1.WXML语法(微信标签语法)
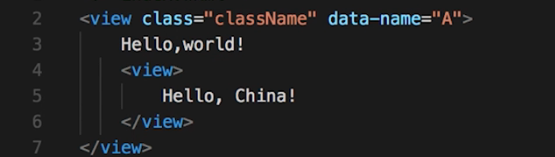
第一点:标签闭合;
第二点:标签中的属性大小写敏感。
2.标签属性
3.WXML特性
1) 数据绑定
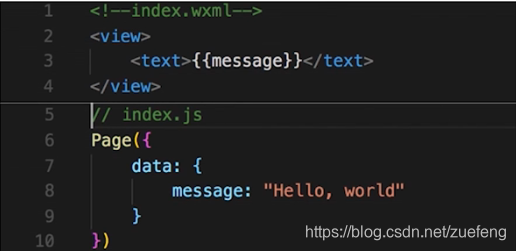
对信息进行绑定:
wxml文件与js文件分别写入下面形式的代码,就可以完成对信息的绑定,
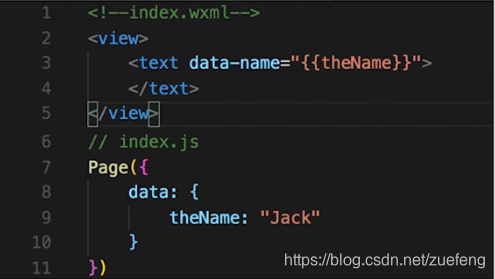
对属性变量进行绑定
wxml文件与js文件分别写入下面形式的代码,就可以完成对属性变量的绑定,
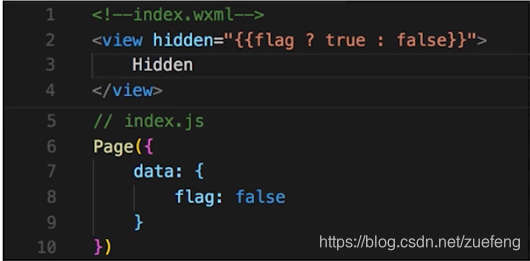
对运算符进行绑定:
wxml文件与js文件分别写入下面形式的代码,就可以完成对运算符的绑定
当flag为true时,对view标签内容进行隐藏,
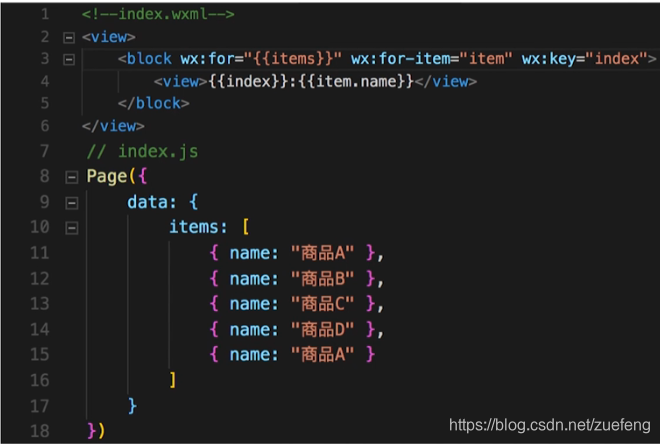
2) 列表渲染
wxml文件与js文件分别写入下面形式的代码,就可以完成列表渲染,
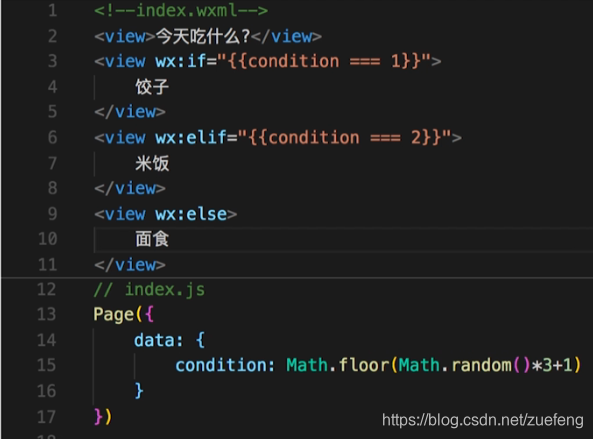
3) 条件渲染
wxml文件与js文件分别写入下面形式的代码,就可以完成条件渲染,
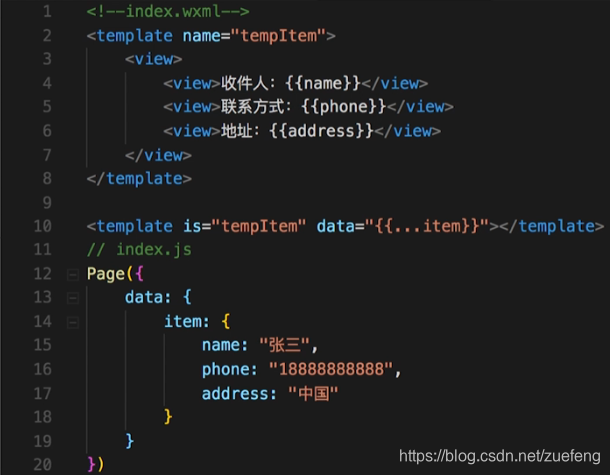
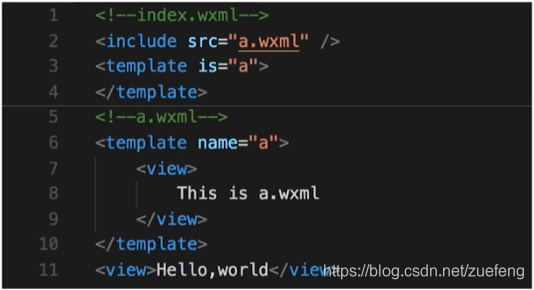
4) 模板引用
wxml文件与js文件分别写入下面形式的代码,就可以完成模块直接引用:
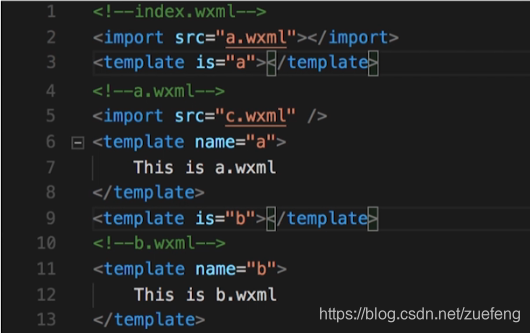
wxml文件与js文件分别写入下面形式的代码,就可以完成模块import引用:
wxml文件与js文件分别写入下面形式的代码,就可以完成模块include引用: