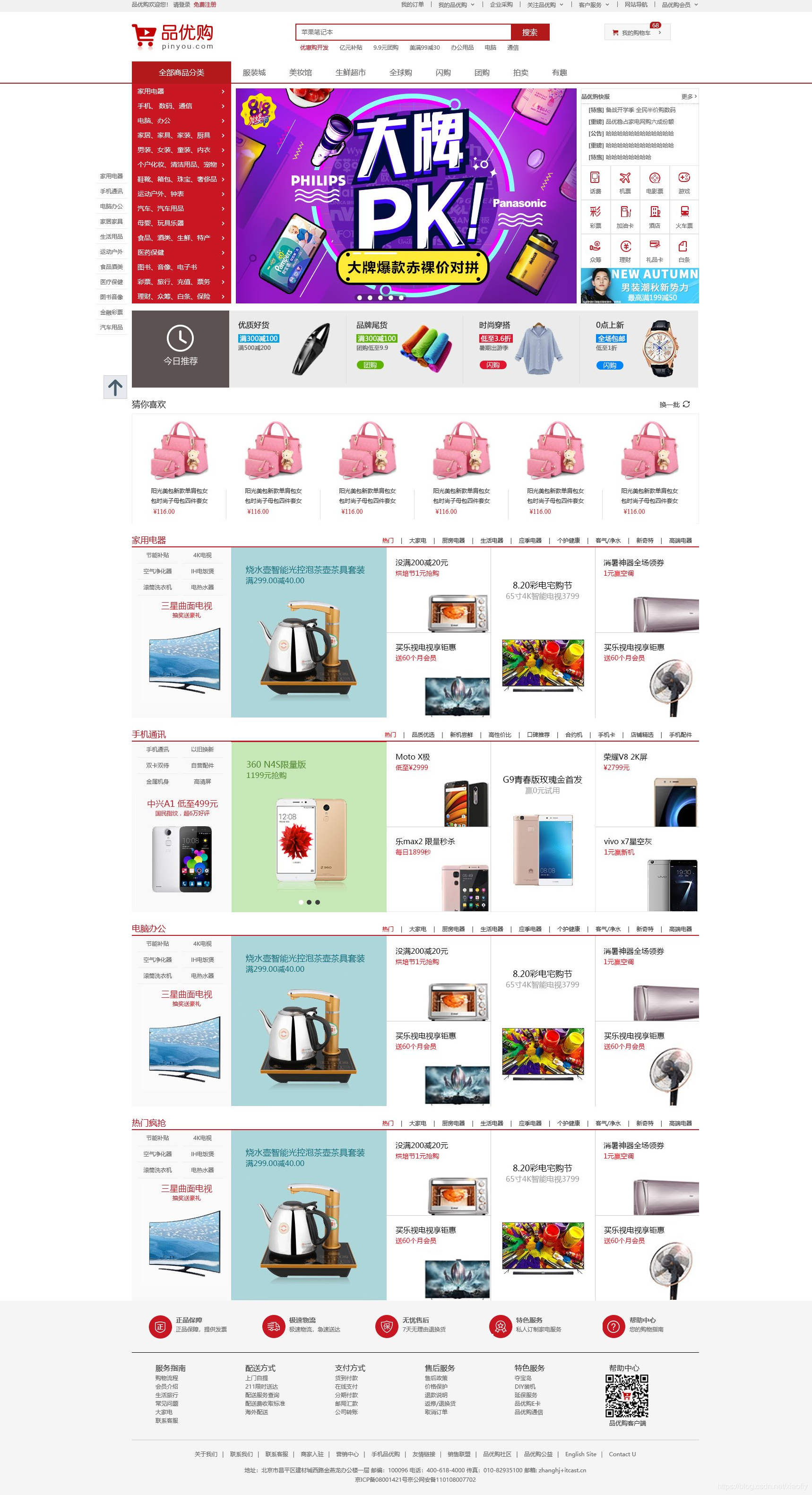
一、 效果图

思路
1 将整个页面分割区域块化,头部、导航模块、内容模块盖楼、底部模块。
2 在进行css 样式设计时 按照 初始化样式 —公共区域样式—内容样式 ,顺序进行编写
二、代码区域
html 模块
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 网站标题 -->
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<!-- 网站说明 -->
<meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<!-- 关键字 -->
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入ico图标 比特虫网站 -->
<link rel="shortcut icon" href="favicon.ico" />
<!-- 一般先写base 再写common 最后写index -->
<!-- 引入初始化样式 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入内容样式 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航模块开始 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="login.html" target="_blank">请登录</a>
<a href="register.html" target="_blank" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow_icon">我的品优购</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow_icon">关注品优购</li>
<li></li>
<li class="arrow_icon">客户服务</li>
<li></li>
<li>网站导航</li>
<li></li>
<li class="arrow_icon">品优购会员</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块结束 -->
<!-- 头部模块开始 -->
<header class="header w">
<!-- logo模块 -->
<div class="logo" id="huilogo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- logo模块结束 -->
<!-- 搜索框开始 -->
<div class="search">
<input type="search" name="" id="" placeholder="苹果笔记本">
<button>搜索</button>
</div>
<!-- hotwords模块 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购开发</a>
<a href="#">亿元补贴</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">68</i c>
</div>
</header>
<!-- 头部模块结束 -->
<!-- nav模块开始 start -->
<nav class="nav">
<div class="w">
<!-- 侧边锚点定位链接开始 -->
<div class="ce">
<ul>
<li><a href="#dianqi">家用电器</a></li>
<li><a href="#shouji">手机通讯</a></li>
<li><a href="#diannao">电脑办公</a></li>
<li><a href="#jiaju">家居家具</a></li>
<li><a href="#">生活用品</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">食品酒类</a></li>
<li><a href="#">医疗保健</a></li>
<li><a href="#">图书音像</a></li>
<li><a href="#">金融彩票</a></li>
<li><a href="#">汽车用品</a></li>
</ul>
</div>
<!-- 侧边锚点定位链接结束 -->
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="list.html" target="_blank">手机、</a> <a href="#">数码、</a><a href="#">通信</a></li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">家居、家具、家装、厨具</a> </li>
<li><a href="#">男装、女装、童装、内衣</a> </li>
<li><a href="#">个户化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">彩票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">生鲜超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块结束 end -->
<!-- 内容模块 -->
<div class="w">
<div class="main">
<!-- 主图模块 -->
<div class="focus">
<ul>
<li>
<img src="upload/zhutu.png" alt="">
</li>
<li class="xiaodian">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ul>
</div>
<!-- 主图右侧部分 -->
<div class="newsflash">
<ul class="top">
<div><h4>品优购快报</h4> <span>更多</span></div>
<li><a href="#"><strong>[特惠]</strong> 备战开学季 全民半价购数码</a></li>
<li><a href="#"><strong>[重磅]</strong> 品优稳占家电网购六成份额</a></li>
<li><a href="#"><strong>[公告]</strong> 哈哈哈哈哈哈哈哈哈哈哈哈</a></li>
<li><a href="#"><strong>[重磅]</strong> 哈哈哈哈哈哈哈哈哈哈哈哈</a></li>
<li><a href="#"><strong>[特惠]</strong> 哈哈哈哈哈哈哈哈</a></li>
</ul>
<ul class="buttom">
<li>
<i class="one"></i>
<p>话费</p>
</li>
<li>
<i class="two"></i>
<p>机票</p>
</li>
<li>
<i class="three"></i>
<p>电影票</p>
</li>
<li>
<i class="four"></i>
<p>游戏</p>
</li>
<li>
<i class="five"></i>
<p>彩票</p>
</li>
<li>
<i class="six"></i>
<p>加油卡</p>
</li>
<li>
<i class="qi"></i class="qi" >
<p>酒店</p>
</li>
<li>
