1. 简介
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。主要是用来将前端资源打包、压缩、做代码的优化。
webpack 打包原理:
当 webpack 处理应用程序时,不会根据 package.json 文件中的devDependencies 或者 Dependencies 的内容对文件进行打包。而是会根据入口文件做查询,加载其所依赖的包模块,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
2. 安装
在安装之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
本地安装。可以使我们更容易对不同的项目进行分别升级。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack"
}
如果你使用 webpack 4+ 版本,你还需要安装 CLI。webpack-cli 可以允许直接在控制台操作webpack命令。
使用npm安装:
npm install webpack webpack-cli --save-dev
或者使用yarn安装:
yarn add webpack webpack-cli -D
终端中输入 webpack --help,可以查看所有的帮助信息。
3. 配置
从webpack 4.0.0 版本开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。webpack 是在node环境下运行的,使用commonJs规范。webpack.config.js相当于gulp中的gulpfile.js。
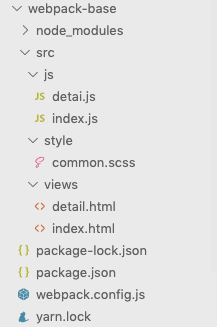
这里用的项目目录结构如下:

接下来,我们来认识webpack 中的四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
3.1 入口 entry
在webpack.config.js配置文件中,通过设置entry字段的值,指定一个入口起点(或多个入口起点),不配置的话,默认入口起点为src目录下的index.js模块。
默认值为:
module.exports = {
entry: './src'
//相当于
entry:{ main:"/src/index.js" }
};
单页面配置:
module.exports = {
entry: './path/to/my/entry/file.js'
};
多页面配置:
module.exports = {
entry: {
'main': "./src/js/index.js",
'detail': "./src/js/detai.js"
}
};
3.2 output 输出
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
默认值为:
const path = require('path');
module.exports = {
output: {
//path需要为绝对路径
path: path.resolve(__dirname, './dist'),
filename: 'main.js'
}
};
自定义配置:
output 的 filename属性中,使用[name]来表示entry中的key;使用[hash],会自动在文件名称后面添加hash值,并直接关联到html模板文件中。
const path = require('path');
module.exports = {
entry: {
'main': "./src/js/index.js",
'detail': "./src/js/detai.js"
},
output: {
path: path.resolve(__dirname, './dev'),
filename: '[name]-[hash].js'
},
};
3.3 loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。简单来说,loader 就是一个翻译官,将浏览器不认识的语言,转化为浏览器能解析的语言,loader使用之前需要先安装。
注意:loader 能够 import 导入任何类型的模块(例如 .scss 文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。
import '../style/common.scss'
webpack.config.js文件:
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/,
//执行顺序:从右向左
use: [
// 将 JS 字符串生成为 style 节点,插入html中,生成内联样式
'style-loader',
//将 CSS 转化成 CommonJS 模块,可以直接使用import/require导入
'css-loader',
//把.scss文件文件转换为.css文件
'sass-loader'
]
}
]
}
};
style-loader是直接将样式写在 header 的 style 标签中,如果想把样式单独打包成一个css文件,可以使用 mini-css-extract-plugin 插件。二者选其一就可以。
在webpack.config.js文件中,对一个单独的 module 对象定义了 rules 属性,里面包含两个必须属性:test 和 use。这告诉 webpack 编译器(compiler) 如下信息:
“嘿,webpack 编译器,当你碰到「在 require()/import 语句中被解析为 ‘.sass/.scss’ 的路径」时,在你对它打包之前,先使用 sass-loader、css-loader、style-loader 转换一下。最终.scss文件会被转成内联样式,插入html页面中。”
注意:
- rules 是一个对象型数组,需要定义在 module.rules 中。
- test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
- use 属性,表示进行转换时,应该使用哪个 loader。
- 当 use 里有多个loader时,执行的顺序为从右向左。
3.4 plugins 插件
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
webpack.config.js文件:
//html-webpack-plugin 将html模板文件和js文件整合到一起
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
//模板文件路径
template: "./src/views/index.html",
//自动存储到output 配置的目录
filename: 'index.html',
