浏览器输入URL后都发生了什么?
(据说这个经常会被面试官当成面试压轴题问)
当我们的浏览器输入www.baidu.com后,浏览器是如何把最终的页面显示出来的呢?总的来说这个部分大致可以分成两个部分:
1、网络通信
2、页面渲染
1、网络通信
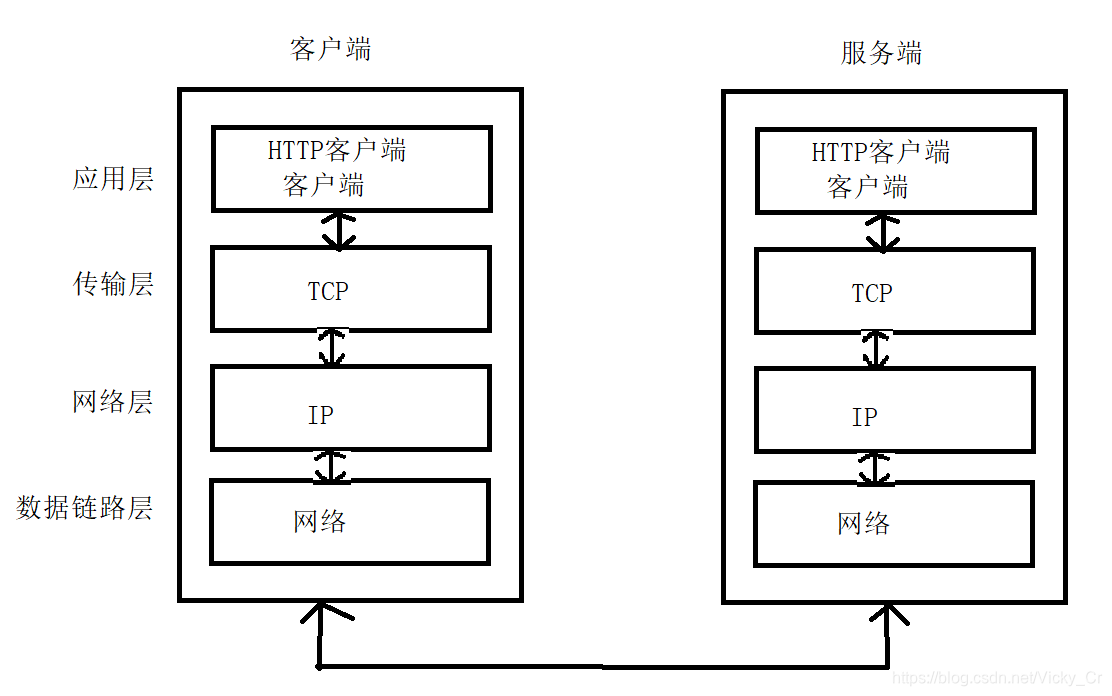
互联网每个个网络设备的通信都遵循TCP/IP协议,利用TCP/IP协议族进行网络通信时,会通过分层顺序对对方进行通信。分层由高到低分别为:应用层、传输层、网络层、数据链路层。数据经过层层封装,如图所示:

1、在浏览器中输入url,应用层DNS解析域名
在浏览器中输入www.baidu.com,客户端先检查本地是否有对应的IP地址,若有,则返回相应的IP地址,若没有找到请求上级DNS服务器,知道找到或者到根结点
2、应用层客户端发送HTTP请求
HTTP请求包括请求报头和请求主体两个部分,其中请求报头包含请求方法(GET/POST)、目标url、遵循的协议(http/https/ftp…),返回小信息是否需要缓存以及是否需要发送cookie等
3、传输层TCP传输报文
位于传输层的协议将大块的数据分割成以报文段为单位的数据包进行管理,并为他们编号,方便服务器接收时能准确的还原报文信息。TCP通过三次握手保证传输的安全可靠。那这里再复习下三次握手的过程。
发送端先发送一个带有SYN标志的数据包给接收端,在一定的时间内等待对方的回复。接收端收到请求后,立即发送一个同时带有SYN标志和ACK确认回复的数据包,表示自己收到回复,接收方收到后再次发送一个带有ACK标志的数据包给接收端,表示握手成功。在这个过程中,如果发送端在规定的时间内没有收到回复,则默认接收方没有收到请求,而再次发送,直到收到回复为止。
4、网络层IP协议查询MAC地址
IP协议的作用是把TCP分割好的各种数据包传送给接收方,那要保证这个包确实是能够传到接收方,还需要接收方的MAC地址,IP地址和MAC地址是一一对应关系,一个网络的IP地址可以换,但是MAC地址是一定的。ARP协议就可以把IP地址解析成对应的MAC地址,如果两台主机不在同一个局域网,那会进行多次中转
5、数据到达数据链路层
找到对方的MAC地址后,就将数据发送到数据链路层传输,这时,客户端发送请求的阶段结束。
6、服务端接收到数据
服务端接收到数据是在数据链路层,再次层层向上直到应用层。这个过程包括在传输层通过TCP协议将分段的数据包重新组成原来的HTTP请求报文。
7、服务端响应请求
服务端收到客户端的HTTP请求后,查找客户端请求的资源,返回响应报文,响应信息就包括一个重要信息——几种常用的状态码200 ok表示请求成功。
8、服务器返回相应文件
请求成功后,由于在包头中Content-type为“text/html”,服务器会返回相应的HTML文件。
9、释放TCP连接
释放连接其实就是四次挥手过程:
浏览器所在主机向服务器发出连接释放报文,然后停止发送数据;
服务器接收到释放报文后发出确认报文,然后将服务器上未传送完的数据发送完;
服务器数据传输完毕后,向客户机发送连接释放报文;
客户机接收到报文后,发出确认,然后等待一段时间后,释放TCP连接;
二、页面渲染
在浏览器没有完整接受全部HTML文档时,它就已经开始显示这个页面了,浏览器接收到返回的数据包,根据浏览器的渲染机制对相应的数据进行渲染。渲染后的数据,进行相应的页面呈现和脚步的交互。
浏览器发送获取嵌入在HTML中的其他内容,比如一些样式文件,图片url,js文件url等,浏览器会通过这些url重新发送请求,请求过程依然是HTML读取类似的过程,查询域名,发送请求,重定向等。不过这些静态文件是可以缓存到浏览器中的,有时访问这些文件不需要通过服务器,直接从缓存中取。某些网站也会使用第三方CDN进行托管这些静态文件。