<i class="ba"></i>
<p>火车票</p>
</li>
<li>
<i class="jiu"></i>
<p>众筹</p>
</li>
<li>
<i class="ten"></i>
<p>理财</p>
</li>
<li>
<i class="shiyi"></i>
<p>礼品卡</p>
</li>
<li>
<i class="shier"></i>
<p>白条</p>
</li>
</ul>
<div class="tutu"></div>
</div>
</div>
<!-- 主图部分及右侧结束 -->
<!-- 腰部开始 -->
<div class="recom">
<div class="recom_hd">
<img src="upload/recom.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/qietu01_03.jpg" alt=""></li>
<li><img src="upload/qietu02_03.jpg" alt=""></li>
<li><img src="upload/qietu03_03.jpg" alt=""></li>
<li><img src="upload/qietu04_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- 腰部结束 -->
<!-- 回到logo处 -->
<div class="hui">
<a href="#huilogo"></a>
</div>
<!-- 猜你喜欢部分开始 -->
<div class="like">
<div class="like_hd">
<h3>猜你喜欢</h3>
<a href="#">换一批 </a>
</div>
</div>
<div class="like_body">
<ul>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
<li>
<em><img src="upload/baobao_03.jpg" alt=""></em>
<h4>阳光美包新款单肩包女包时尚子母包四件套女</h4>
<span>¥116.00</span>
</li>
</ul>
</div>
<!-- 猜你喜欢部分结束 -->
<!-- 盖楼开始 -->
<div class="floor">
<!-- 一楼家用电器楼 -->
<div class="jiadian">
<div class="box_hd">
<h3 id="dianqi">家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" style="color: red;">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">客气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</ul>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 二楼手机楼 -->
<div class="shouji">
<div class="box_hd">
<h3 id="shouji">手机通讯</h3>
<div class="tab_list">
<ul>
<li><a href="#" style="color: red;">热门</a>|</li>
<li><a href="#">品质优选</a>|</li>
<li><a href="#">新机尝鲜</a>|</li>
<li><a href="#">高性价比</a>|</li>
<li><a href="#">口碑推荐</a>|</li>
<li><a href="#">合约机</a>|</li>
<li><a href="#">手机卡</a>|</li>
<li><a href="#">店铺精选</a>|</li>
<li><a href="#">手机配件</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">手机通讯</a></li>
<li><a href="#">以旧换新</a></li>
<li><a href="#">双卡双待</a></li>
<li><a href="#">自营配件</a></li>
<li><a href="#">金属机身</a></li>
<li><a href="#">高清屏</a></li>
<a href="#"><img src="upload/gai1-2_03.jpg" alt="" style="margin-left: -15px; margin-top: -4px;"></a>
</ul>
</div>
<div class="col_329">
<a href="#"><img src="upload/gai1-1_03.jpg" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/gai1-3_03.jpg" alt="">
</a>
<a href="#">
<img src="upload/gai1-4_03.jpg" alt="">
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/gai1-5_03.jpg" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/gai1-6_03.jpg" alt="">
</a>
<a href="#">
<img src="upload/gai1-7_03.jpg" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 三楼 电脑 -->
<div class="diannao">
<div class="box_hd">
<h3 id="diannao">电脑办公</h3>
<div class="tab_list">
<ul>
<li><a href="#" style="color: red;">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">客气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</ul>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
<!-- 四楼人工智能 -->
<div class="diannao">
<div class="box_hd">
<h3 id="jiaju">热门疯抢</h3>
<div class="tab_list">
<ul>
<li><a href="#" style="color: red;">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">客气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</ul>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/floor-1-2.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/floor-1-5.png" alt="">
</a>
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部开始 -->