chunks: ['main']
})
]
};
html-webpack-plugin 插件的作用是将html模板文件和js文件整合到一起,如果是多页面应该,则每个页面都需要有对应的new HtmlWebpackPlugin()。
webpack在编译的时候,会把所有的 js 合并输出在一个js文件,而设置 chunks 属性的目的,就是让当前页面模板只加载当前页面所需要的模块。上面的写法表示,在编译./src/views/index.html 时,只需要加载main.js文件。
3.5 mode 模式
mode 配置选项,告知 webpack 使用相应模式的内置优化。有两个值:
- development,开发模式不会对代码做压缩、优化,方便代码调试,会将 process.env.NODE_ENV 的值设为 development。
- production,生产模式下会对代码做压缩、优化。会将 process.env.NODE_ENV 的值设为 production。
module.exports = {
mode:"development",
};
如果不配置mode,会有警告信息,但是不影响项目运行
3.6 devtool
开发模式通常配合devtool 使用,可以在浏览器的控制台看到源代码,而不是解析后的代码。
module.exports = {
//代码调试,可以看到源代码
devtool: 'inline-source-map',
};
3.7 webpack-dev-server
在开发模式下,新建一个开发服务器,并且当代码更新的时候自动刷新浏览器。可以使用webpack-dev-server插件。
直接使用webpack执行,会对文件进行打包,并输出在指定目录下,默认为./dev下。
使用webpack-dev-server执行,文件会放在内存里,不会生成整合后的文件,也不会将文件输出到指定目录里。
3.7.1 本地安装:
npm install webpack-dev-server --save-dev
yarn add webpack-dev-server -D
默认安装完后,会自动在 package.json脚本中定义启动方法,使用的时候不需要再单独引入 ,直接执行命令就可以。
3.7.2 使用:
有两种主要的推荐使用模块的方法:
一是使用CLI,在根目录下运行:
node_modules / .bin / webpack-dev-server
二是使用npm脚本,在 package.json脚本中定义:
{
"scripts": {
//指定配置文件为webpack.config.js
"dev": "webpack-dev-server --config webpack.config.js"
},
}
然后在终端中运行以下命令:
npm run dev
在webpack.config.js文件中配置
module.exports = {
devServer:{
contentBase:"./dist", //设置Http服务器的文件根目录
port:8088, //端口
open:true, //是否打开浏览器
proxy: { //配置代理
"/api": {
target: "http://localhost:3000",
pathRewrite: {"^/api" : ""}
}
}
}
};
更多关于devServer的介绍可以查看官方文档:https://www.webpackjs.com/configuration/dev-server
4. webpack.config.js
一个开发模式下,完整的webpack.config.js文件内容如下:
const path=require("path");
//将html模板和js文件整合在一起
const htmlWebpackPlugin=require("html-webpack-plugin");
//将css样式提取出来,使用Link标签导入
const miniCssExtractPlugin=require("mini-css-extract-plugin");
//将静态资源打包到输出目录中
const copyWebpackPlugin=require("copy-webpack-plugin");
module.exports={
mode:"development",
devtool:"inline-source-map",
entry:"./src/js/index.js",
output:{
path:path.resolve(__dirname+"./dev"),
filename:"[name]-[hash].js"
},
devServer:{
port:8088,
open:true,
proxy: { //配置代理
"/api": {
target: "http://localhost:3000",
pathRewrite: {"^/api" : ""}
}
}
},
plugins:[
new htmlWebpackPlugin({
title:"demo title",
template:"./src/views/index.html",
filename:"index.html",
chunks:["main"]
}),
new miniCssExtractPlugin({
filename:"[name]-[hash].css"
}),
new copyWebpackPlugin([
{from:"./src/static",to:"./static"}
])
],
module:{
rules:[
{
test:/\.s[ac]ss$/,
use:[
miniCssExtractPlugin.loader,
"css-loader",
"sass-loader"
]
},
{
test:/\.html$/,
use:["string-loader"]
}
]
}
}
package.json文件内容如下:
{
"name": "admin-fe",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"handlebars": "^4.7.3",
"sme-router": "^0.12.8"
},
"devDependencies": {
"copy-webpack-plugin": "^5.1.1",
"css-loader": "^3.4.2",
"html-webpack-plugin": "^4.0.1",
"mini-css-extract-plugin": "^0.9.0",
"node-sass": "^4.13.1",
"sass-loader": "^8.0.2",
"string-loader": "^0.0.1",
"style-loader": "^1.1.3",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
}
}
启动webpack项目时,在终端中执行,就可以自动打开浏览器。
npm run dev
