offsetLeft
到定位父级左边界的间距
offsetTop
到定位父级上边界的间距
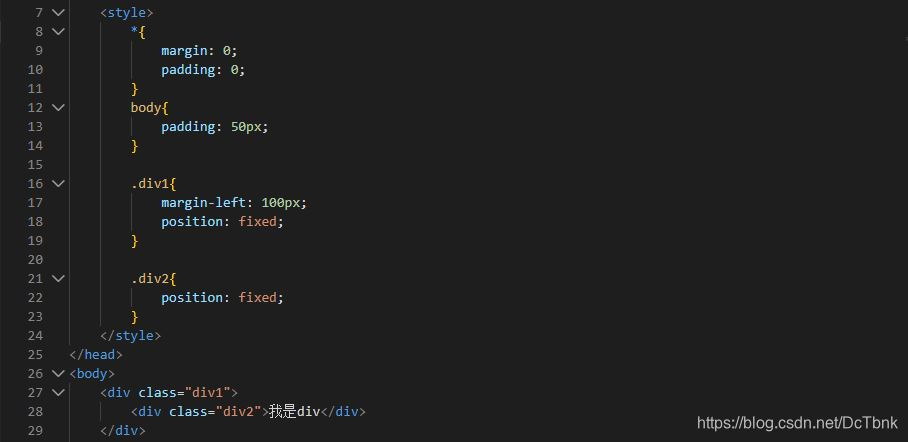
var oDiv = document.querySelector('.div2');
每一个标签对象,都有一个属性,叫 offsetParent
表示这个标签的定位父级对象是谁
(1)标签本身,没有定位属性,定位父级对象 是 body
此时是这个标签到body的间距
不管是body的padding,还是标签的margin,都是到body的间距
如果有父级,计算的也是当前标签到 body 的总间距
(2)标签本身有定位,要看定位父级对象是谁
position: relative; 定位父级仍然是 body
position: absolute; 要看具体的定位是谁
position: fixed; 定位父级是 null 指的是 视窗窗口
表示的仍然是到定位父级的间距,只是定位父级有可能不同
(3)本身没有定位,父级有定位属性
此时定位对象父级是 带有定位属性的父级标签
表示的是到这个父级标签的间距
总结:
offsetLeft offsetTop 情况很复杂
需要先确定 offsetParent 定位父级对象标签
获取的数据,就是当前标签,到父级定位标签的总间距
先找爹,确定爹,到爹的间距
console.dir(oDiv);
JS1- offsetLeft和offsetTop
猜你喜欢
转载自blog.csdn.net/DcTbnk/article/details/105268751
今日推荐
周排行