KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。

这篇文章主要讲解如何对KindEditor编辑器中的插入表情控件做扩展和自定义表情新增。
首先要使用KindEditor编辑器,需要下载源码,下载地址为:http://kindeditor.net/down.php
然后引入各种文件、这里不做赘述。主要说一下表情的扩展。
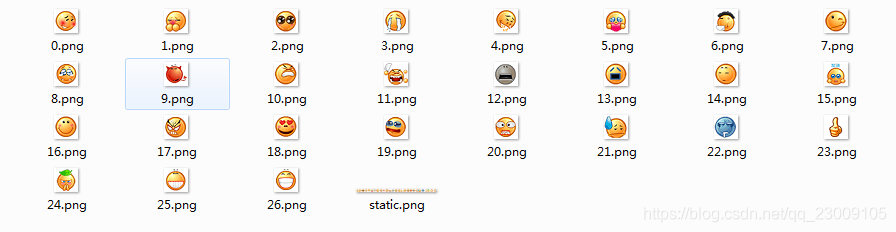
1、首先找到目录kindeditor\plugins\emoticons\images,所有的KindEditor编辑器表情都来源于这个文件夹:

这个文件夹的表情是从0开始排序直到最大的图片数,上图从0-134一共是135张图片,然后最后有一张static.gif文件,是所有图片按顺序的拼合图片。
2、要更换所有的图片,首先需要整理好你自己的图片,按从0开始排序,后缀名可以依据自己的实际情况,因为js中写的是gif,可以根据实际情况将gif更改为png、jpg等等。如下图:

3、将所有图片整合为一个完整的图片,这里不是P成一个图片,而是利用工具。这是我的另一篇博客,使用CSS Sprites来整合图片:https://mp.csdn.net/postedit/89677330。选择间距为0,横向从左至右排序,生成一张完整的图片之后命名为static.png放在文件夹中备用。

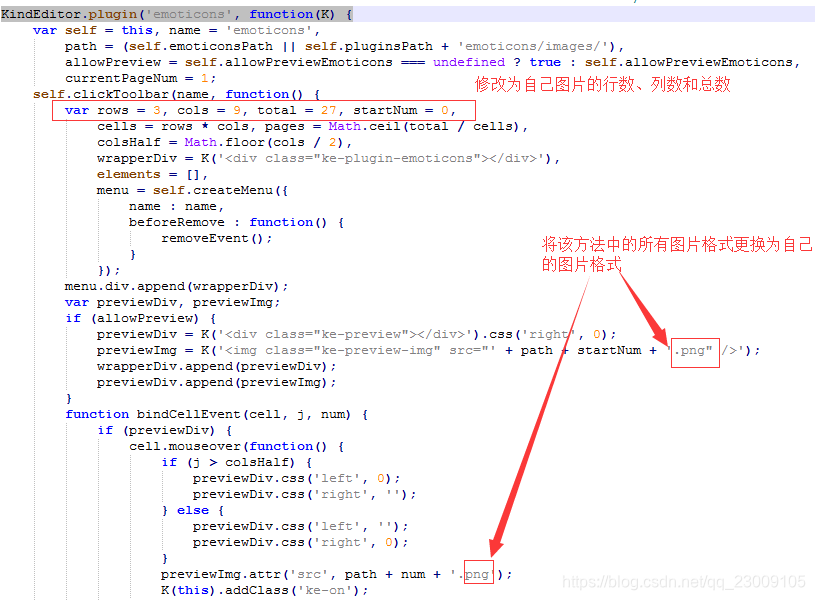
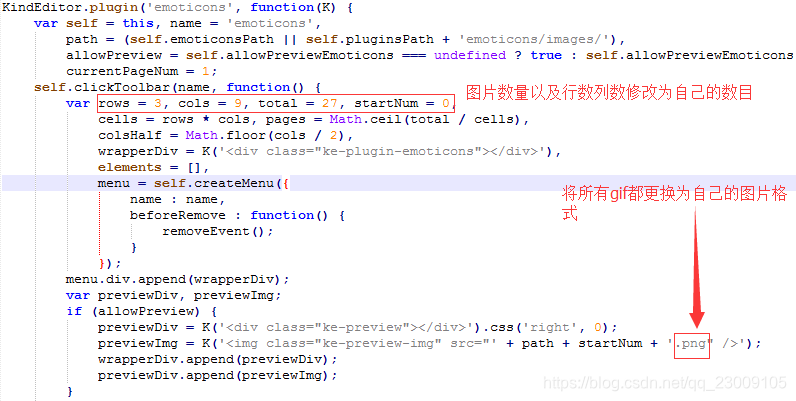
4、修改引用的js文件。找到目录kindeditor\kindeditor-all.js,kindeditor\plugins\emoticons\emoticons.js。将js文件中的图片数量、图片格式换成自己需要的格式,如下图:
kindeditor-all.js:找到方法KindEditor.plugin('emoticons', function(K) {}),修改该方法中的内容

emoticons.js:

5、清除浏览器缓存,重新运行页面,即可发现插入表情已经完全替换为自己想要的表情了。