<div class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="one"></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5 class="two"></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>极速物流,急速送达</p>
</div>
</li>
<li>
<h5 class="three"></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5 class="four"></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人订制家电服务</p>
</div>
</li>
<li>
<h5 class="five"></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt><a href="#">服务指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">配送方式</a></dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时送达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt><a href="#">支付方式</a></dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt><a href="#">售后服务</a></dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt><a href="#">特色服务</a></dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信 </a></dd>
</dl>
<dl>
<dt class="wa"><a href="#">帮助中心</a></dt>
<dd><img src="images/erweima_03.jpg" alt=""></dd>
<dd class="wawa">品优购客户端</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a>|
<a href="#">联系客服</a>|
<a href="#">商家入驻</a>|
<a href="#">营销中心</a>|
<a href="#">手机品优购</a>|
<a href="#">友情链接</a>|
<a href="#">销售联盟</a>|
<a href="#">品优购社区</a>|
<a href="#">品优购公益</a>|
<a href="#">English Site</a>|
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</div>
<!-- 底部结束 -->
</body>
</html>
base.css 模块 ----初始化样式
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
common.css模块 —公共样式
/* common公共部分 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.style_red {
color: #c81623;
}
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.fl {
float: left;
}
.fr {
float: right;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
margin: 9px 15px 0;
background-color: #666;
/* border: 1px solid #666; */
}
.arrow_icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
/* 头部制作开始 */
.header {
position: relative;
height: 105px;
/* background-color: #ccc; */
}
.logo {
position: absolute;
top:25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
/* 将logo里面文字隐藏 */
font-size: 0;
background: url(../images/logo.png) no-repeat center;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
/* box-sizing: border-box; */
}
.search button {
float: left;
width: 80px;
height: 32px;
font-size: 16px;
color: #fff;
background-color: #b1191a;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
/* 购物车模块 */
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: "\e93a";
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: "\e920";
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
/* right: 20px; */
left: 95px;
height: 14px;
line-height: 14px;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
color: #fff;
background-color: #b1191a;
}
/* nav 制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
text-align: center;
line-height: 45px;
font-size: 16px;
color: #fff;
}
.dropdown .dd {
/* 先隐藏 侧列表 */
/* display: none; */
width: 210px;
height: 465px;
margin-top: 2px;
background-color: #c81623;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: "\e920";
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
/* 头部结束 */
/* 底部开始 */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #000;
}
.mod_service ul li {
float: left;
padding-left: 35px;
width: 240px;
height: 50px;
/* background-color: pink; */
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
margin-right: 8px;
background-color: #ccc;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_service ul li .one {
background:url(../images/icons.png) no-repeat -252px -2px;
