前言
之前做项目的时候就发现,一些元素浮动之后,会影响前后其他元素的排版,当时没有及时解决,用其他方式代替了元素浮动,这次再次遇到同样的问题。果然,躲得过初一躲不过十五,以后遇到问题一定要及时解决。
正文
这次要设置的是两个按钮的有浮动,首先看下浮动前后有哪些变化。
可以看到,按钮浮动前是在两条线中间,而浮动后却下移了,不居中了,直接影响美观性。
通过浮动前后两张图对比可以看到,不是按钮下移了,而是下边那条线上移了
然后通过界面调试可以看到,按钮和第2条分割线有部分重叠了(如下图)
学过css的我们都知道,现在按钮已经不属于这个块级元素的标准流了,不去考虑按钮的情况下,标准流就是这样的,字体在中间,两条分割线分别在其上下。
所以,按钮会漂浮在其他的元素之上。
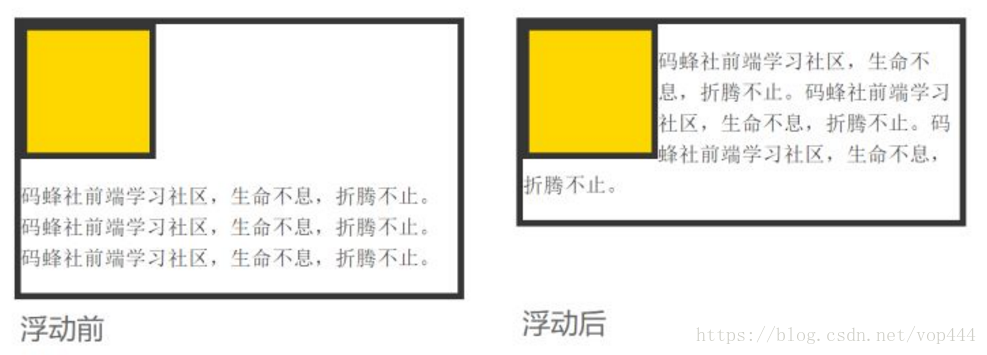
比如说(如下图,知乎上找的图~)
这个时候就要清楚浮动所带来的的影响,使后面的元素变现的跟浮动前一样。
用一种最简单方便的方法,在浮动元素后加入一个空的div style=“clear:both;”以清除浮动
代码:
<hr style="height:1px;border:none;border-top:1px solid #bebebe;margin-left: 10%;margin-right: 10%;" />
<!-- 消费 -->
<font class="consumption">你有2000积分可消费</font>
<!-- 去消费 -->
<button type="button" class="btn btn-info">去消费</button>
<div style="clear: both;"></div>
<!-- 横线 -->
<hr style="height:1px;border:none;border-top:1px solid #bebebe;margin-left: 10%;margin-right: 10%;" />
<!-- 消费 -->
<font class="consumption">你有3个可抢的任务</font>
<button type="button" class="btn btn-info">抢任务</button>
这时的界面:
可以看到,按钮又是居中的状态了。
墙裂推荐关于清除浮动参考资料:《那些年我们一起清除过的浮动》