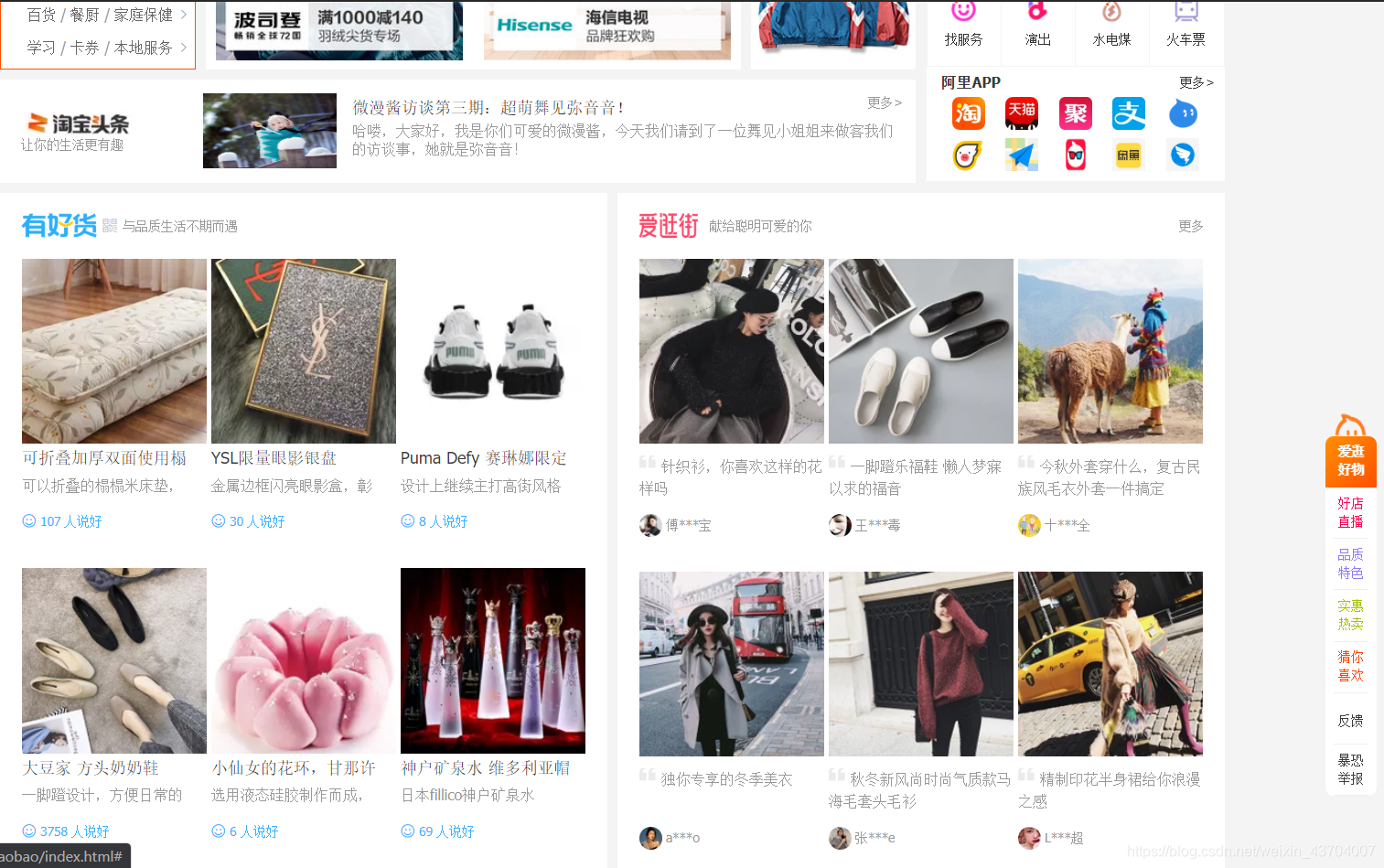
今天又完善了淘宝有好货与爱逛街以及右侧固定导航的效果,截至目前的效果图:


好有成就感哦!但是也发现了自己自学两个月的效果烂到一定境界了!估计不如人家一星期的学习!废话不多说,让我们看看代码及其问题:
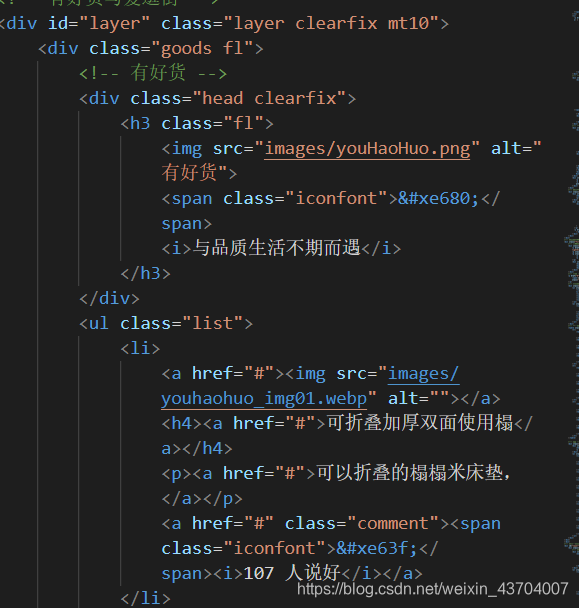
首先是有好货title部分的标签选择,我们这是用h3嵌套img\span\i标签,这样h3会自动与下面内容分成层,且语义化比较好!下面选择ul标签,在li标签下注意a标签的嵌套问题,这样就完成了左侧框架;