}
.mod_service ul li .two {
background:url(../images/icons.png) no-repeat -254px -54px;
}
.mod_service ul li .three {
background:url(../images/icons.png) no-repeat -257px -106px;
}
.mod_service ul li .four {
background:url(../images/icons.png) no-repeat -257px -157px;
}
.mod_service ul li .five {
background:url(../images/icons.png) no-repeat -257px -209px;
}
.mod_help {
height: 185px;
padding-top: 20px;
padding-left: 50px;
box-sizing: border-box;
/* background-color: pink; */
border-bottom: 1px solid #ccc;
}
.mod_help dl {
float: left;
width: 190px;
/* margin: 0 20px; */
}
.mod_help dl dt a {
font-size: 16px;
margin-bottom: 10px ;
color: #333;
}
.mod_help dl dd a {
font-size: 12px;
color: #666;
}
.wa {
margin-left: 10px;
}
.wawa {
font-size: 13px;
color: #333;
margin-left: 10px;
}
.mod_copyright {
font-size: 12px;
padding-top: 20px;
color: #666;
text-align: center;
/* box-sizing: border-box; */
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 10px;
color: #666;
}
.copyright {
line-height: 20px;
}
index.css模块 —内容样式
/* 主图部分开始 */
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
/* background-color: pink; */
}
.main .focus {
position: relative;
float: left;
width: 721px;
height: 455px;
}
.newsflash {
position: relative;
float: right;
width: 250px;
height: 455px;
/* background-color: #ccc; */
}
.focus .xiaodian {
position: absolute;
bottom: 5px;
right: 50%;
width: 110px;
height: 15px;
padding-top: 3px;
/* line-height: 15px; */
background: rgba(0, 0, 0, 0.3);
border-radius: 7.5px;
}
.focus .xiaodian ul li {
float: left;
width: 10px;
height: 10px;
margin: 0 6px;
border-radius: 50%;
background-color: #fff;
}
.newsflash .top {
width: 250px;
height: 163px;
border-top: 1px solid #e4e4e4;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
font-size: 12px;
color: #666;
background-color: #fff;
box-sizing: border-box;
}
.newsflash .top div {
height: 32px;
line-height: 32px;
border-bottom: 1px dotted #666;
}
.newsflash .top h4,
span {
font-family: 'icomoon';
display: inline-block;
/* padding: 0 15px; */
margin: 0;
}
.newsflash .top span {
float: right;
}
.newsflash .top li {
height: 25px;
margin: 0 15px;
line-height: 25px;
}
.newsflash .top li a {
font-size: 12px;
color: #666;
}
.newsflasht .buttom {
/* overflow: hidden; */
height: 217px;
}
.newsflash .buttom li {
width: 62.5px;
height: 72.5px;
float: left;
font-size: 12px;
color: #666;
border: 1px solid #e4e4e4;
text-align: center;
/* background-color: pink; */
box-sizing: border-box;
}
.newsflash .buttom li i {
display: inline-block;
width: 24px;
height: 28px;
margin-top: 12px;
/* background-color: yellow; */
}
.newsflash .buttom li .one {
background: url(../images/icons.png) no-repeat -18px -16px;
}
.newsflash .buttom li .two {
background: url(../images/icons.png) no-repeat -80px -16px;
}
.newsflash .buttom li .three {
background: url(../images/icons.png) no-repeat -141px -16px;
}
.newsflash .buttom li .four {
background: url(../images/icons.png) no-repeat -206px -16px;
}
.newsflash .buttom li .five {
background: url(../images/icons.png) no-repeat -17px -88px;
}
.newsflash .buttom li .six {
background: url(../images/icons.png) no-repeat -77px -88px;
}
.newsflash .buttom li .qi {
background: url(../images/icons.png) no-repeat -141px -88px;
}
.newsflash .buttom li .ba {
background: url(../images/icons.png) no-repeat -205px -88px;
}
.newsflash .buttom li .jiu {
background: url(../images/icons.png) no-repeat -17px -158px;
