一. @Input
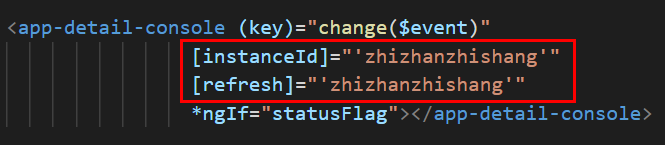
从 A组件:app-detail 给 B组件: app-detail-console 传值:(1)在 A 组件的 html 中这样写:

(2)在 B 组件的 ts 中定义:

这样就实现了将A组件中的 'zhizhanzhishang' 传给了B组件中的参数 instanceId 和 refresh
二. @Output
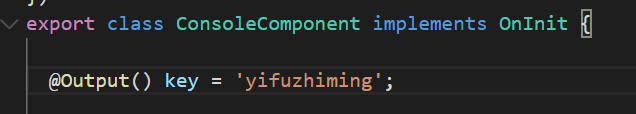
从 B组件: app-detail-console 给 A组件:app-detail 传值:(1)在 B 组件的 ts 中定义:

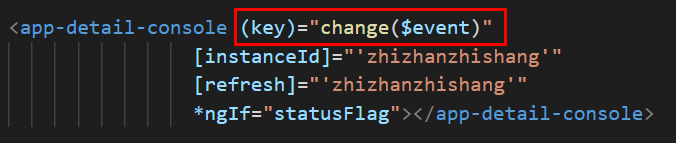
(2)在 A 组件的 html 中接收并使用:

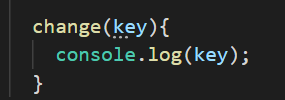
在 A 组件的 ts 中打印出该值: