一步一步做项目(22)制作后台管理界面
在前面 一步一步做项目(21)访问控制的基础上进行,当然,也可以在前面建立第1个页面时就开始,这里介绍如何制作后台管理界面,以采用统一的风格进行管理操作。
制作左侧导航菜单
左侧导航菜单采用metisMenu库来实现,因此,需要导入metisMenu的库,这可以到metisMenu主页里找到,而且,可以在metisMenu中找到可以使用的css模板,以此作为菜单的基础,代码如下:
.sidebar-nav {
width: 100%;
background: #212529;
}
.sidebar-nav ul {
padding: 0;
margin: 0;
list-style: none;
background: #343a40;
}
.sidebar-nav .metismenu {
background: #212529;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.sidebar-nav .metismenu li + li {
margin-top: 5px;
}
.sidebar-nav .metismenu li:first-child {
margin-top: 5px;
}
.sidebar-nav .metismenu li:last-child {
margin-bottom: 5px;
}
.sidebar-nav .metismenu > li {
/*-webkit-box-flex: 1;
-ms-flex: 1 1 0%;
flex: 1 1 0%;*/
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
position: relative;
}
.sidebar-nav .metismenu a {
position: relative;
display: block;
padding: 13px 15px;
color: #adb5bd;
outline-width: 0;
transition: all .3s ease-out;
}
.sidebar-nav .metismenu ul a {
padding: 10px 15px 10px 30px;
}
.sidebar-nav .metismenu ul ul a {
padding: 10px 15px 10px 45px;
}
.sidebar-nav .metismenu a:hover,
.sidebar-nav .metismenu a:focus,
.sidebar-nav .metismenu a:active,
.sidebar-nav .metismenu .mm-active > a {
color: #f8f9fa;
text-decoration: none;
background: #0b7285;
}
在引入js库的统一描述中,添加对js库和css的引用,这里使用绝对路径,不会因为引用的jsp页面所在的位置不同而造成的问题,代码如下:
<!-- 引入metisMenu -->
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/js/metismenu/metisMenu.min.css" />
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/metismenu/metisMenu.min.js"></script>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/metisMenu-vertical.css" />
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/glyphicon.css"></link>
完成了准备工作,就可以使用metisMenu的功能构建导航菜单了,可以将其内容放入left.jsp文件中,当然,这里需要使用metismenu类来处理菜单,代码如下所示:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<div class="row no-gutters bg-dark h-100" style="width: 250px">
<nav class="sidebar-nav">
<!-- #menu -->
<ul class="metismenu" id="metismenu">
<!-- 分割条 -->
<!-- 菜单名称 -->
<li class="mm-active"><a
href="${pageContext.request.contextPath}/admin/examinee/index">
<i class="fa fa-user"></i> <s:text
name="Navigation.left.examinee" />
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/countyDistrict/index">
<i class="fa fa-id-card"></i> <span class="link-title"><s:text
name="Navigation.left.countyDistrict" /></span>
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/discipline/index">
<i class="fa fa-id-card"></i> <span class="link-title"><s:text
name="Navigation.left.discipline" /></span>
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/users/index">
<i class="fa fa-user"></i> <span class="link-title"><s:text
name="Navigation.left.users" /></span>
</a></li>
<li class=""><a class="has-arrow" href="#"
