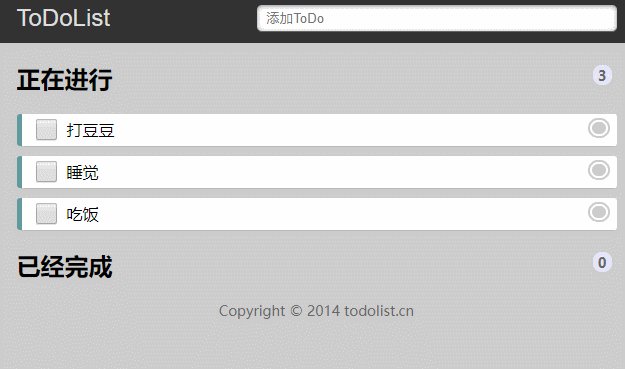
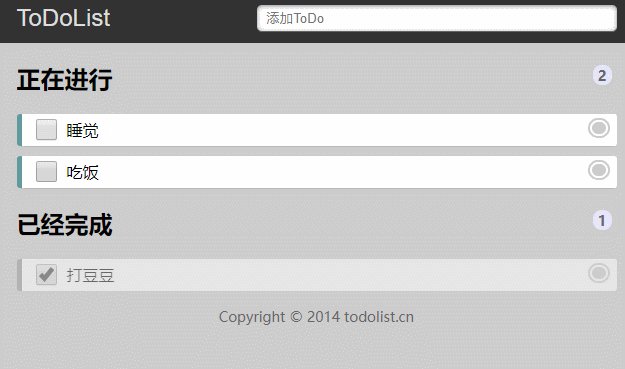
效果图

实现todolist整体思路:
思路图如果看着不方便
js代码里面已经做好详细注释

html代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<!-- 引入css样式 -->
<link rel="stylesheet" href="css/index.css">
<!-- 引入jQ库 -->
<script src="js/jquery.min.js"></script>
<!-- 引入自己编写的js -->
<script src="js/todolist.js"></script>
</head>
<body>
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn
</footer>
</body>
</html>
css代码
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
js代码 (前提自己先引入jQuery库js文件)
<script>
// 存储的数据格式 var todolist = [{title: "xxx", done: false}]
//利用事件对象.keyCode判断用户按下回车键
//声明一个数组保存数据
// 先读取本地存储原来数据 声明函数 放到这个数组里面
// 把最新的从表单里面获取过来的数据 追加到数组里面
// 最后把数组存储给本地存储
// 每次打开页面 将数据渲染到页面
load()
// 按下回车事件
$('#title').on('keydown', function (e) {
if (e.keyCode === 13) {
//再判断 文本框有无内容
if ($(this).val() === '') {
alert('非法操作')
} else {
//读取本地存储原来数据
var local = getData();
//然后将最新的数据追加给local数组
local.push({ title: $(this).val(), done: false });
// 再将local数组 存储到本地存储
saveData(local)
// 将数据渲染到页面
load()
//文本框内容清空
$(this).val('');
}
}
});
//点击a链接删除 注意不是删除li 而是删除本地存储对应的数据
// 先获取本地存储数据 删除对应数据 保存给本地存储 再重新渲染
// 怎么才能找到对应的数据 给链接自定义属性记录当前的索引号
// 然后根据这个索引号删除相关数据 删除用splice(从那个位置开始删除,删除几个元素)方法
// 存储修改后的数据 存储给本地存储 重新渲染加载数据
$('ol, ul').on('click', 'a', function () {
// 先获取本地存储数据
var data = getData();
// 修改后的数据
var index = $(this).attr('id');
data.splice(index, 1);
saveData(data);
load();
})
// 点击小的复选框 修改本地存储 再重新渲染数据
// 点击之后 获取本地存储数据
// 修改对应数据属性 done为当前复选框的checked的状态
// 之后保存数据到本地存储 重新渲染 加载数据
$('ol, ul').on('click', 'input', function () {
var data = getData();
// 修改 关键怎么知道点击哪个数据的 复选框,
//因为之前给a加过自定义属性 a是input的兄弟 拿到a的自定义属性就是拿到input的
var index = $(this).siblings('a').attr('id');
data[index].done = $(this).prop("checked");
saveData(data);
load();
})
//封装函数 读取本地存储数据
function getData() {
var data = localStorage.getItem('todolist');
// 先判断本地存储里面有没有数据
if (data !== null) {
//因为本地存储里面数据是字符串格式 但是我们需要对象格式
return JSON.parse(data)
} else {
return [];
}
}
//封装函数 保存本地存储数据 需要转换数据格式 因为本地存储里面数据是字符串格式
function saveData(data) {
localStorage.setItem('todolist', JSON.stringify(data));
}
// 封装函数 将数据渲染到页面
function load() {
//获取本地数据
var data = getData();
//遍历之前 要清空ol ul 里面的元素内容
$('ol, ul').empty();
var before = 0; //正在进行个数
var after = 0; //完成个数
//遍历最新的数据
$.each(data, function (i, ele) { // ele 就代表数组里面每一个对象
// 渲染时候加一个判断条件
//如果当前数据的done属性值为true 就是已经完成的 渲染到ul里面 相反渲染到ol里面
if (ele.done) {
$('ul').prepend('<li><input type="checkbox" checked="checked"><p>'
+ ele.title + '</p><a href="javascript:;" id=' + i + ' ></a></li>');
after++;
} else {
//动态创建追加元素
$('ol').prepend('<li><input type="checkbox"><p>' + ele.title +
'</p><a href="javascript:;" id=' + i + ' ></a></li>')
before++;
}
})
$('#todocount').text(before);
$('#donecount').text(after);
}
</script>
