cascader 无限级联选择器的使用
html代码
<div class="layui-form-item"> <label class="layui-form-label">市内线路:</label> <div class="layui-input-block" style='position: relative;'> <input type="text" id="layui_cascader" class="layui-input" readonly="readonly"> </div> </div>
js代码
var city_value = ''; var cas=cascader({ elem: "#layui_cascader", //data: data,//需要的静态数据,类型为数组, url: "{:url('cityLine/getCity')}",//异步获取的数据,类型为数组,(data与url两个参数二选一) //type: "post",//异步获取的方式,默认get,可省略 // triggerType: "change",//触发方式,不填或其他都为click,可选参数"change",即鼠标移入触发 // showLastLevels: true,//输入框是否只显示最后一级,默认false,即全显示 // where: { //异步传入的参数,可省略 // a: "aaa" // }, //value: ["B", "BB2", "BBB4"],//传入的初始值,类型为数组,值为data的value值 // changeOnSelect: true, success: function (valData,labelData) { //回调函数,选择完成之后的回调函数,返回值为value数组 console.log(valData,labelData); city_value = valData; } });
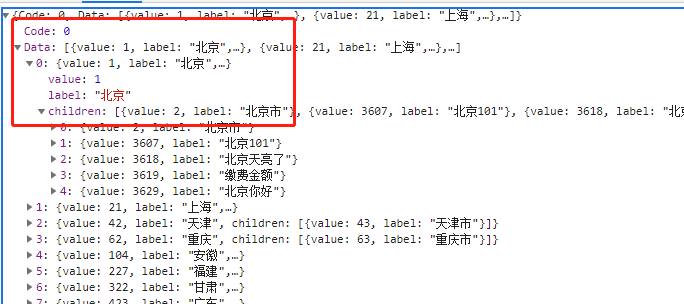
这里需要特别注意渲染数据返回格式问题 :Code是0首字母大写Data同样首字母也是大写 否则无法渲染成功(文档无这个说明)
https://fly.layui.com/extend/cascader/(官方文档)

by :wangyang