}
.newsflash .buttom li .ten {
background: url(../images/icons.png) no-repeat -77px -158px;
}
.newsflash .buttom li .shiyi {
background: url(../images/icons.png) no-repeat -141px -159px;
}
.newsflash .buttom li .shier {
background: url(../images/icons.png) no-repeat -209px -158px;
}
.tutu {
position: absolute;
bottom: 0;
left: 0;
width: 250px;
height: 75px;
background: url(../upload/bargain.png) no-repeat center;
}
/* 侧边锚点定位链接开始 */
.nav .w {
position: relative;
}
.ce {
width: 66px;
height: 352px;
position: absolute;
top: 226px;
left: 50%;
margin-left: -676px;
background-color: pink;
}
.ce ul li {
height: 32px;
text-align: center;
line-height: 32px;
background-color: #fff;
border-bottom: 1px solid #ededed;
}
.ce ul li a {
font-size: 12px;
color: #666;
}
.ce ul li:hover {
background-color: #c81623;
}
.ce ul li:hover a {
color: #fff;
}
/* 侧边锚点定位链接结束 */
/* 腰部开始 */
.recom {
width: 1200px;
height: 163px;
margin: 15px auto;
/* background-color: pink; */
}
.recom_hd {
width: 206px;
height: 163px;
float: left;
/* line-height: 163px; */
text-align: center;
background: #5c5251;
}
.recom_hd img {
margin-top: 30px;
/* margin-left: 60px; */
}
.recom_bd {
float: left;
/* background-color: #ccc; */
}
.recom_bd ul li {
float: left;
position: relative;
}
/* 添加竖线 做伪元素 然后用伪元素选择器选出li */
.recom_bd ul li:nth-child(-n+3)::after {
content: "";
position: absolute;
top: 10px;
right: 0;
width: 1px;
height: 145px;
background-color: #ddd;
}
/* 猜你喜欢部分开始 */
.like {
width: 1200px;
height: 40px;
margin: 0 auto;
/* background-color: pink; */
}
.like_hd h3 {
float: left;
line-height: 40px;
font-size: 18px;
font-weight: 400;
color: #333;
}
.like_hd a {
display: block;
float: right;
font-family: 'icomoon';
line-height: 40px;
font-size: 14px;
margin-right: 20px;
color: #333;
}
.like_body {
width: 1200px;
height: 233px;
margin: 0 auto;
border: 1px solid #ededed;
/* background-color: pink; */
}
.like_body li {
position: relative;
width: 199px;
height: 233px;
font-size: 12px;
float: left;
text-align: center;
background-color: #fff;
}
.like_body li:nth-child(-n+5)::after {
content: "";
position: absolute;
bottom: 10px;
right: 0;
width: 1px;
height: 63px;
background-color: #ddd;
}
.like_body li h4 {
font-weight: 400;
margin: 0 39px;
line-height: 21px;
color: #333;
}
.like_body li span {
font-size: 14px;
color: #df3033;
margin-left: -65px;
}
/* 盖楼开始 */
.box_hd {
width: 1200px;
height: 30px;
margin: 0 auto;
margin-top: 20px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.tab_list {
float: right;
line-height: 30px;
}
.tab_list li {
float: left;
font-size: 12px;
color: #333;
}
.tab_list li a {
margin: 0 15px;
color: #333;
}
.box_bd {
width: 1202px;
height: 361px;
margin: 0 auto;
/* background-color: #ccc; */
}
.tab_list_item>div {
float: left;
height: 361px;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul {
padding-left: 12px;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
text-align: center;
line-height: 33px;
margin-right: 10px;
border-bottom: 1px solid #ededed;
}
.col_210 ul li a {
color: #666;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
.bb {
/* 一般情况下,a里面包含有宽度的盒子,a需要转换为块级元素。 */
display: block;
border-bottom: 1px solid #ccc;
}
.hui {
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
position: fixed;
top: 800px;
right: 50%;
margin-right: 610px;
background-color: #e6e9ee;
border: 1px solid #ccc;
}
.hui a {
font-family: 'icomoon';
font-size: 40px;
color: #495c6b;
}