aria-expanded="false"> <i class="fa fa-exclamation-triangle"></i>
<span class="link-title"><s:text
name="Navigation.left.log" /></span>
</a>
<ul>
<li class=""><a
href="${pageContext.request.contextPath}/admin/userLog/index">
<i class="fa fa-angle-right"></i> <s:text
name="Navigation.left.log.ALL" />
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/userLog/indexLogin">
<i class="fa fa-angle-right"></i> <s:text
name="Navigation.left.log.login" />
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/userLog/indexInsert">
<i class="fa fa-angle-right"></i> <s:text
name="Navigation.left.log.insert" />
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/userLog/indexUpdate">
<i class="fa fa-angle-right"></i> <s:text
name="Navigation.left.log.update" />
</a></li>
<li class=""><a
href="${pageContext.request.contextPath}/admin/userLog/indexDelete">
<i class="fa fa-angle-right"></i> <s:text
name="Navigation.left.log.delete" />
</a></li>
</ul></li>
<li class="nav-divider"></li>
<li class=""><a
href="${pageContext.request.contextPath}/login/logout"> <i
class="fa fa-user"></i> <span class="link-title"><s:text
name="Login.logout" /></span>
</a></li>
</ul>
<!-- /#menu -->
<script type="text/javascript">
$(function() {
$("#metismenu").metisMenu();
});
</script>
</nav>
</div>
制作顶部菜单栏
顶部菜单栏将提供最常使用的系统功能,可将其放入top.jsp文件中,这里使用navbar标记来进行制作,其构造的基本内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%
String toggle = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.toggle");
%>
<%
String fullScreen = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.fullScreen");
%>
<%
String help = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.help");
%>
<%
String logout = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.logout");
%>
<%
String toggleLeft = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.toggle.left");
%>
<%
String toggleRight = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.toggle.right");
%>
<%
String searchPrompt = java.util.ResourceBundle.getBundle("Messages")
.getString("Navigation.search.prompt");
%>
<!-- .navbar -->
<nav
class="navbar navbar-expand-sm bg-dark navbar-dark border-bottom border-white">
<!-- Brand/logo -->
<a class="navbar-brand" href="https://blog.csdn.net/ZhangCurie"> <i
class="fa fa-home"></i> <s:text name="Application.logoAdmin" /></a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#collapsible">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="collapsible">
<div class="col-lg-10">
<!-- Links -->
<ul class="navbar-nav navbar-left">
<li class="nav-item active"><a class="nav-link"
href="${pageContext.request.contextPath}/admin/examinee/index">
<i class="fa fa-user"></i> <s:text
name="Navigation.left.examinee" />
</a></li>
<li class="nav-item"><a class="nav-link"
href="${pageContext.request.contextPath}/admin/countyDistrict/index"
