前言
微信,微博,微商,QQ空间,大量的软件使用内嵌了H5,这个时候就需要了解Android如何更H5交互的了;有些外包公司,为了节约成本,采用Android内嵌H5模式开发,便于在IOS上直接复用页面,最终解决成本。
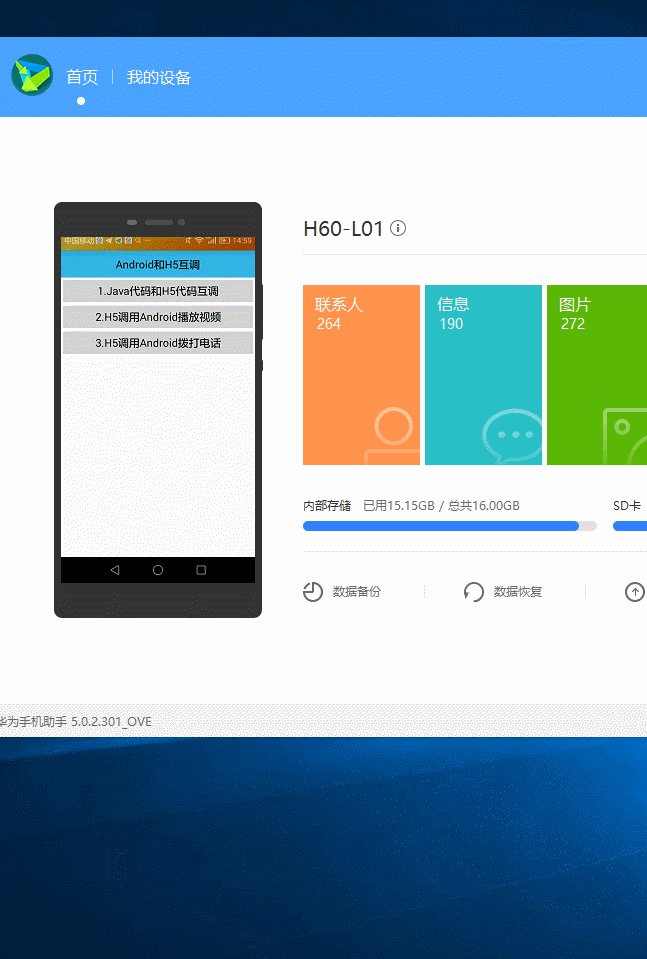
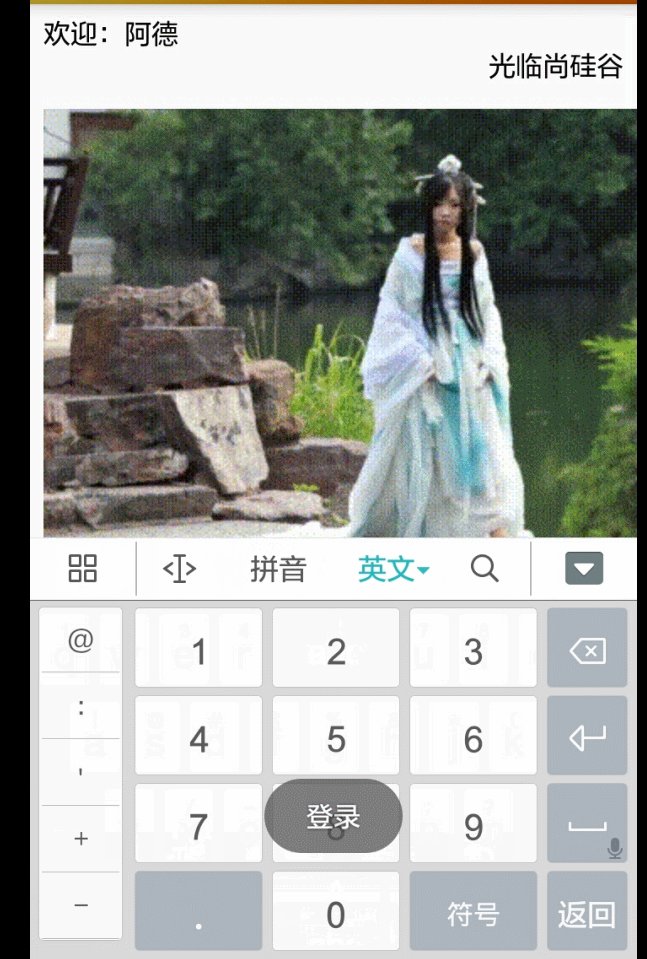
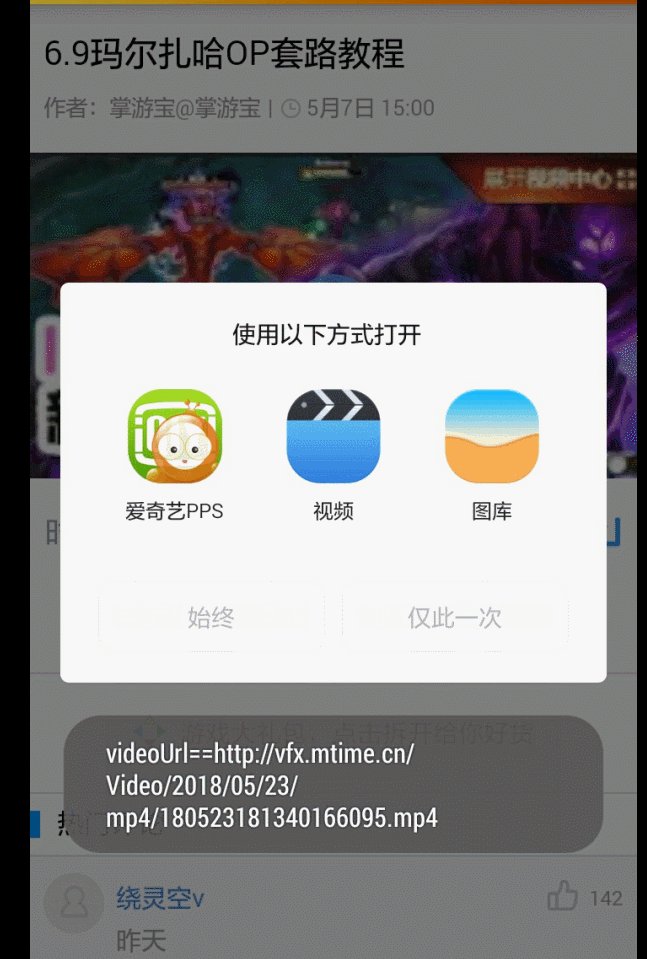
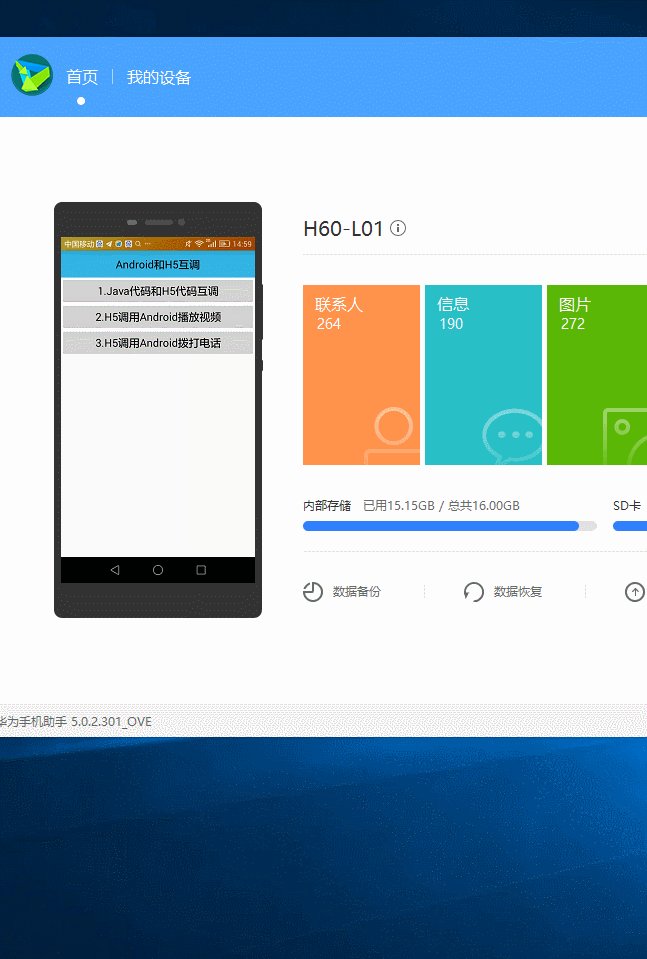
效果图:

还有其他4中情况,也可能会导致JS调用失败,一并总结如下:
webView.getSettings().setJavaScriptEnable(true); 设置webView支持JavaScript
webView.addJavascriptInterface(new JSCallBack(), "JSCallBack"); 绑定一个java对象webView,就是把一个Java对象和网页JS相关联。
在JSCallBack类中,增加@JavascriptInterface注解,导入android.webkit.JavascriptInterface;
检查ManiFeast,将android:targetSdkVersion改成16及一下。
关于webview加载
//加载在线网页
loadUrl("http://www.baidu.com/");
//加载本地网页之加载sd卡内的资源
loadUrl("file:///mnt/sdcard/Google.html");
//加载本地网页之加载assets文件夹内的资源
loadUrl("file:///android_asset/Google.html");
想要demo源码的请到https://download.csdn.net/download/heishuai123/10439286下载
或者留言