前言
在去年,心血来潮去买了个阿里云的服务器,几番折腾下,用WordPress第一次搭建了自己的博客网站,然后过了几天因为网站备案的问题太麻烦懒得弄,加上用国外的服务器还可以用来上上油管、谷歌什么的,就买了个搬瓦工的VPS,把自己的博客重新在搬瓦工上面建立起来,然后博客就处于荒废状态至今。
今日又有了写博客记录的念头,就开始写了起来,但是WordPress上用MarkDown十分不方便,找了很多插件,想了很多办法也没能完美解决写作和发布的问题,再加上数据库老是出错...干脆就用Hexo了,反正个人网站又小,也没什么人看。然后就开始谷歌搜索用Hexo建博客,搜出来的大多数都是Hexo+Github Pages,跟着教程和Hexo文档一步一步没花多少时间就弄好了,直接用MarkDown写,几个命令就能部署完毕,可以说是十分的方便了。
但是,自己有个VPS只用来跑ss感觉太浪费,GitHub上放着网站的文件也始终觉得不舒服,还是放在自己的服务器上比较好。所以又开始折腾着把博客搬到自己的VPS上。在VPS部署时还因为权限问题一直403...弄了很久才弄好...菜是原罪...
本文主要记录在Windows端安装Hexo,使用Hexo搭建博客并实现Git自动部署到VPS(Ubuntu)。
本地安装Hexo建站
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前的准备
- Git
下载对应的系统版本的Git安装好,使用git --version查看Git版本,若显示版本信息则说明安装成功。

安装好后,进行一些初始化的操作,打开Git Bash设置用户名和邮箱:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
- 设置SSH Key,Git Bash内执行:
ssh-keygen -t rsa -C "邮箱地址"
根据提示输入密码等完成设置。
查看公开密钥:cat ~/.ssh/id_rsa.pub复制显示的内容,待会有用。 - Node.js
下载对应的系统版本的Node.js安装好,使用node --version查看Node.js版本,若显示版本信息则说明安装成功。

使用npm安装Hexo
执行:npm install -g hexo-cli
建站
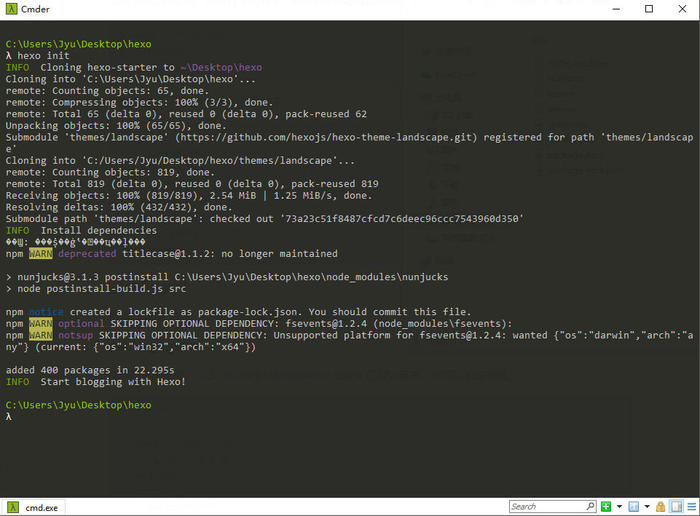
安装完毕后,在适当的位置新建一个文件夹(以hexo为例),并在文件夹内打开终端执行:
hexo init npm install


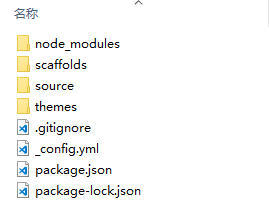
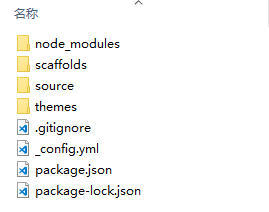
执行完后,文件夹目录结构如图所示:


Git Hooks自动部署
部署前的准备
部署原理
通过在本地编辑文本,然后使用Git远程部署到VPS的Git仓库。hexo d命令实际上只deploy了本地的public文件夹,Git Hooks实际上就是当Git仓库收到最新的push时,将Git仓库接受到的内容复制到VPS上的网站目录内。相当于完成了手动将public文件夹复制到VPS的网站根目录里。
VPS操作
安装配置Git
- 安装Git
通过SSH连接VPS,执行:apt-get install git,完成后通过git --version查看Git版本,若显示版本信息则说明安装成功。

- 创建git用户
执行:adduser git,根据提示设置密码。 - 赋予git用户sudo权限
执行:
找到以下内容:chmod 740 /etc/sudoers vim /etc/sudoers
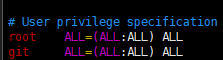
在# User privilege specification root ALL=(ALL:ALL) ALLroot ALL=(ALL:ALL) ALL这一行下面添加git ALL=(ALL:ALL) ALL

- 保存退出后,修改回文件权限
chmod 440 /etc/sudoers - 关闭git用户shell权限
执行:vim /etc/passwd
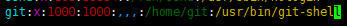
将最后一行的git:x:1001:1001:,,,:/home/git:/bin/bash修改为git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell

