一、echarts介绍
ECharts是由百度团队开发的,可高度个性化定制的数据可视化图表库。它的底层依赖轻量级的Canvas类库ZRender,是一个纯JavaScript的图标库,兼容(IE8/9/10/11,Chrome,Firefox,Safari等)主流浏览器,可以运行在PC和移动设备上。
Echarts的特性:
丰富的图表类型:
常用的有折线图,柱状图,散点图,饼图,盒形图,用于地理数据可视化的地图,热力图,线图等多个坐标系的支持
直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)移动端的优化
按需打包,体积缩小为 ECharts 2 的 40%深度的交互式数据探索
支持在数据的各种坐标轴、维度进行数据过滤、缩放,以及在更多的图中采用这些组件
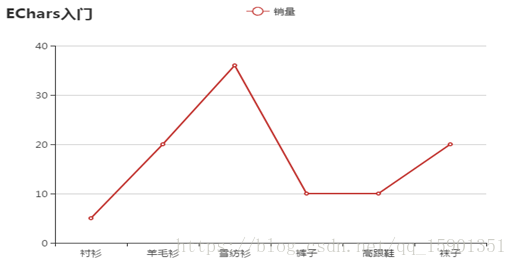
二、Demo案例(实现如下图表)
1.引入ECharts
<!-- 引入ECharts文件 -->
<script src='echarts/echarts.js'></script>
2.准备一个具备宽高的DOM容器
<!-- 为ECharts准备一个具备大小(宽高)的DOM容器-->
<div id='main' style='width:600px;height:400px;'></div>
3.初始化一个echarts实例
varmyChart = echarts.init(document.getElementById('main'));
4.指定图表的配置项和数据
var option = {
title:{
text:'EChars入门'
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:'axis'
},
//图例
legend:{
data:['销量']
},
//横轴
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//纵轴
yAxis:{},
//系列列表。每个系列通过type决定自己的图表类型
series:[{
name:'销量',
//折线图
type:'line',
data:[5, 20, 36, 10, 10, 20]
}]
};
5.显示图表(使配置数据信息生效)
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
三、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts入门</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的DOM容器-->
<div id='main' style='width:600px;height:400px;'></div>
<!-- 引入ECharts文件 -->
<script src='echarts/echarts.js'></script>
<script>
//基于准备好的DOM,初始化echarts实例
var myChart =echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
var option = {
title:{
text:'EChars入门'
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:'axis'
},
//图例
legend:{
data:['销量']
},
//横轴
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//纵轴
yAxis:{},
//系列列表。每个系列通过type决定自己的图表类型
series:[{
name:'销量',
//折线图
type:'line',
data:[5, 20, 36, 10, 10, 20]
}]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
更多详情见echarts官网:http://echarts.baidu.com/tutorial.html