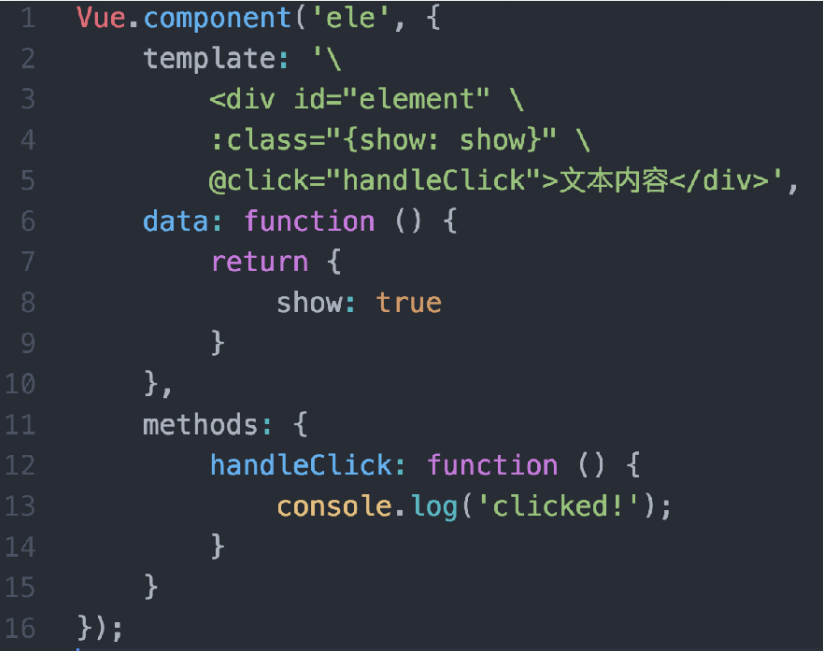
2、普通组建在该场景下的问题
- 代码冗长
- templete中大部分代码是相同的
- 外层必须包含一个无用的div
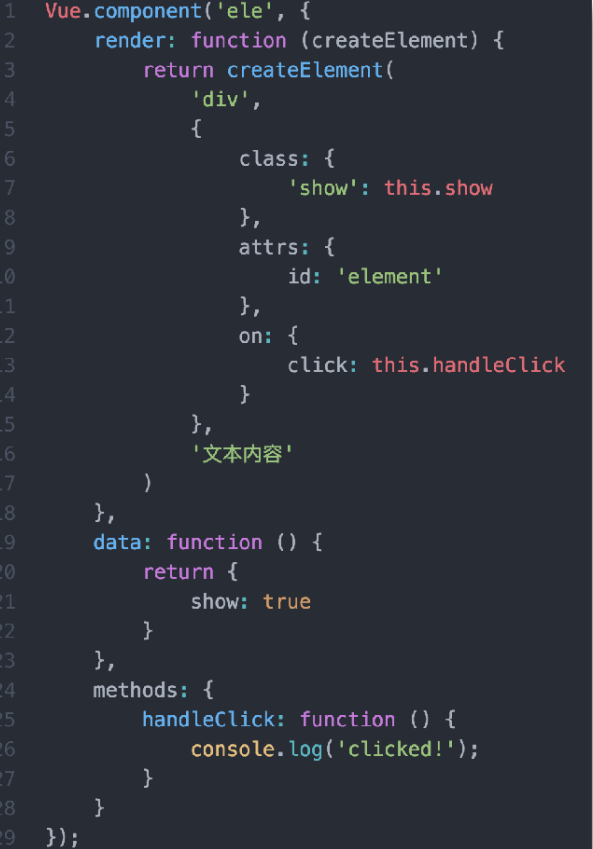
使用render函数重构(重点)
createElement的用法(h)
- 第一个参数必选,可以是html标签,也可以是一个组建或函数
- 第二个可选咱叔,数据对象
- 第三个是字节点
createElement( 'div',[ createElement('h2','hello world'),//子结点 createElement(myComponent , { props:{ someProp: 'foo' } }) ,'bar' ])
普通组建于Render的区别:
普通组建:

render函数:

所有的组建树种,如果VNode是组建没货含有组建的slot,那么VNodde必须唯一。
个人理解不是很清楚:直接上文档