DOM操作之写入内容
给标签对象,写入内容
是,全覆盖写入
新写的内容,会覆盖标签中,之前定义的内容
包括文字,以及子级标签
标签对象.innerHTML() 支持标签
标签对象.innerText() 不支持标签
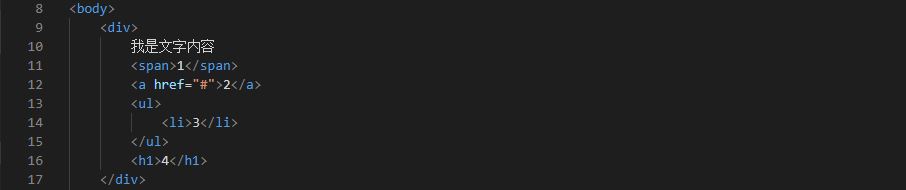
对div标签,写入内容
新写入的内容,会覆盖,之前div标签的所有内容
包括文字,标签等
var oDiv = document.querySelector('div');
oDiv.innerHTML = '我是写入的内容';
1, 标签对象.innerHTML 获取标签对象中所有的内容,包括标签
标签对象.innerText 获取标签对象中所有的内容,不包括标签
console.log(oDiv.innerHTML);
console.log(oDiv.innerText);
2, 标签对象.innerHTML = ‘内容’ 设定标签对象的内容,支持解析标签
标签对象.innerText = ‘内容’ 设定标签对象的内容,不支持,不解析标签
解析h1 标签,执行结果是 写入一个 h1标签,标签内容是 我是innerHTML写入的
oDiv.innerHTML = '<h1>我是innerHTML写入的</h1>'; → 我是innerHTML写入的
不支持,不解析标签,执行结果就是,纯字符串写入
oDiv.innerText = '<h1>我是innerHTML写入的</h1>'; → <h1>我是innerHTML写入的</h1>