- 初始化git仓库
切换到git用户su git
然后:cd /home/git //切换到git用户目录 mkdir blog.git //创建git仓库文件夹,以blog.git为例 cd blog.git //进入仓库目录 git init --bare //使用--bare参数初始化为裸仓库,这样创建的仓库不包含工作区 - 创建网站目录
cd /var/www/ //切换目录 mkdir blog //创建网站目录,以blog为例 - 配置SSH
然后将本地的公钥复制到authorized_keys文件里(公钥即上文中本地执行cd /home/git //切换到git用户目录 mkdir .ssh //创建.ssh目录 cd .ssh vim authorized_keyscat ~/.ssh/id_rsa.pub查看的内容) - 用户组管理
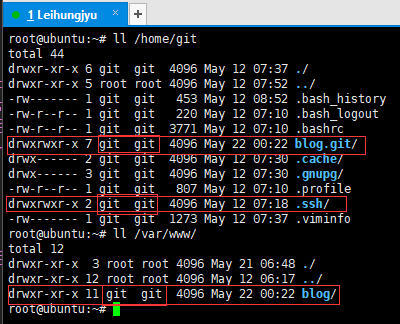
执行:ll /home/git/ ll /var/www/确保blog.git、.ssh、blog目录的用户组权限为git:git

-
若不是,执行下列命令后再查看:
sudo chown git:git -R /var/www/blog sudo chown git:git -R /home/git/blog.git
安装配置nginx
- 安装nginx
执行:apt-get install nginx,若输入nginx -V可以看到nginx版本信息,则安装成功。 - 配置nginx
执行:
参靠我的本人配置文件内容:cd /etc/nginx/sites-available //切换目录 cp default default.bak //备份默认配置 vim default //修改配置
保存退出后,启动nginx:server { listen 80 default; //默认监听80端口 root /var/www/blog; //网站根目录 server_name leihungjyu.com www.leihungjyu.com; //网址 access_log /var/log/nginx/blog_access.log; error_log /var/log/nginx/blog_error.log; error_page 404 = /404.html; location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ { root /var/www/blog; access_log off; expires 1d; } location ~* ^.+\.(css|js|txt|xml|swf|wav)$ { root /var/www/blog; access_log off; expires 10m; } location / { root /var/www/blog; if (-f $request_filename) { rewrite ^/(.*)$ /$1 break; } } location /nginx_status { stub_status on; access_log off; } }systemctl start nginx
设置开机自动启动:systemctl enable nginx
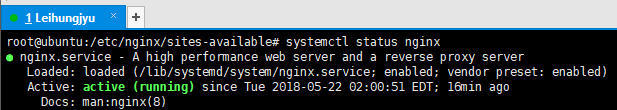
查看运行状态:systemctl status nginx,显示running表示成功运行。

配置Git Hooks
- 创建post-receive文件
git用户下执行:
复制下面的内容到post-receive文件中:cd /home/git/blog.git/hooks //切换到hooks目录下 vim post-receive //创建文件
保存退出后,执行:#!/bin/bash GIT_REPO=/home/git/blog.git TMP_GIT_CLONE=/tmp/blog PUBLIC_WWW=/var/www/blog rm -rf ${TMP_GIT_CLONE} git clone $GIT_REPO $TMP_GIT_CLONE rm -rf ${PUBLIC_WWW}/* cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}chmod +x post-receive赋予可执行权限。
本地操作
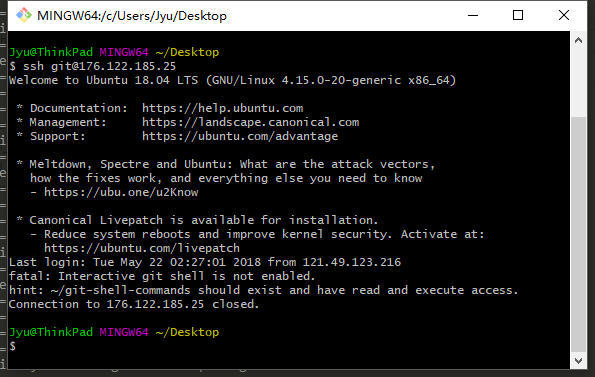
- 尝试连接
在本地打开Git Bash:
ssh git@VPS的ip

- 如图所示则连接成功,若默认端口不是22,则需要在后面加上
-p 端口号,或者在.ssh文件夹下创建一个config文件,内容如下:Host 服务器IP HostName 服务器IP User git Port 端口号 IdentityFile ~/.ssh/id_rsa - 配置Hexo
打开本地博客根目录下的_config.yml文件,找到最后的deploy配置,修改为:# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@VPS的IP:blog.git branch: master
到此,Hexo建站就全部配置部署完毕了。
第一篇文章
新建文章:hexo n "文章名"或者hexo new "文章名",然后使用Markdown编辑文章内容。
生成:hexo g或者hexo generate
部署:hexo d或者hexo deploy
生成部署执行完后,访问自己的网址就可以看到文章了。
其他有用的命令:
hexo clean //清理缓存
hexo s //本地预览
hexo server //本地预览
一般来说,写文章时一般先使用hexo s打开本地预览,一边写一边预览修改,完成之后再通过hexo g -d生成上传。