一、空格 (后代)
- 写法
.class1 .class2{
...
}
- 作用
选择class1作用的容器内部的所有含有class2的元素
- 示例
<style>
.class1 .class2{
background-color:#f00;
}
</style>
<div class="class1">
<p class="class2">第一行</p>
<p>第二行</p>
<div>
<p class="class2">第三行</p>
</div>
</div>
<p class="class2">外面的行</p>
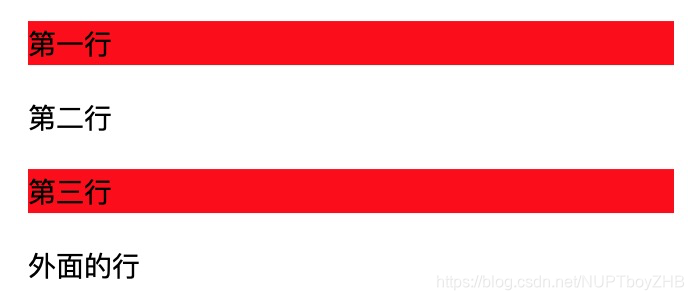
效果是:第一行和第三行是红色背景

大于号> (子代)
- 写法
.class1 > .class2{
...
}
- 作用
选择父元素为class1,子元素为class2的元素
- 示例
<style>
.class_1 > .class_2{
background-color:#f00;
}
</style>
<div class="class_1">
<p class="class_2">第一行</p>
<p class="class_2">第二行</p>
<div>
<p class="class_2">第三行</p>
</div>
</div>
<p class="class_2">外面的行</p>
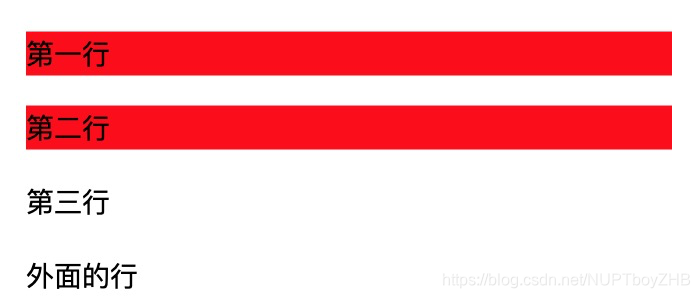
- 效果:仅第一行和第二行背景为红色

三、加号 + (紧邻兄弟)
- 写法
.class1 + .class2{
...
}
- 作用
选择class1元素紧邻的class2兄弟元素
- 示例
<style>
.class1 + .class2{
background-color:#f00;
}
</style>
<div class="class1">
<p class="class2">第一行</p>
<p class="class2">第二行</p>
<div>
<p class="class2">第三行</p>
</div>
</div>
<p class="class2">外面的行1</p>
<p class="class2">外面的行2</p>
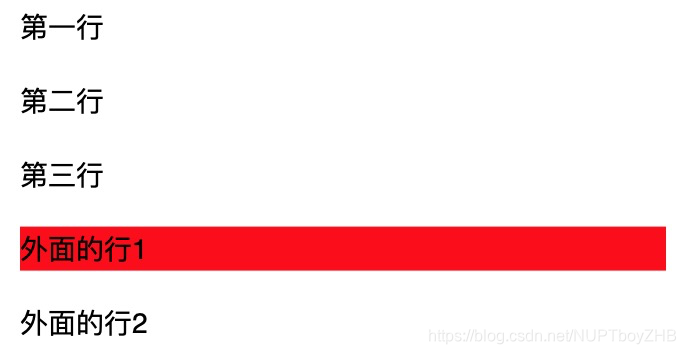
- 效果:只有
外面的行1显示为红色

四、波浪号 ~ (兄弟)
- 写法
.class1 ~ .class2{
...
}
- 作用
选择class1元素之后所有的class2兄弟元素
- 示例
<style>
.class1 ~ .class2{
background-color:#f00;
}
</style>
<div class="class1">
<p class="class2">第一行</p>
<p class="class2">第二行</p>
<div>
<p class="class2">第三行</p>
</div>
</div>
<p class="class2">外面的行1</p>
<div>
<p class="class2">外面的行2</p>
</div>
<p class="class2">外面的行3</p>
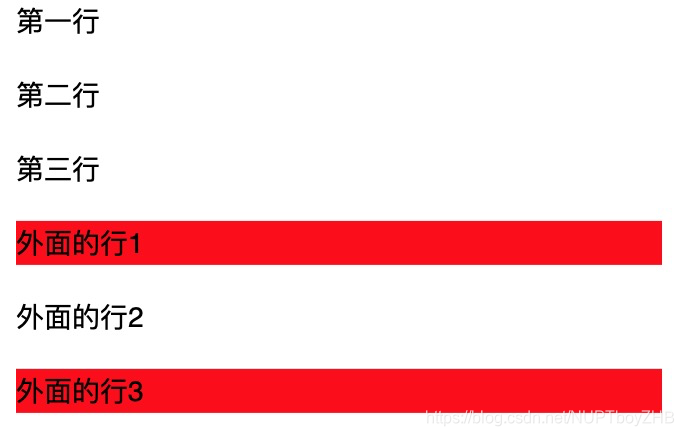
- 效果:有
外面的行1和外面的行3显示为红色

五、无符号 (主要用于标签联合)
- 写法
标签div/p.class2{
...
}
- 作用
标签元素中,相当于”并且“关系,选择所有class2对应的标签;
- 示例
<style>
p.class2{
background-color:#f00;
}
</style>
<div class="class2">
<p class="class2">第一行</p>
<p>第二行</p>
<div>
<p class="class1.class2">第三行</p>
</div>
</div>
<p class="class2">外面的行</p>
效果是:只有第一行和外面的行红色背景
六、逗号(普通分格符, 选择多种元素)
- 写法
.class1 , .class2{
...
}
- 作用
相当于声明两个同值的类选择器,class1和class2的效果一样,无父子兄弟关系
- 示例
<style>
.class1 , .class2{
background-color:#f00;
}
</style>
<div>
<p class="class2">第一行</p>
<p>第二行</p>
<div>
<p class="class1">第三行</p>
</div>
</div>
<p class="class2">外面的行</p>
效果是:只有第一行和外面的行红色背景