aria-expanded="true"> <i class="fa fa-id-card"></i> <s:text
name="Navigation.left.countyDistrict" />
</a></li>
<li class="nav-item"><a class="nav-link"
href="${pageContext.request.contextPath}/admin/discipline/index"
aria-expanded="true"> <i class="fa fa-id-card"></i> <s:text
name="Navigation.left.discipline" />
</a></li>
</ul>
</div>
<!-- .navbar-right -->
<div class="col-lg-2">
<ul class="nav navbar-nav navbar-right" style="float: right;">
<li>
<div class="btn-group">
<a data-toggle="modal" data-original-title="<%=help%>"
data-placement="bottom" class="btn btn-success btn-sm"
href="#helpModal"> <i class="fa fa-question"></i>
</a> <a data-toggle="modal" data-original-title="<%=help%>"
data-placement="bottom" class="btn btn-warning btn-sm"
href="#helpModal"> <i class="fa fa-question"></i>
</a>
</div>
</li>
<li>
<div class="btn-group">
<a data-placement="bottom"
data-original-title="<%=toggleLeft%>"
data-toggle="tooltip" class="btn btn-primary btn-sm"
id="menu-toggle"> <i class="fa fa-bars"></i>
</a>
</div>
</li>
</ul>
</div>
<!-- /.navbar-right -->
</div>
</nav>
<!-- /.navbar -->
制作页尾
页尾或页脚通常提供一些链接或版权信息,可根据需要进行制作,这里只是简单显示版权信息,将其放入footer.jsp文件中,其代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String copyright = java.util.ResourceBundle.getBundle("Messages")
.getString("Footer.copyright");
%>
<!-- #footer -->
<nav class="navbar bg-dark navbar-dark border-top border-white">
<footer>
<p class="text-center text-white"><%=copyright%></p>
</footer>
</nav>
<!-- /#footer -->
Messages.properties
当然,前面代码中用到的键值对,需要在Messages.properties中定义,代码如下:
#################### cmis admin/top.jsp ######################
Navigation.toggle=\u5BFC\u822A\u5207\u6362
Navigation.fullScreen=\u5168\u5C4F
Navigation.help=\u5E2E\u52A9
Navigation.logout=\u6CE8\u9500
Navigation.toggle.left=\u663E\u793A / \u9690\u85CF\u5DE6\u8FB9\u680F
Navigation.toggle.right=\u663E\u793A / \u9690\u85CF\u53F3\u8FB9\u680F
Navigation.search.prompt=\u5373\u65F6\u641C\u7D22 \u30FB\u30FB\u30FB
#################### /cmis admin/top.jsp ######################
改造已有页面
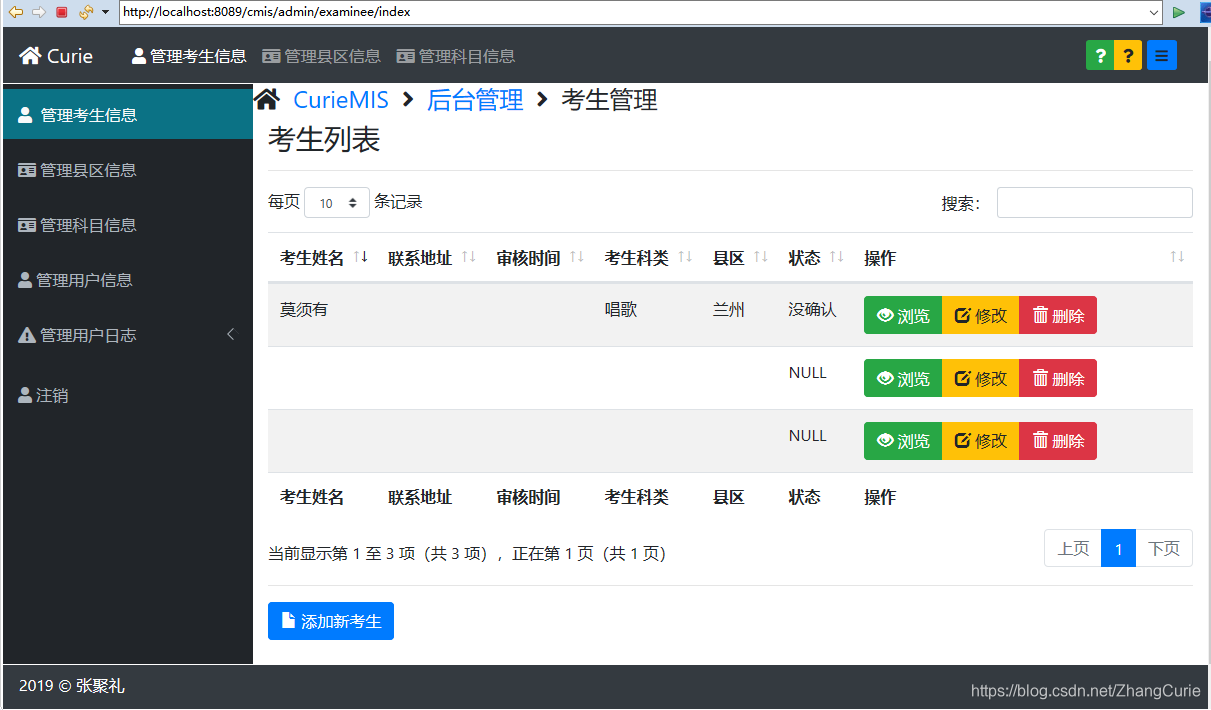
前面已经构造完成了页面顶部、左侧和底部的构件,现在就可以用其构造基本的管理页面,其基本布局如下图所示:

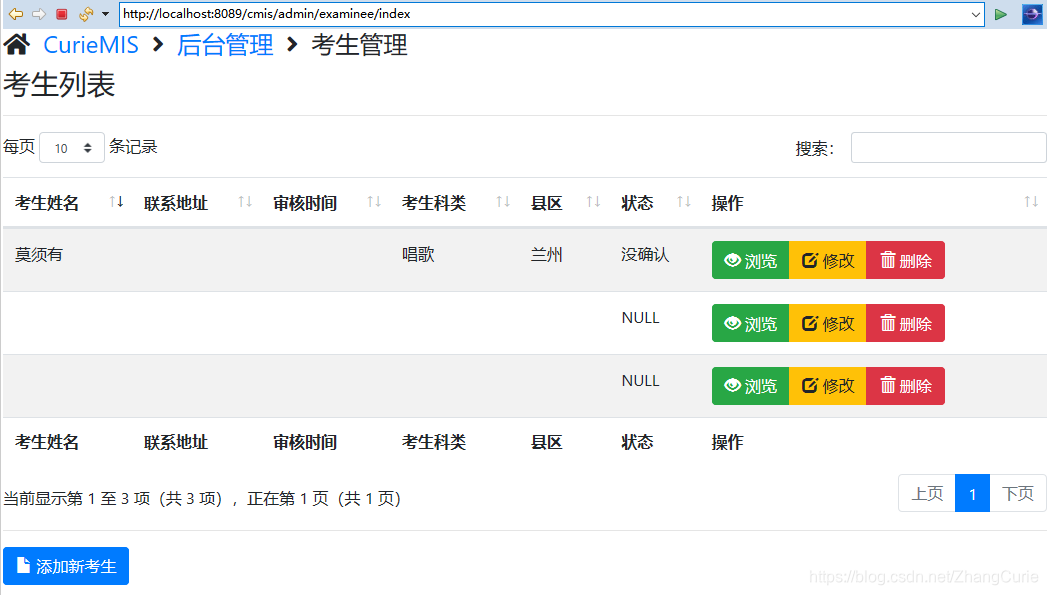
原来的页面没有布局,只有基本内容,如下图所示:

原来的页面代码如下:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- cmis.title -->
<title><s:text name="Application.name"/> - <s:text name="Examinee.page.title"/></title>
<!-- /cmis.title -->
<jsp:include page="../includes/beginning-notheme.jsp" flush="true" />
</head>
<body>
<h4>
<!-- cmis.navigation -->
<i class="fa fa-home"></i>
<a href="${pageContext.request.contextPath}/"><s:text name="Navigation.application.homepage"/></a>
<i class="fa fa-angle-right"></i>
<a href="${pageContext.request.contextPath}/admin/index"><s:text name="Navigation.admin.homepage"/></a>
<i class="fa fa-angle-right"></i>
<s:text name="Navigation.admin.examinee.homepage"/>
<!-- /cmis.navigation -->
</h4>
<!-- mainContent -->
<!-- cmis.Examinee.title -->
<h3><s:text name="Examinee.title.index"/></h3>
<!-- /cmis.Examinee.title -->
<hr>
<s:actionmessage cssClass="alert alert-danger"/>
<table id="dataTable" class="table table-striped table-hover" style="width:100%;">
<thead>
<tr>
<th><s:text name="Examinee.fieldName.examineeId"/></th>
<th><s:text name="Examinee.fieldName.examineeName"/></th>
<th><s:text name="Examinee.fieldName.examineePassword"/></th>
<th><s:text name="Examinee.fieldName.examineeAddress"/></th>
<th><s:text name="Examinee.fieldName.examineeAuditingTime"/></th>
<th><s:text name="Examinee.fieldName.discipline"/></th>
<th><s:text name="Examinee.fieldName.countyDistrict"/></th>
<th><s:text name="Examinee.fieldName.examineeStatus"/></th>
<th width="300px"><s:text name="DataTables.title.operate"/></th>
</tr>
</thead>
<tfoot>
<tr>
<th><s:text name="Examinee.fieldName.examineeId"/></th>
<th><s:text name="Examinee.fieldName.examineeName"/></th>
<th><s:text name="Examinee.fieldName.examineePassword"/></th>
<th><s:text name="Examinee.fieldName.examineeAddress"/></th>
<th><s:text name="Examinee.fieldName.examineeAuditingTime"/></th>
<th><s:text name="Examinee.fieldName.discipline"/></th>
<th><s:text name="Examinee.fieldName.countyDistrict"/></th>
<th><s:text name="Examinee.fieldName.examineeStatus"/></th>
<th width="300px"><s:text name="DataTables.title.operate"/></th>
</tr>
</tfoot>
<tbody><s:iterator value="model">
<tr>
<td class="verticalMiddle">${examineeId}</td>
<td class="verticalMiddle"><s:property value="examineeName"/></td>
<td class="verticalMiddle"><s:property value="examineePassword"/></td>
<td class="verticalMiddle"><s:property value="examineeAddress"/></td>
<td class="verticalMiddle">
<s:if test="examineeAuditingTime != null">
<s:date name="examineeAuditingTime" format="yyyy年MM月dd日" />
</s:if>
</td>
<td class="verticalMiddle"><s:property value="discipline.disciplineName"/></td>
<td class="verticalMiddle"><s:property value="countyDistrict.countyDistrictName"/></td>
<td class="verticalMiddle"><s:property value="examineeStatusView"/></td>
<td width="230px" class="verticalMiddle">
<div class="btn-group">
<a href="browse?examineeId=${examineeId}" class="btn btn-success">
<span class="glyphicon glyphicon-eye-open"></span> <s:text name="DataTables.title.browse"/>
</a>
<a href="modify?examineeId=${examineeId}" class="btn btn-warning">
<span class="glyphicon glyphicon-edit"></span> <s:text name="DataTables.title.modify"/>
</a>
<a href="deleteConfirm?examineeId=${examineeId}" class="btn btn-danger">
<span class="glyphicon glyphicon-trash"></span> <s:text name="DataTables.title.delete"/>