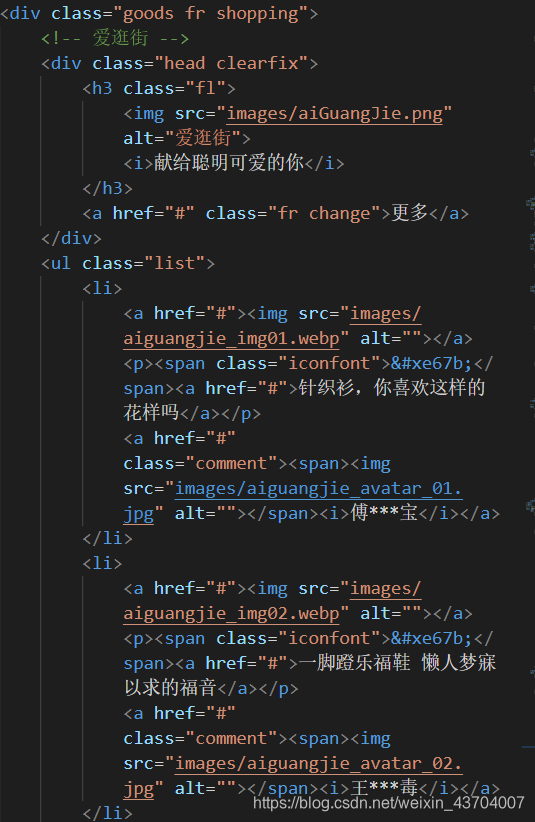
右边框架与之大同小异:

这里用了重复使用的思想,在右侧添加class=shopping进行样式覆盖,另外稍加修改标签即可!

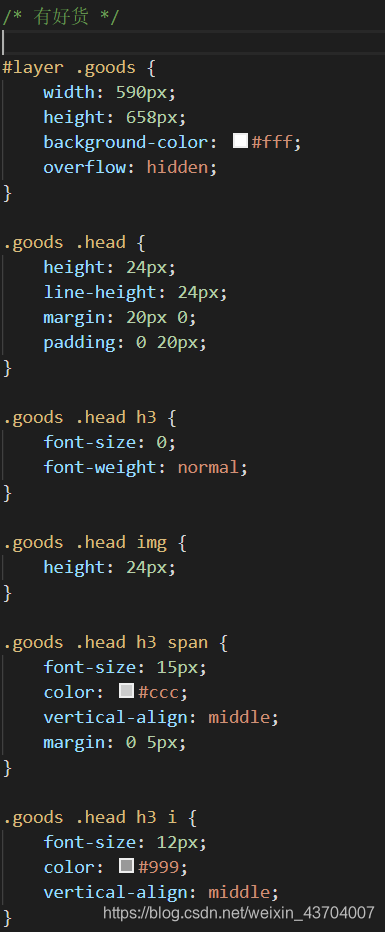
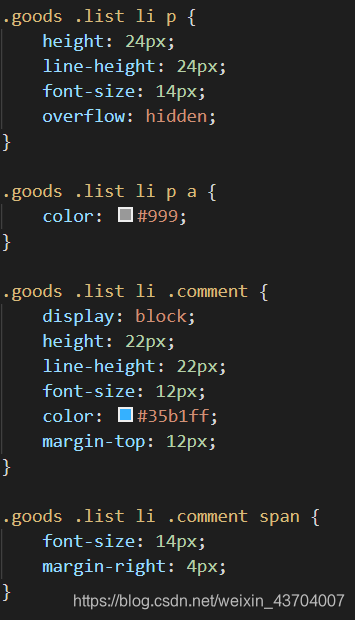
注意goods上面的overflow:hidden是为了下面做的清除效果!

li身上有magin-bottom:35px
而下面的li不应该有这段空白所以在上面添加了overflow:hidden


直接使用相对定位,既可以保留之前的位子不被其他元素侵占,又能实现相对自身定位,真的很方便了!
还有右侧固定导航栏的问题,竟然直接7个a标签!额,没用ul标签…

 注意这里的img是使用的绝对定位,正好父级上面有fixed定位,子类相对父类向上移动自身高度即可!
注意这里的img是使用的绝对定位,正好父级上面有fixed定位,子类相对父类向上移动自身高度即可!

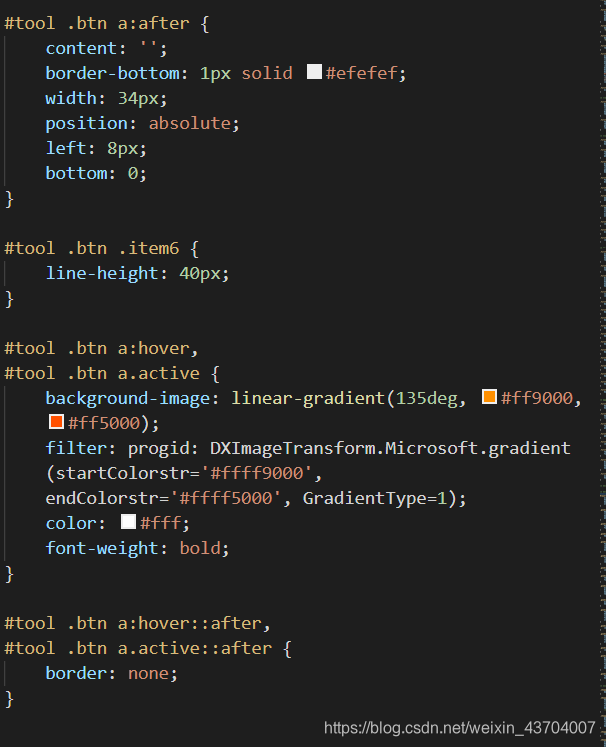
渐变变成了从左上到右下的方向渐变!
还有伪类的使用,伪元素。。。