</a>
</div>
</td>
</tr></s:iterator>
</tbody>
</table>
<script type="text/javascript">
"use strict";
$(document).ready(function() {
$('#dataTable').DataTable( {
// 功能启用
"paging": true,
"ordering": true,
"info": true,
//分页样式:simple,simple_numbers,full,full_numbers
"pagingType": "simple_numbers",
// 垂直滚动条
//"scrollY": 350,
//"scrollCollapse": true,
// jQueryUI样式支持
// "jQueryUI": true,
"renderer": "bootstrap",
// 保存状态
"stateSave": true,
"language": {
// 格式化数字显示格式
"decimal":",",
"thousands":".",
// 语言国际化
"lengthMenu": "每页 _MENU_ 条记录",
"search": "搜索:",
"zeroRecords": "没有找到记录",
"info": "当前显示第 _START_ 至 _END_ 项(共 _TOTAL_ 项),正在第 _PAGE_ 页(共 _PAGES_ 页)",
"infoEmpty": "无记录",
"infoFiltered": "(从 _MAX_ 条记录过滤)",
"processing": "处理中...",
"emptyTable": "表中数据为空",
"loadingRecords": "载入中...",
"infoThousands": ",",
"paginate": {
"first": "首页",
"previous": "上页",
"next": "下页",
"last": "末页",
"jump": "跳转"
}
},
// 隐藏列
"columnDefs": [
{
"targets": [ 0 ],
"visible": false,
"searchable": false
},
{
"targets": [ 2 ],
"visible": false
}
],
// 跟数组下标一样,第一列从0开始,这里表格初始化时,第四列默认降序
"order": [[ 1, "desc" ]]
} );
} );
</script>
<hr>
<a href="${pageContext.request.contextPath}/admin/examinee/add" class="btn btn-primary">
<span class="glyphicon glyphicon-file"></span> <s:text name="Examinee.button.add"/>
</a>
<!-- BLANK -->
<br/><br>
<!-- /BLANK -->
<!-- /mainContent -->
<!-- cmis.help -->
<jsp:include page="../includes/help1.jsp" flush="true" />
<h4 class="modal-title"><s:text name="Examinee.help.indexTitle"/></h4>
<jsp:include page="../includes/help2.jsp" flush="true" />
<p>
<s:text name="Examinee.help.index"/>
</p>
<jsp:include page="../includes/help3.jsp" flush="true" />
<!-- /cmis.help -->
</body>
</html>
要完成如此布局的页面,需要在现有页面中添加刚才完成的基本构件,主要在前面和最后添加布局相关的处理,下面的代码主要展示其区别,相同的会省略,其代码如下:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- cmis.title -->
<title><s:text name="Application.name"/> - <s:text name="Examinee.page.title"/></title>
<!-- /cmis.title -->
<jsp:include page="../includes/beginning-notheme.jsp" flush="true" />
</head>
<body>
<!-- top menu -->
<jsp:include page="../includes/top.jsp" flush="true" />
<div class="w-100">
<!-- no-gutters margin=0 padding=0 -->
<div class="row no-gutters">
<div>
<!-- left menu -->
<jsp:include page="../includes/left.jsp" flush="true" />
</div>
<div style="width: calc(100% - 250px);">
<h4>
<!-- cmis.navigation -->
。。。
<!-- /cmis.navigation -->
</h4>
<div class="container-fluid">
<!-- mainContent -->
。。。
<!-- /mainContent -->
</div>
</div>
</div>
</div>
<!-- cmis.help -->
。。。
<!-- /cmis.help -->
<!-- footer -->
<jsp:include page="../includes/footer.jsp" flush="true" />
</body>
</html>
这样的话,很容易就可以看到新添加的内容,其他页面进行同样的修改即可,这个修改是比较容易的,就是比较啰嗦。因此,完成的内容越多,现在要做的修改也就越多,所以,框架性的内容应该在初始的时候就创建,请大家一定要谨记。
扫描二维码关注公众号,回复:
10462392 查看本文章


